-
-
Notifications
You must be signed in to change notification settings - Fork 3.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Merged by Bors] - add some more pipelined-rendering shader examples #3041
Conversation
ed9978d to
272d3b0
Compare
|
Currently doesn't work because the msaa sample count doesn't match. |
75a9c7e to
22a206b
Compare
|
I rebased on top of #3111, msaa works now |
c985ce4 to
c5bd6a0
Compare
|
I am very confused by the |
|
@jakobhellermann I agree with the observation made on Discord about the CI; can you try it without the wikipedia link? |
Yes, that was it. The missing example check is now green. |
3cf0eff to
d1c9f1b
Compare
d1c9f1b to
40d848a
Compare
40d848a to
82a28ae
Compare
|
rebased on main |
82a28ae to
a53aeaa
Compare
a53aeaa to
621cd46
Compare
|
bors r+ |
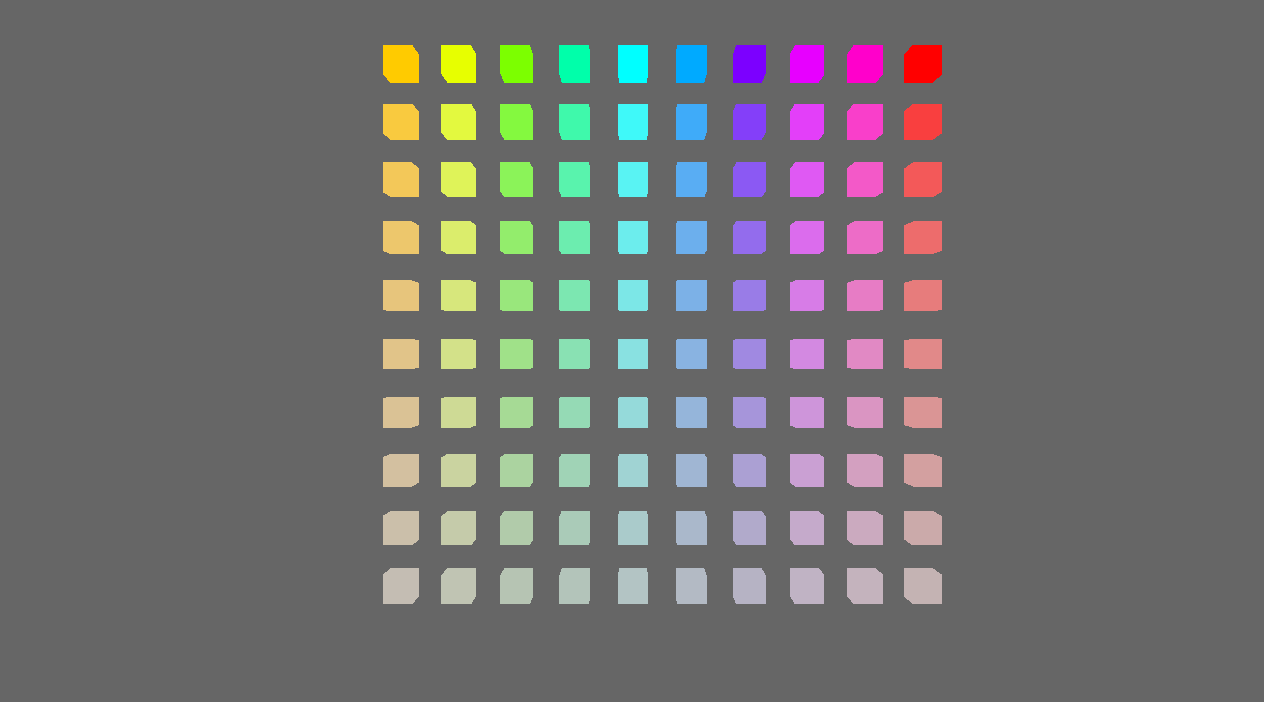
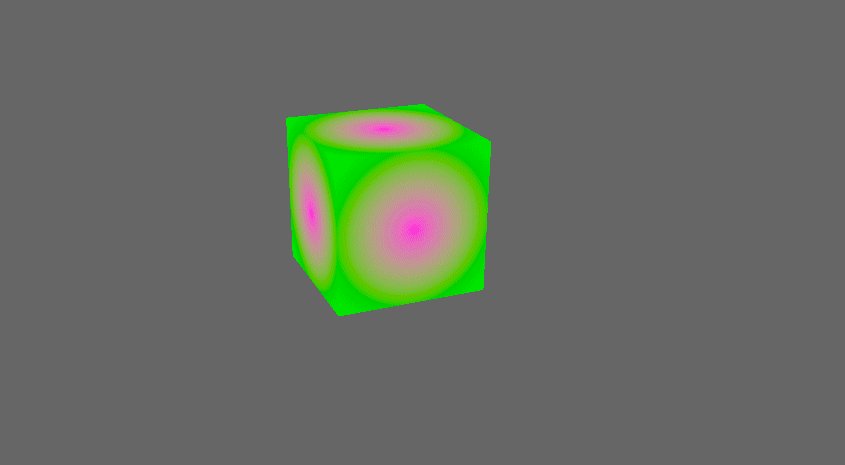
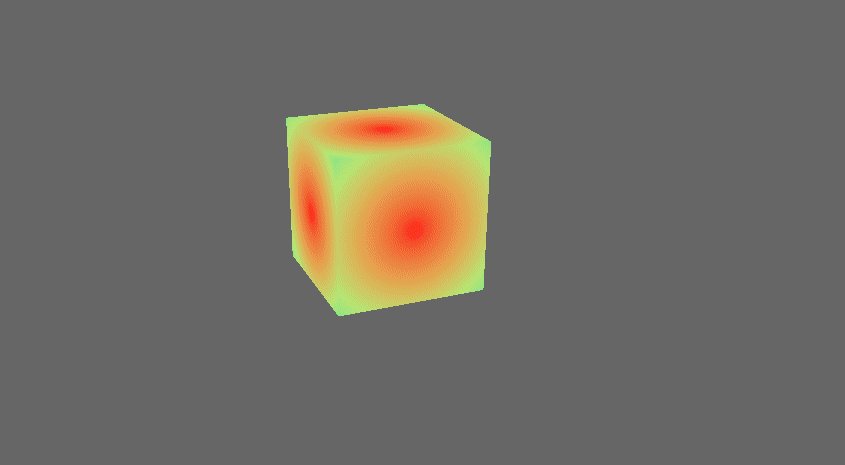
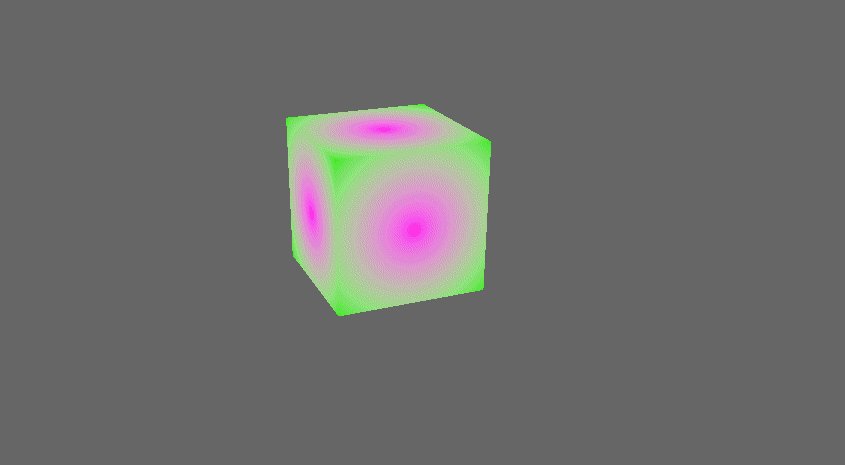
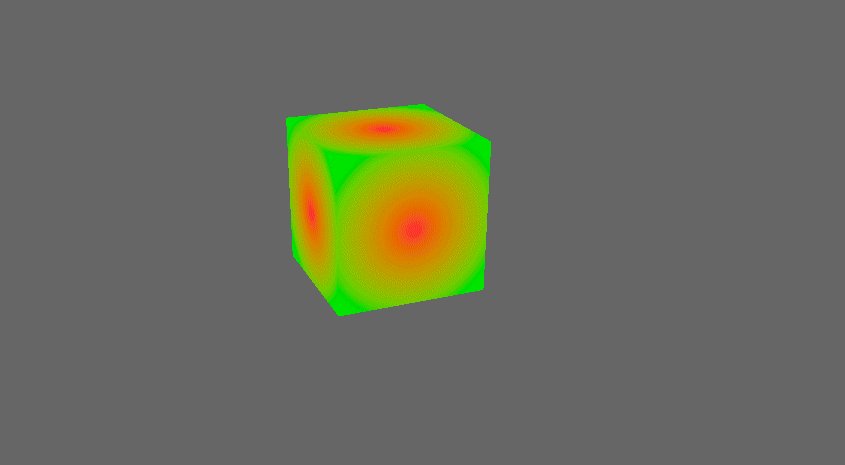
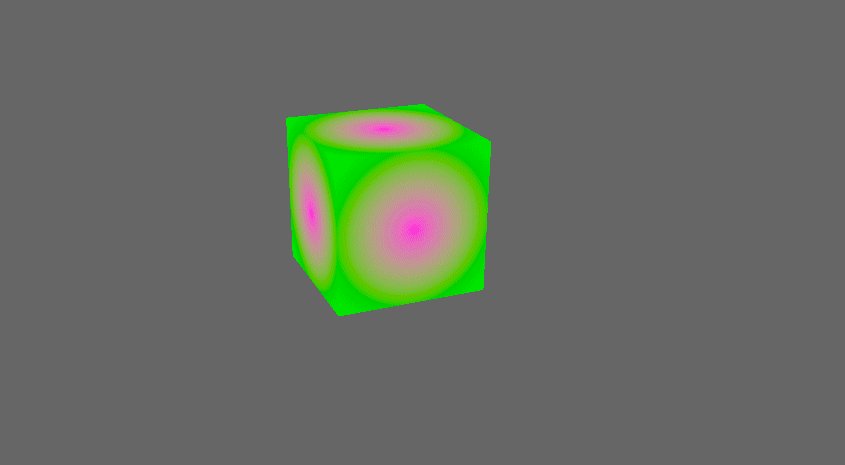
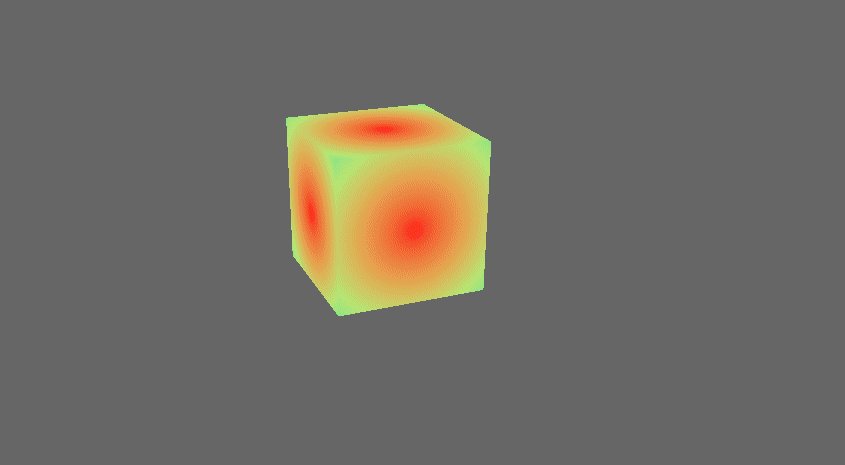
based on #3031 Adds some examples showing of how to use the new pipelined rendering for custom shaders. - a minimal shader example which doesn't use render assets - the same but using glsl - an example showing how to render instanced data - a shader which uses the seconds since startup to animate some textures Instancing shader:  Animated shader:  (the gif makes it look a bit ugly) Co-authored-by: Carter Anderson <[email protected]>
based on #3031
Adds some examples showing of how to use the new pipelined rendering for custom shaders.
Instancing shader:


Animated shader:
(the gif makes it look a bit ugly)