- Integrate the Builder API or SDK to your site or app
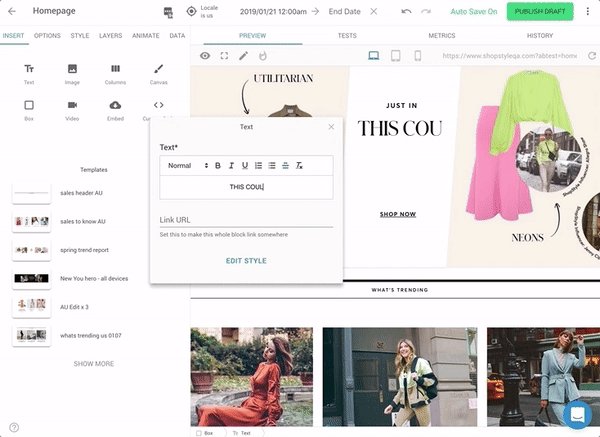
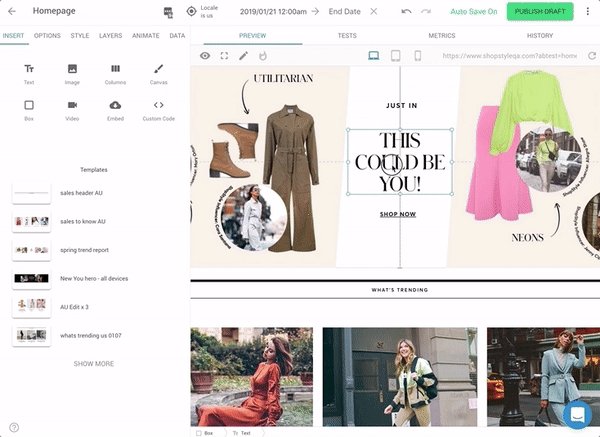
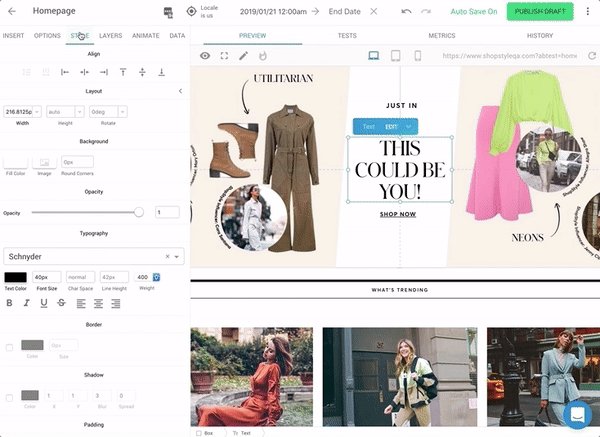
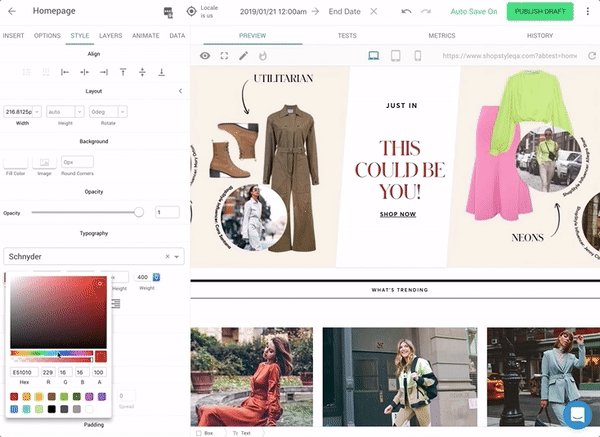
- Create a free account on builder.io and drag and drop to create and publish pages
- Profit
- Landing pages
- Marketing pages (Homepage, promotions, etc)
- Content pages (About, FAQ, help, docs, etc)
- Freedom from marketing teams that never stop asking for new things
- Developers who are tired of pushing pixels
| Framework | Status |
|---|---|
| REST API | Stable |
| React | Stable |
| Next.js | Stable |
| Webcomponents | Stable |
| Angular | Stable |
| React native | Beta |
| Stable | |
| AMP | Stable |
| Preact | Stable |
| Everyting else Go, Php, Java, Vue, Vanilla JS, etc |
Use our HTML API |
Want suppoert for something not listed here or for us to priotize something coming soon? Drop us an issue and let us know! We prioritize based on the community's needs and interests.
This repo houses all of the various SDKs, usage examples, and starter projects
To start on a fresh project quickly, take a look at our react starter. To integrate Builder to an existing project take a look at the instructions below
npm install --save @builder.io/reactGrab a free account at builder.io and find your API key
Next, create a new page in Builder with URL /something and publish it.
Then, in your code:
import { builder, BuilderComponent } from '@builder.io/react';
builder.init(YOUR_KEY);And in your router
<Route path="/something" render={() => <BuilderComponent model="page" />}>Create a new page with url "/something" in Builder and change the preview URL to localhost:port/something (e.g. localhost:8888/something if your dev server is on port 8888) and edit!
Open this example in CodeSandbox

Wrap a component
import { BuilderBlock } from '@builder.io/react';
@BuilderBlock({
name: 'Simple Text',
inputs: [{ name: 'text', type: 'string' }],
})
export class SimpleText extends React.Component {
render() {
return <h1>{this.props.text}</h1>;
}
}Then back at your page
import './simple-text'
// ...
<Route path="/something" render={() => <BuilderComponent model="page">}>Open the dashboard and use it!
See our docs site for additional help and information, or contact us if you run into any issues or questions!
For lots of examples of using React components in Builder, see the source for our built-in Builder blocks here and widgets here
For Builder decorator support you need to be using typescript or babel with legacy decorators. Alternatively you can use the alternative syntax:
import { BuilderBlock } from '@builder.io/react';
class SimpleText extends React.Component {
render() {
return <h1>{this.props.text}</h1>;
}
}
BuilderBlock({
name: 'Simple Text',
inputs: [{ name: 'text', type: 'string' }],
})(SimpleText);One of Builder's most powerful features is allowing the creation of new pages for you. See a simple example of how to do this with react-router below:
class CatchAllPage extends Component {
state = {
notFound: false,
};
render() {
return !this.props.notFound ? (
<BuilderComponent
name="page"
onContentLoad={content => {
if (!content) {
this.setState({ notFound: true });
}
}}
>
Loading...
</BuilderComponent>
) : (
<NotFound /> // Your 404 component
);
}
}
// Then in your app.js
export default () => (
<Switch>
<Route path="/" component={Home} />
{/* Your other routes... */}
<Route component={CatchAllPage} />
</Switch>
);For more advanced usage, like checking for page existence/404 on the server using the Content API, see our detail landing page docs here or if using Next.js see our docs for that here
Our HTML API works for any site
let page = await request(
`https://cdn.builder.io/api/v1/html/page?url=${PAGE_URL}&apiKey=${YOUR_KEY}`
);
if (page) {
let html = page.data.html;
// Put the html in your page template between your header and footer and you are done!
}Problems? Requests? Open an issue. We always want to hear feedback and interesting new use cases and are happy to help.