-
Notifications
You must be signed in to change notification settings - Fork 18
title
Steve Hannah edited this page Jul 13, 2021
·
1 revision
The <title> tag allows you to manipulate the title bar of the form that the view is added to. Text content of this tag will be used as the form title that appears in the title area. If you provide a child element instead of text content, then its component will be used in the title area. Alternatively, you can provide the hidden="true" attribute to hide the default title area altogether.
A view should contain a single <title> tag, and it should be placed just under the root container of the view.
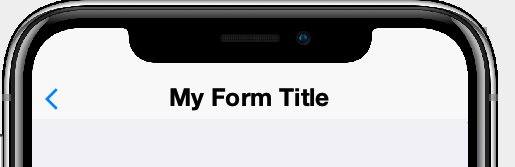
Specifying Form Title Text
<title>My Form Title</title>Specifying Form Title Component
<title><label materialIcon="FontImage.MATERIAL_HOME"/></title>Hiding the Form Title Area
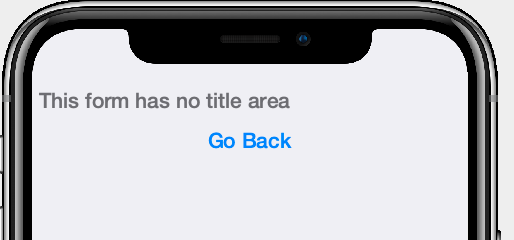
<title hidden="true"/>Example form with a text title
<?xml version="1.0"?>
<y xsi:noNamespaceSchemaLocation="TitleTextSample.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<title>My Form Title</title>
</y>
Example form with Icon title
<?xml version="1.0"?>
<y xsi:noNamespaceSchemaLocation="TitleIconSample.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<title><label materialIcon="FontImage.MATERIAL_HOME"/></title>
</y>Example form where title bar is hidden.
<?xml version="1.0"?>
<y safeArea="true" xsi:noNamespaceSchemaLocation="TitleHiddenSample.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<title hidden="true"/>
<label>This form has no title area</label>
<button rad-href="java:back()">Go Back</button>
</y>