JavaScript developers can now just open a .ts file and start hacking away like they are used to. No grunt no Visual Studio. Just pure coding.
- Install atom.
apm install atom-typescript(apmneedsgitin your path)- Fire up atom. Open a TypeScript file. Potentially wait for further installs (just
apm install linterif its not there already).
Additional Notes: Some packages we love.
Featured on the TypeScript home page under tools http://www.typescriptlang.org/ and demoed by Anders Hejlsberg.
"I was shocked at how good it felt to poke around on the compiler with it." Jonathan Turner
"And guess what, it worked perfectly. Like everything else! Faster than Visual Studio!" Daniel Earwicker
"It's a thing of beauty - they had me at 'Type information on hover'. Discovering tsconfig.json support as well was just an enormous bonus." John Reilly
"This may be your best option for editing TypeScript at the moment - very nice!" Rasmus Schultz
- Autocomplete
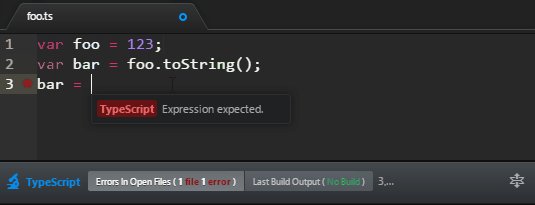
- Live error analysis
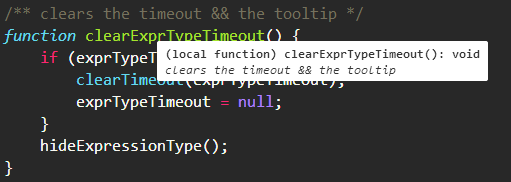
- Type information on hover
- Compile on save
- Project Context Support (
tsconfig.json) - Project Build Support
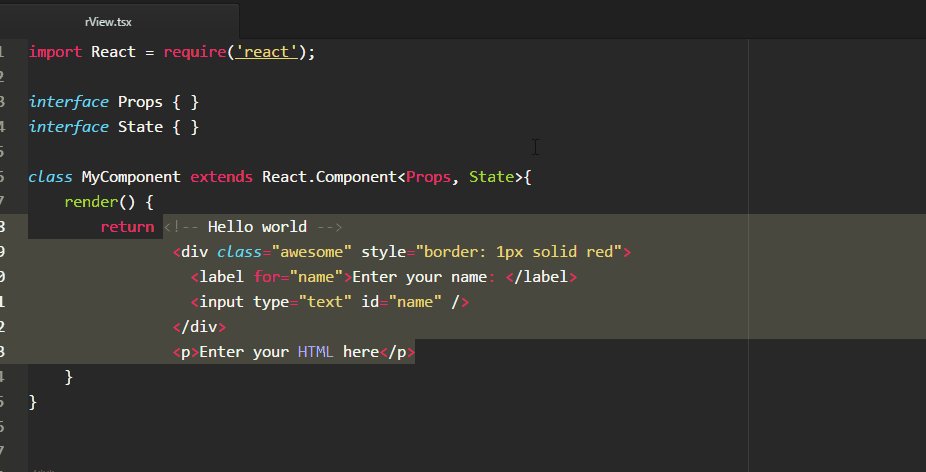
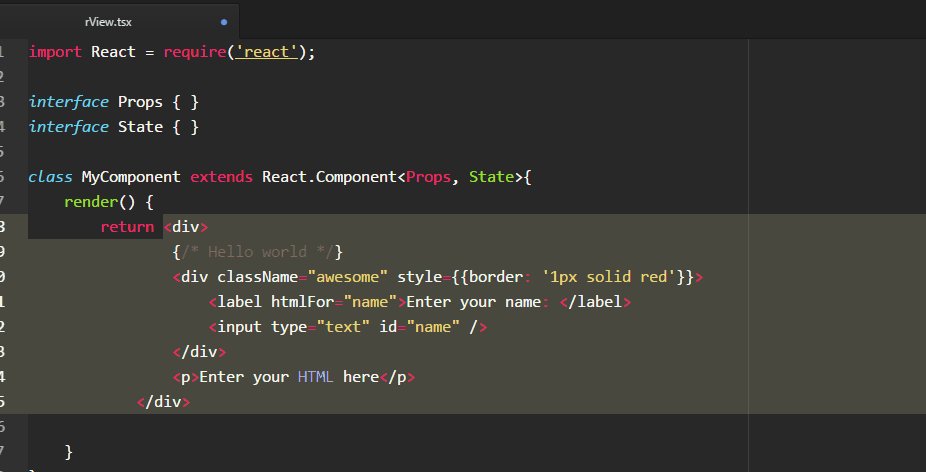
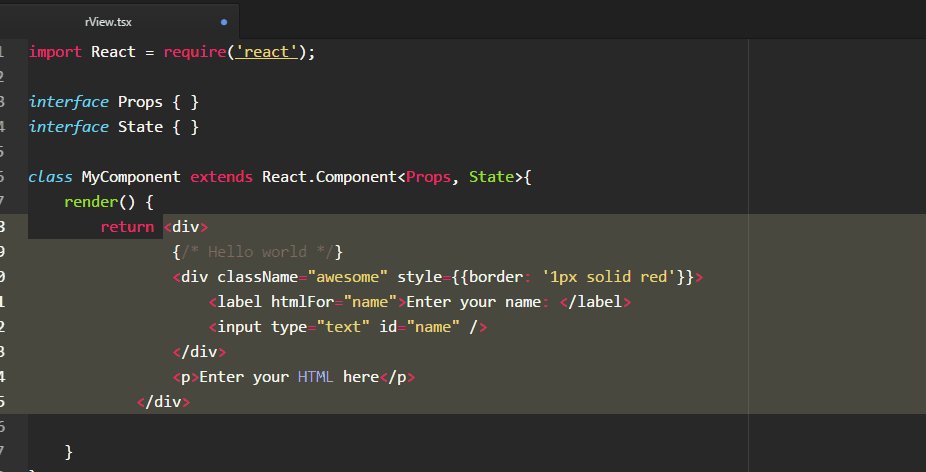
package.jsonSupport- React Support
- Format code
- Goto Declaration
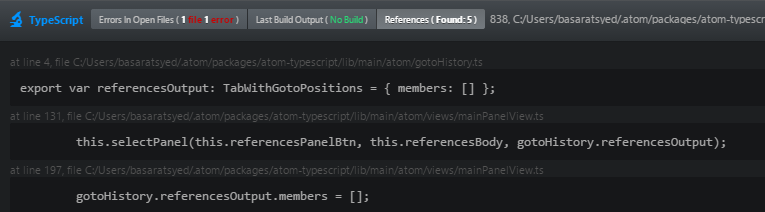
- Find References
- Block comment and uncomment
- Goto history (goto next/previous error in open files, goto next/previous build)
- Auto indent for new lines
- TypeScript context menu
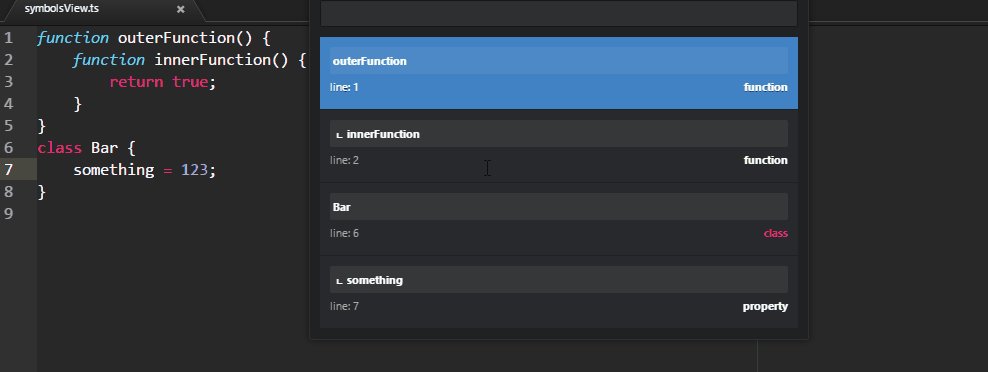
- Symbols in Project
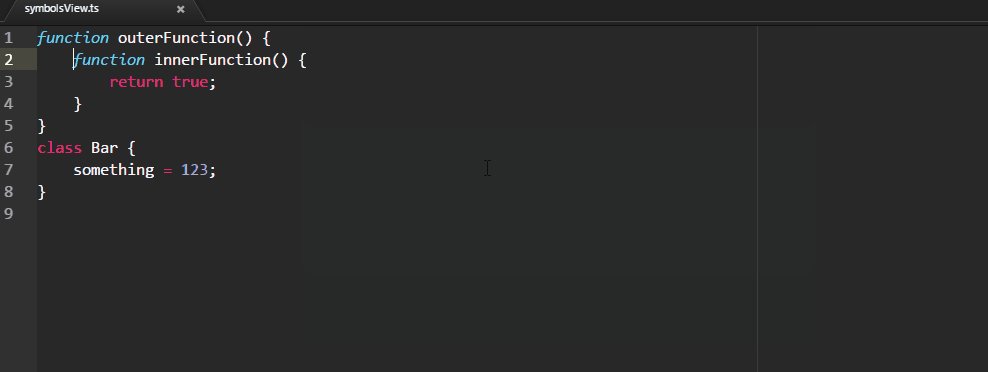
- Symbols in File
- Semantic View
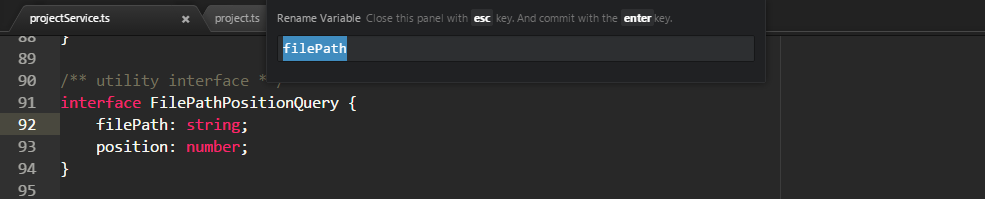
- Rename refactoring
- Quick Fix
- Toggle Breakpoint
- Common Snippets
import//// <referencerelative path resolution- Output Toggle
- AST visualizer
- Dependency View
- Sync
Located online : https://github.com/TypeStrong/atom-typescript/blob/master/docs/faq.md
Internally using AutoComplete+. Just start typing and hints will show up. Or you can explicitly trigger it using ctrl+space or cmd+space. Press tab to make a selection.
Just hover
TypeScript files will be compiled on save. Different notifications are given if emit was successful or not. Configuration driven by tsconfig.json
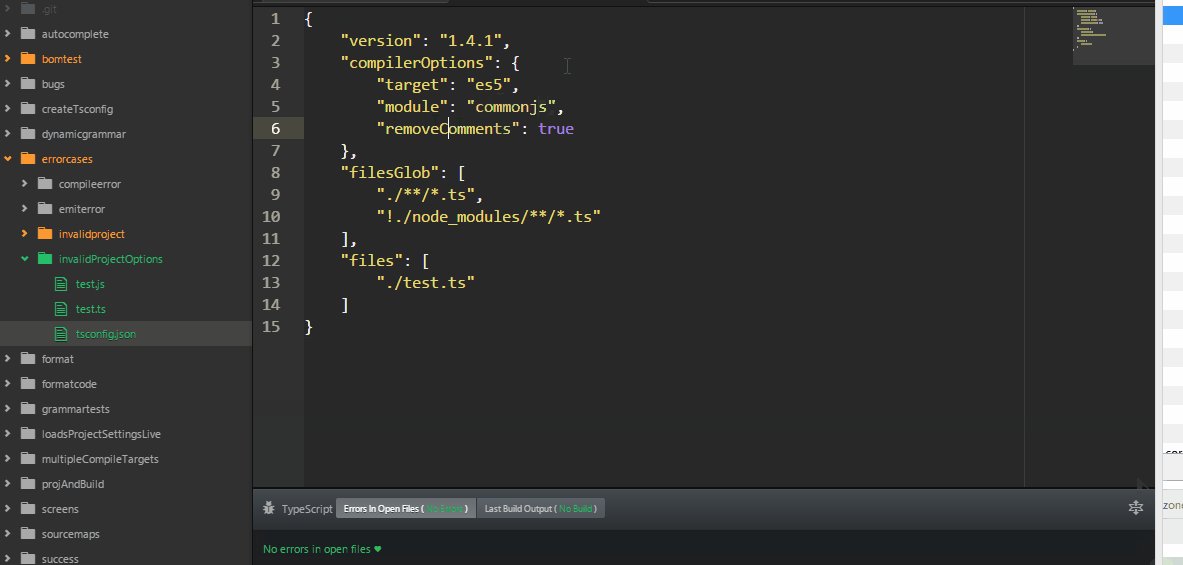
Supported via tsconfig.json (read more) which is going to be the defacto Project file format for the next versions of TypeScript.
It also supports filesGlob which will expand files for you based on minmatch|glob|regex (similar to grunt).
Shortcut: F6. If there are any errors they are shown as well.
We have a sample NPM module : https://github.com/basarat/ts-npm-module (trick : in tsconfig have "declaration" : true an in package.json have a typings field pointing to the main file) and its usage is demoed in https://github.com/basarat/ts-npm-module-consume.
Covered here : http://basarat.gitbooks.io/typescript/content/docs/jsx/tsx.html
Shortcut : ctrl+alt+l or cmd+alt+l. Will format just the selection if you have something selected otherwise it will format the entire file.
Shortcut : F12. Will open the first declaration of the said item for now. (Note: some people call it Go to Definition)
Shortcut shift+F12. Also called find usages.
ctrl+/ or cmd+/. Does a block comment / uncomment of code.
f8 and shift+f8 respectively. This will go to next/previous errors in open files OR build error OR references based on which tab you have selected.
Quickly toggle the TypeScript panel OR select active TypeScript panel tab and other stuff using the context menu. ctrl+; or cmd+;.
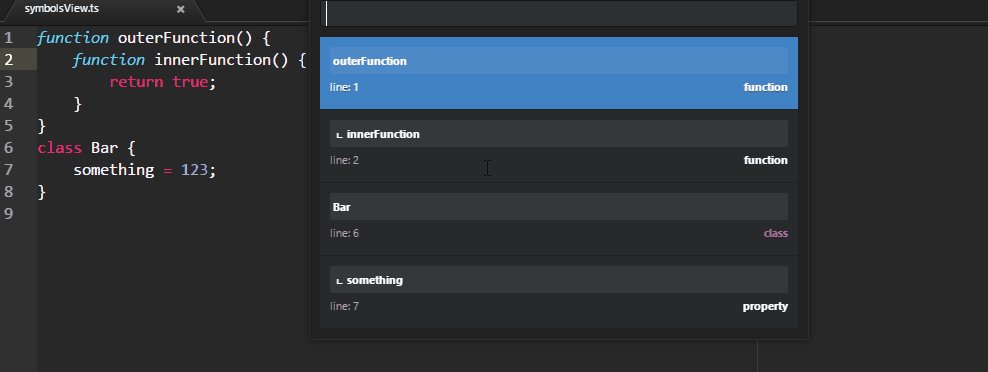
Integrates with atom's symbols view (ctrl+r or cmd+r) to provide you with a list of searchable symbols in the current file.
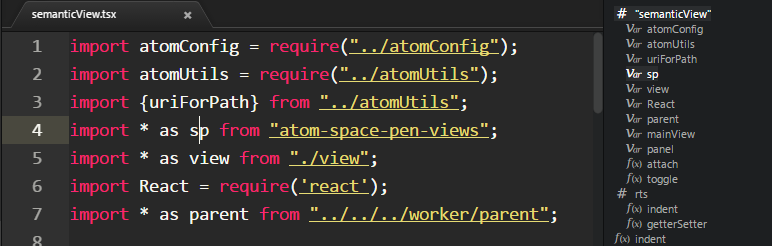
A bird's eye view of the current file. Use command toggle semantic view. The view updates while you edit the code. You can also click to jump to any portion of the file.
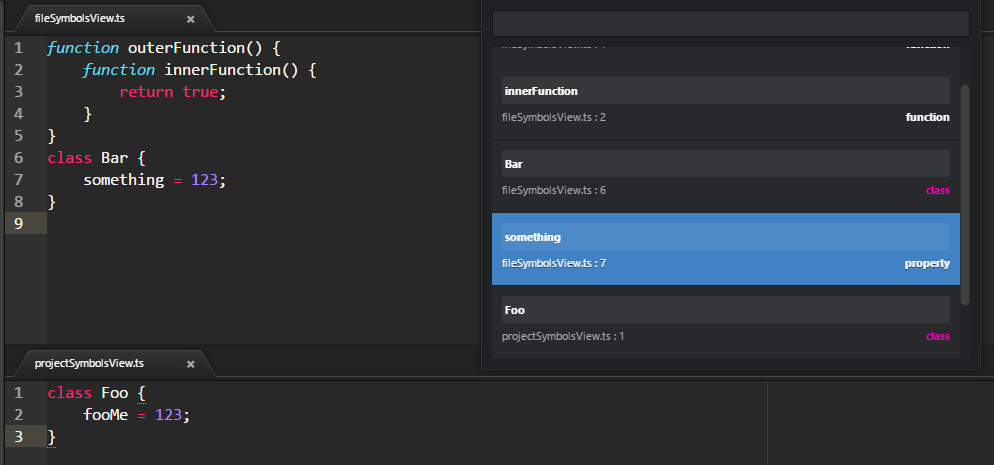
Also called Go To Type in other IDEs. Integrates with atom's project level symbols (ctrl+shift+r or cmd+shift+r) to provide you with a list of searchable symbols in the entire typescript project.
f2 to initiate rename. enter to commit and esc to cancel.

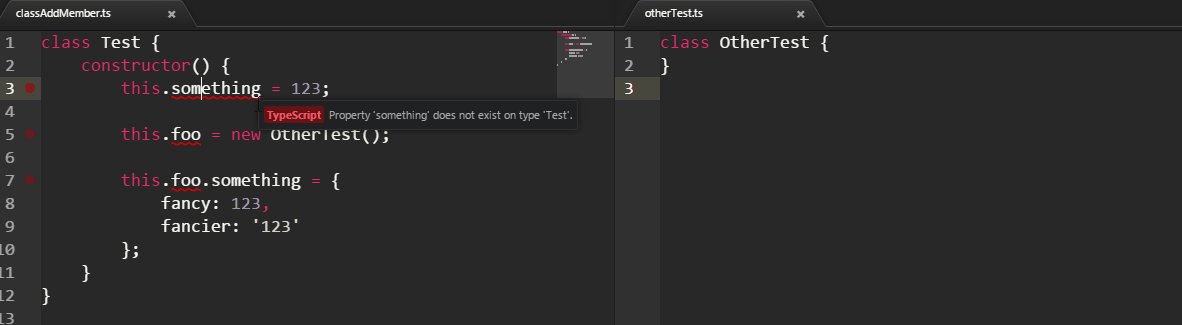
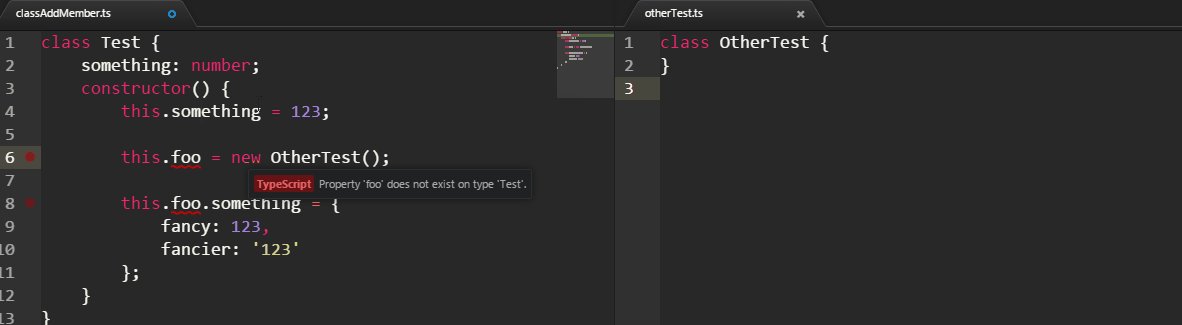
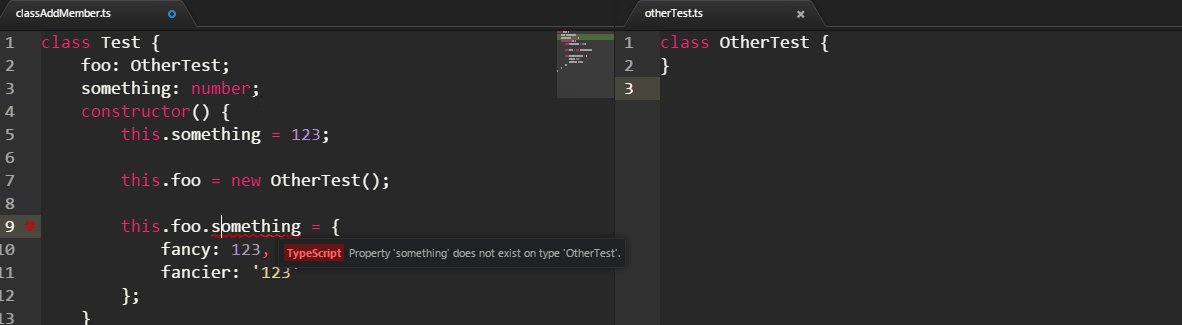
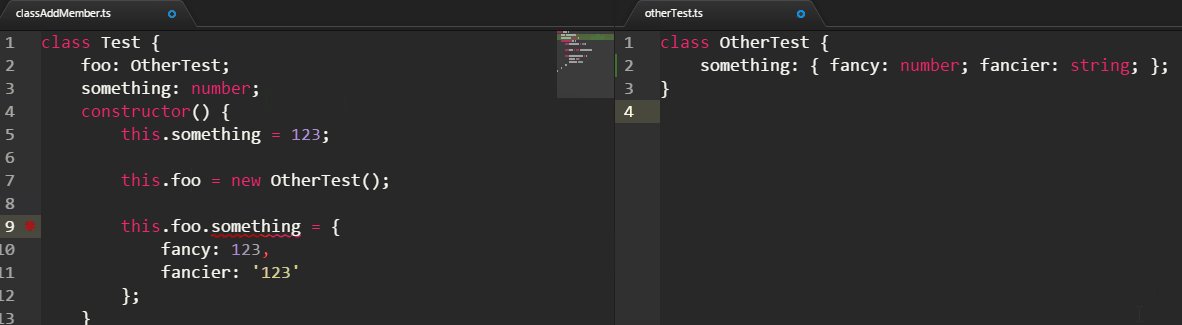
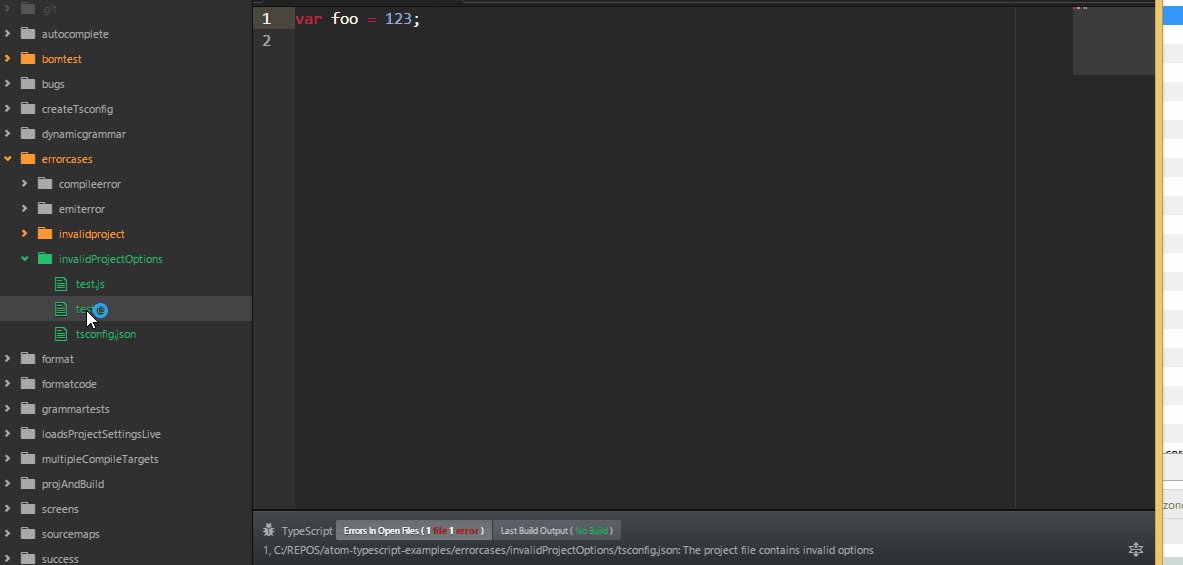
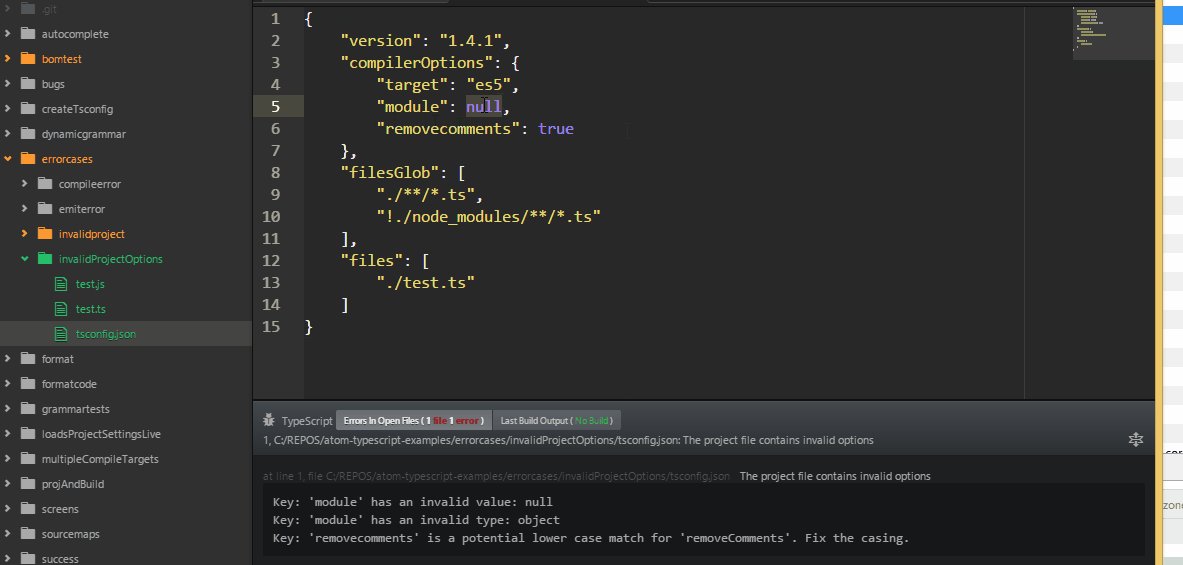
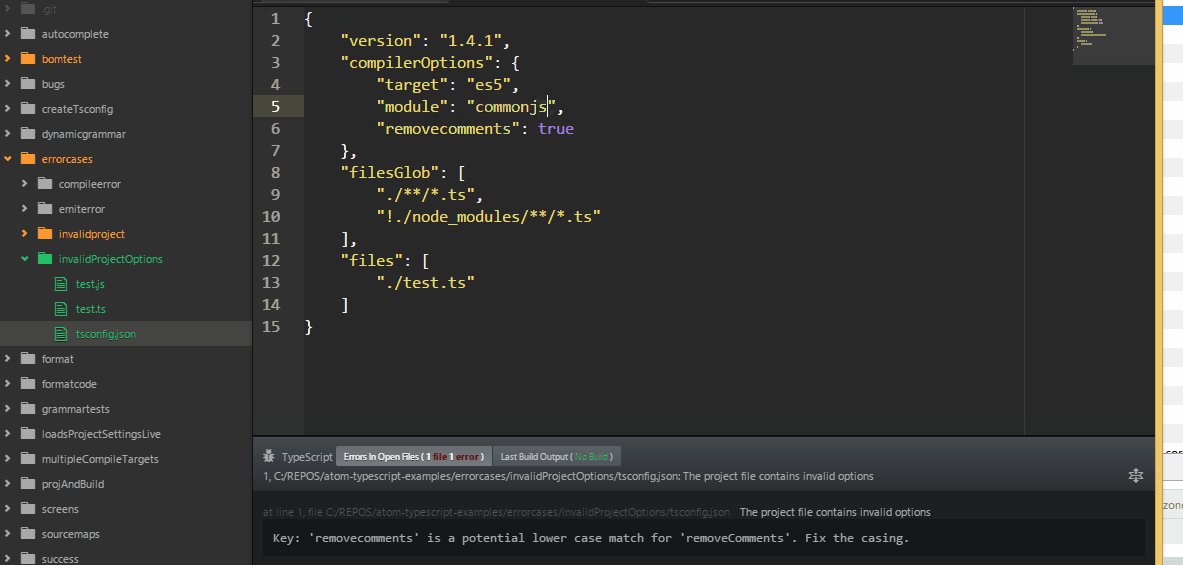
Press the TypeScript: Quick Fix shortcut alt+enter at an error location to trigger quick fixes. Select the quick fix you want and press enter to commit e.g
We are actively adding quick fixes so go here for an up to date list.
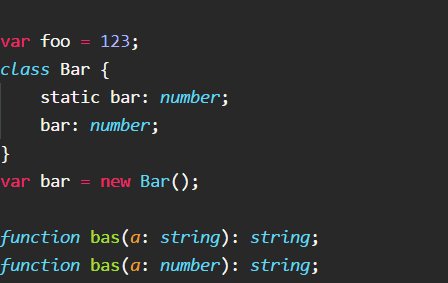
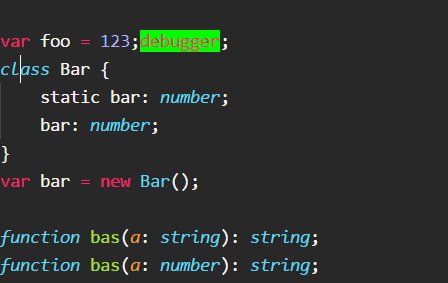
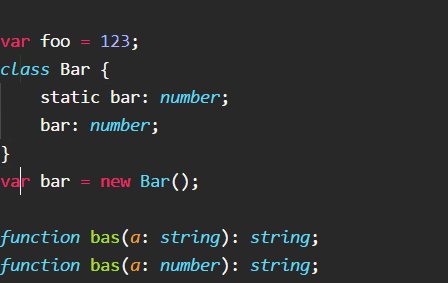
Use command TypeScript: Toggle Breakpoint shortcut f9:
We will validate it and help you to fix it :)

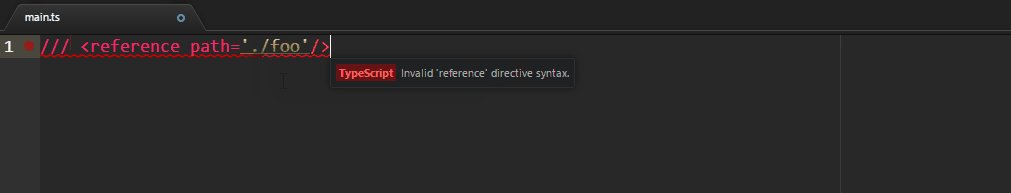
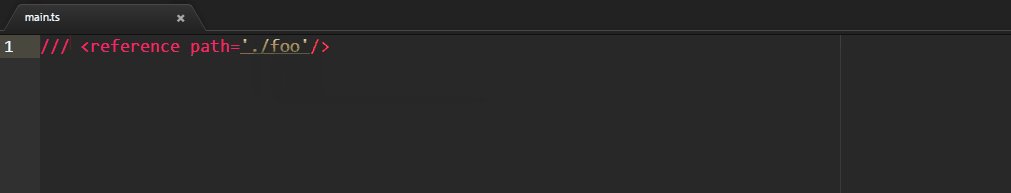
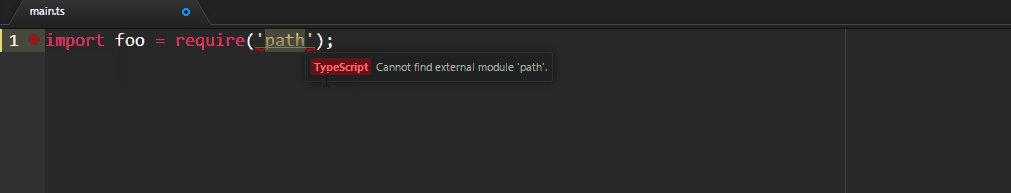
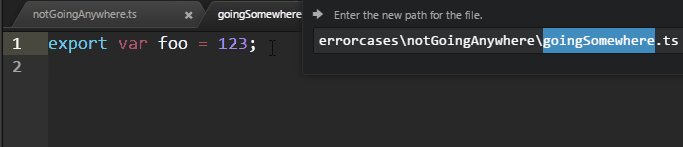
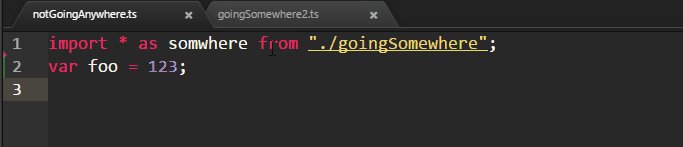
Relative paths have traditionally been a pain, not anymore. Use import or ref and press tab to trigger snippet.
ref
import
Note that within the path string you get autocomplete (ctrl+space/cmd+space) for all the files in the project by filename (works for both ref and import).
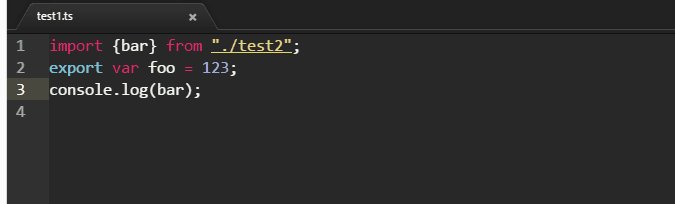
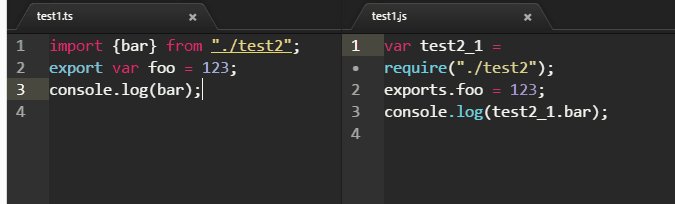
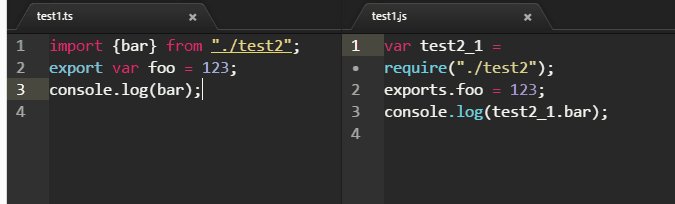
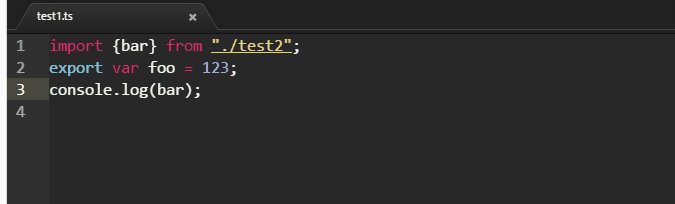
ctrl+shift+m to toggle the output compiled JS file for a give TypeScript file. The keyboard shortcut is consistent with atom's markdown preview.
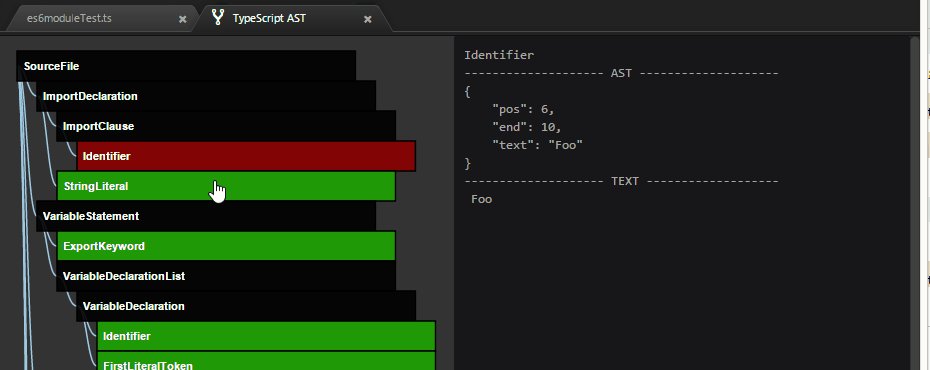
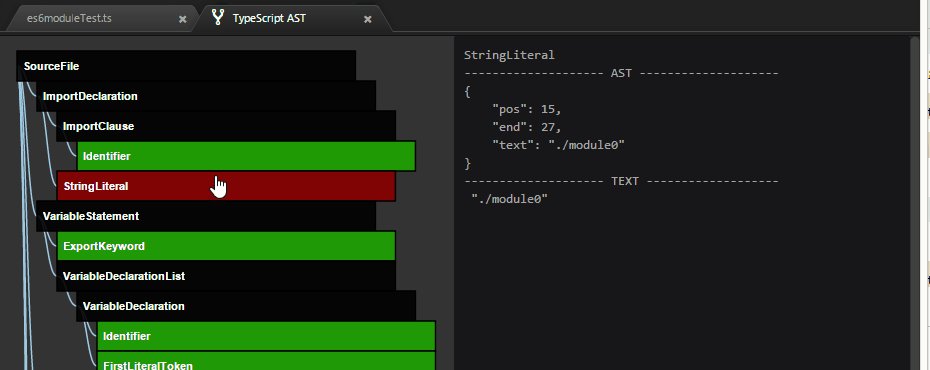
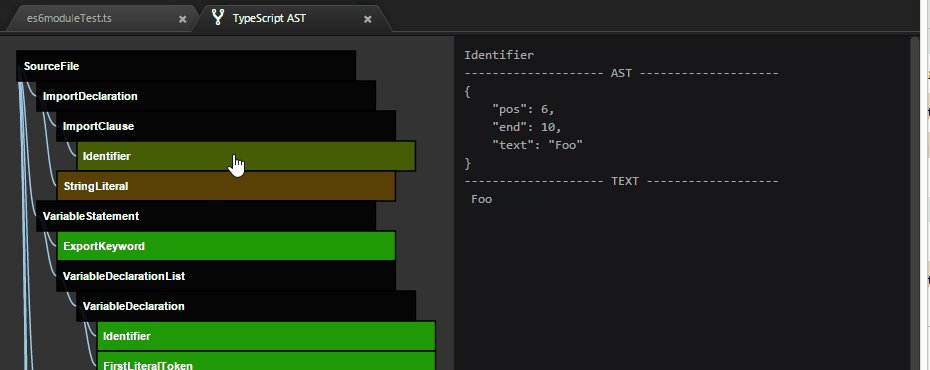
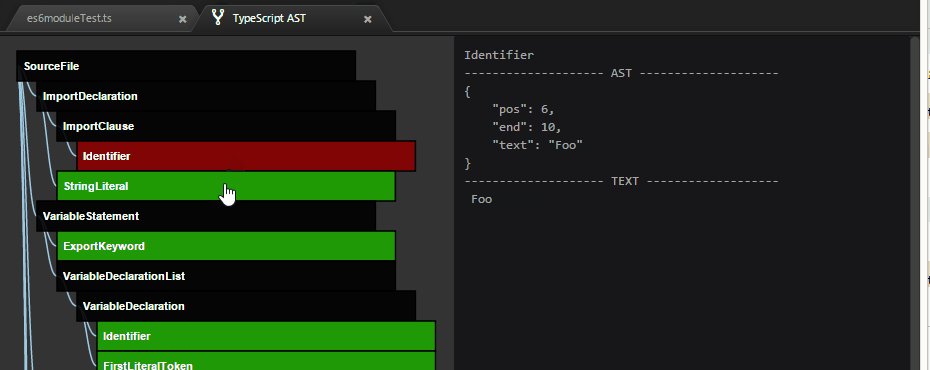
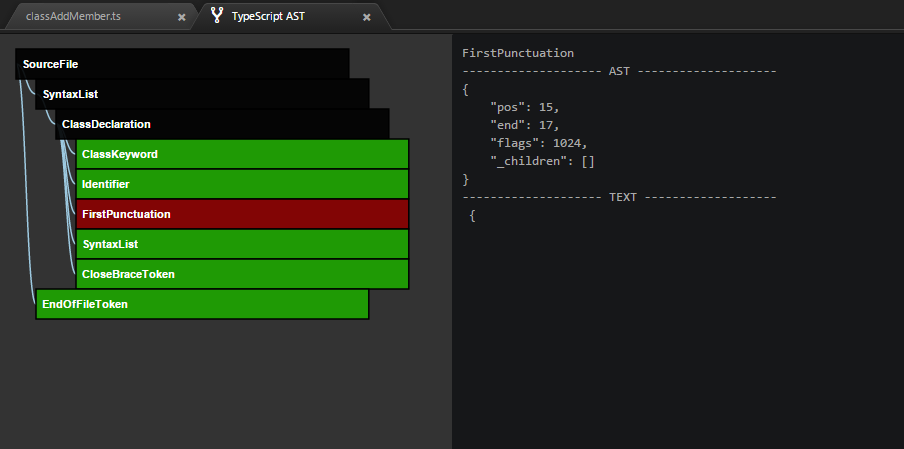
Command : Typescript: Ast. Useful when authoring new features.

Also command : TypeScript: Ast Full that includes the trivia (punctuation, comments etc. received from ts.Node.getChildren()) as well.

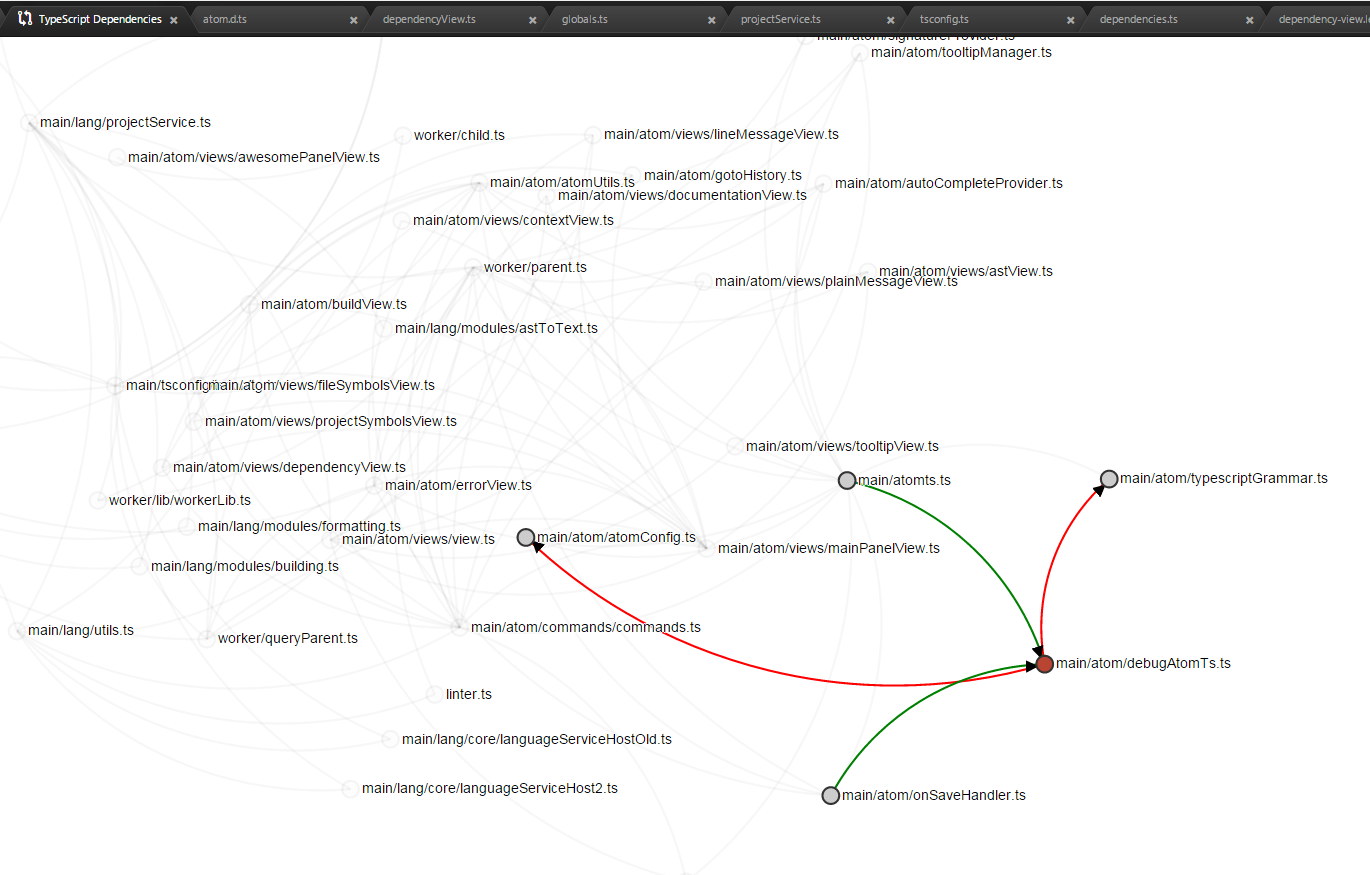
Command : Typescript: Dependency View. A dependency viewer for insight into the project if you use external modules. You can zoom, pan, drag points around and hover over nodes. (more details)

We try to keep as much of the stuff in sync while you edit code. However in dire circumstances:
- a soft sync is done when you save a file
ctrl+sand we will completely reprocess the active file. This might not fix stuff if the error is because of some other file on the file system. ctrl+'orcmd+': If you deleted files in the background or renamed them or jumped git branches or something weird just happened then sync. No need to restart your IDE :).
Look at CONTRIBUTING.md for curiosity. We work hard to keep the code as approachable as possible and are highly keen on helping you help us.
Breaking changes available online.