A flexible IIIF Manifest viewer for Image, Audio, and Video canvases built with React.js
Clover IIIF is a UI component that renders a multicanvas IIIF item viewer for Video and Sound content resources with pan-zoom support for Image via OpenSeadragon. Provide a IIIF Presentation manifest and the component:
- Renders a multi-canvas Video, Sound, and Image viewer
- Renders thumbnails as navigation between canvases
- Renders annotations with the motivation of
supplementingwith a content resource having the format oftext/vttfor Video and Sound - Video and Sound are rendered within a HTML5
<video>element - Image canvases are renderered with OpenSeadragon
- Supports HLS streaming for .m3u8 extensions
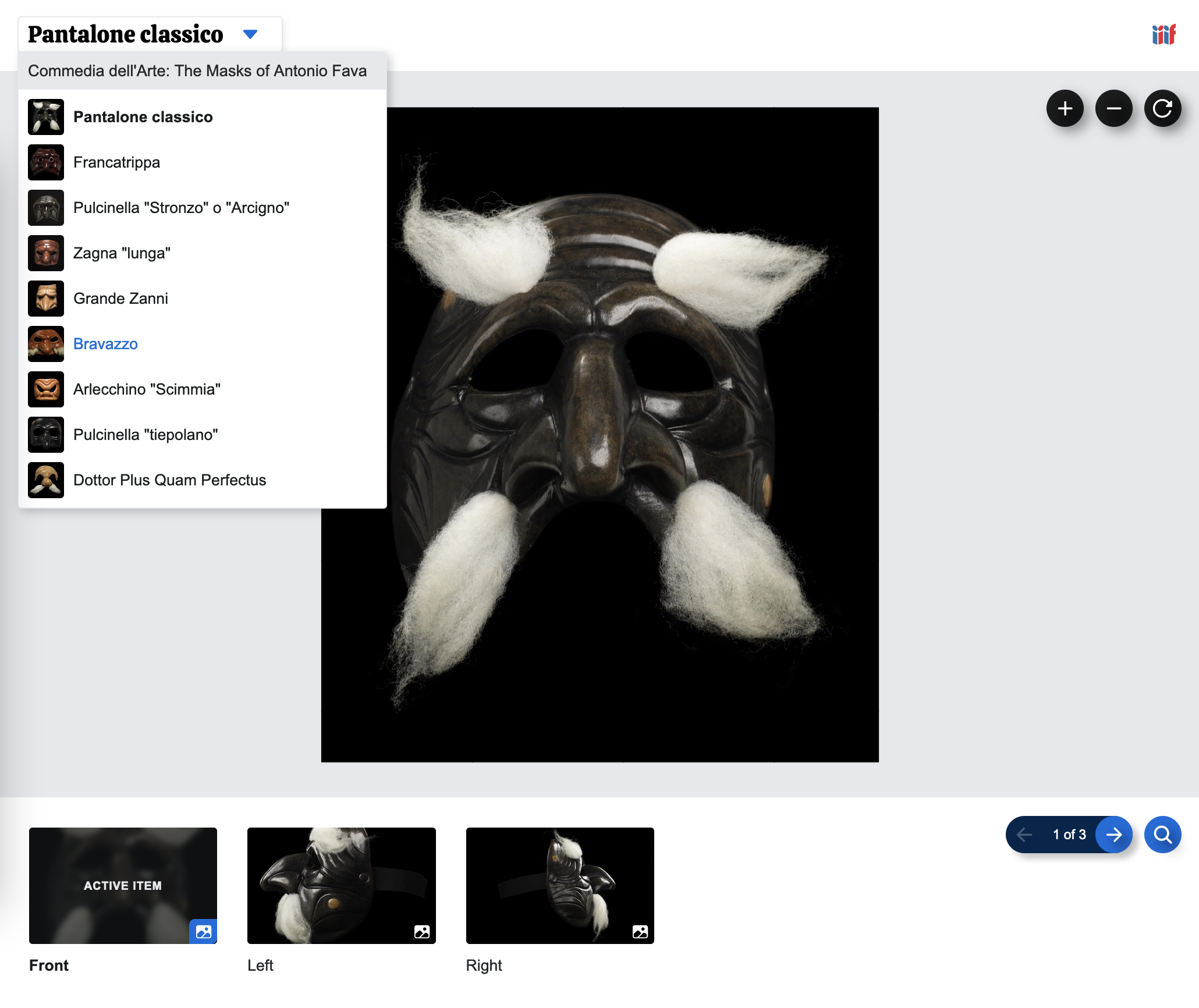
- Supports IIIF Collections and toggling between child Manifests
- Supports
placeholderCanvasfor Image canvases.
Example showing Clover IIIF rendering Video with a supplementing VTT cues for navigation.
- Installation
- Basic Usage
- Active Canvas
- Configuring Captions
- Custom Theme
- Reference
- Manifest Requirements
- Development
Install the component from your command line using npm install,
npm install @samvera/clover-iiifOR if you prefer Yarn, use yarn add.
yarn add @samvera/clover-iiifAdd the CloverIIIF component to your jsx or tsx code.
import CloverIIIF from "@samvera/clover-iiif";Minimal usage providing the <CloverIIIF/> component with an external manifest.
const id =
"https://raw.githubusercontent.com/samvera-labs/clover-iiif/main/public/fixtures/iiif/manifests/sample.json";
return <CloverIIIF id={id} />;Usage with Next.js requires a dynamic import using next/dynamic due to a dependency of OpenSeadragon.
import dynamic from "next/dynamic";
const CloverIIIF = dynamic(() => import("@samvera/clover-iiif"), {
ssr: false,
});
const id = "https://digital.lib.utk.edu/assemble/manifest/heilman/1187";
return <CloverIIIF id={id} />;Example on using canvasIdCallback to return to your consuming application the active canvas ID. This will return as a string.
const id =
"https://raw.githubusercontent.com/samvera-labs/clover-iiif/main/public/fixtures/iiif/manifests/sample.json";
const handlCanvasIdCallback = (activeCanvasId) => {
if (activeCanvasId) console.log(activeCanvasId);
};
return <CloverIIIF id={id} canvasIdCallback={handlCanvasIdCallback} />;WebVTT content resources are the source for both content mapped closed captioning <track/> elements in the HTML 5 video player and to the navigator panel adjacent to it. You may ignore these resources as tracks if they are not intended for closed captioning or subtitling by string values matching the label of the content resource. This is a manual option within the viewer as there is no defined way for a manifest to prescribe motivation for these resources beyond supplementing.
{
"id": "https://raw.githubusercontent.com/samvera-labs/clover-iiif/main/public/fixtures/iiif/manifests/captions.json/canvas/1/page/annotation_page/1/annotation/2",
"type": "Annotation",
"motivation": "supplementing",
"body": {
"id": "https://raw.githubusercontent.com/samvera-labs/clover-iiif/main/public/fixtures/vtt/around_the_corner_chapters.vtt",
"type": "Text",
"format": "text/vtt",
"label": {
"en": ["Chapters"]
},
"language": "en"
},
"target": "https://raw.githubusercontent.com/samvera-labs/clover-iiif/main/public/fixtures/iiif/manifests/captions.json/canvas/1"
}export default function App() {
const id =
"https://raw.githubusercontent.com/samvera-labs/clover-iiif/main/public/fixtures/iiif/manifests/captions.json";
const options = {
ignoreCaptionLabels: ["Chapters"],
};
return <CloverIIIF id={id} options={options} />;
}You may choose to override the base theme by setting optional colors and fonts. Naming conventions for colors are limited to those shown in the config example below.
const id =
"https://raw.githubusercontent.com/samvera-labs/clover-iiif/main/public/fixtures/iiif/manifests/sample.json";
const customTheme = {
colors: {
/**
* Black and dark grays in a light theme.
* All must contrast to 4.5 or greater with `secondary`.
*/
primary: "#37474F",
primaryMuted: "#546E7A",
primaryAlt: "#263238",
/**
* Key brand color(s).
* `accent` must contrast to 4.5 or greater with `secondary`.
*/
accent: "#C62828",
accentMuted: "#E57373",
accentAlt: "#B71C1C",
/**
* White and light grays in a light theme.
* All must must contrast to 4.5 or greater with `primary` and `accent`.
*/
secondary: "#FFFFFF",
secondaryMuted: "#ECEFF1",
secondaryAlt: "#CFD8DC",
},
fonts: {
sans: "'Avenir', 'Helvetica Neue', sans-serif",
display: "Optima, Georgia, Arial, sans-serif",
},
};
return <CloverIIIF id={id} customTheme={customTheme} />;| Prop | Type | Required | Default |
|---|---|---|---|
id |
string |
Yes | |
manifestId (deprecated) |
string |
No | |
canvasIdCallback |
function |
No | |
customTheme |
object |
No | |
options |
object |
No | |
options.canvasBackgroundColor |
string |
No | #1a1d1e |
options.canvasHeight |
string |
No | 500px |
options.ignoreCaptionLabels |
string[] |
No | [] |
options.openSeadragon |
OpenSeadragon.Options |
No | |
options.renderAbout |
boolean |
No | true |
options.showIIIFBadge |
boolean |
No | true |
options.showInformationToggle |
boolean |
No | true |
options.showTitle |
boolean |
No | true |
options.withCredentials |
boolean |
No | false |
Clover can configured through an options prop, which will serve as a object for common options.
- Options
canvasBackgroundColorandcanvasHeightwill apply to both<video>elements and the OpenseaDragon canvas. - Options
renderAboutandshowInformationTogglerelate to rendering Manifest content in an<aside>and providing user ability to close that panel. - The Option
withCredentialsbeing set astruewill inform IIIF resource requests to be made using credentials such as cookies, authorization headers or TLS client certificates.
You can override the OpenSeadragon default options set within Clover to adjust touch and mouse gesture settings and various other configurations.
import CloverIIIF from "@samvera/clover-iiif";
...
// Supported options
const options = {
// Primary title (Manifest label) for top level canvas. Defaults to true
showTitle: false,
// IIIF Badge and popover containing options. Defaults to true
showIIIFBadge: false,
// Ignore supplementing canvases by label value that are not for captioning
ignoreCaptionLabels: ['Chapters'],
// Override canvas background color, defaults to #1a1d1e
canvasBackgroundColor: "#000",
// Set canvas zooming onScoll (this defaults to false)
openSeadragon: {
gestureSettingsMouse: {
scrollToZoom: true;
}
}
}
...
<CloverIIIF id={...} options={options} />The Manifest or Collection provided to id:
- MUST be a IIIF Presentation API valid manifest,
- MUST have at least one canvas with an annotation of the motivation of
paintingand content resource with the type ofVideo,Sound, orImage - MAY have canvases with annotations of the motivation of
supplementingand content resource with the format oftext/vtt - MAY have HLS streaming media, however, the file extension MUST be
.m3u8forSoundandVideo
Clover IIIF is built with:
- TypeScript
- ESBuild
- Vault
- OpenSeadragon
- Radix UI
- Stitches
This will open up a local dev server with live reloading.
npm install
npm run devThis will build and package the component
npm run buildThis will create a static version of the site to the /static directory
npm run build:static- ESBuild compiles TypeScript to JavaScript, but does not do type checking. To view type checking errors (in addtion to what your IDE will be complaining about), run:
tscThis project is available under the MIT License.