You've just listened to a talk on image performance - now let's try it out!
(If you missed the talk, and still want to participate, here is more detail.) You can also see slides of a representative talk.
In this repository, I have built a Very Slow website. The images were just uploaded straight from Google Photos, and as a result, the page weighs over 10 MB. Try it! (See what I mean?)
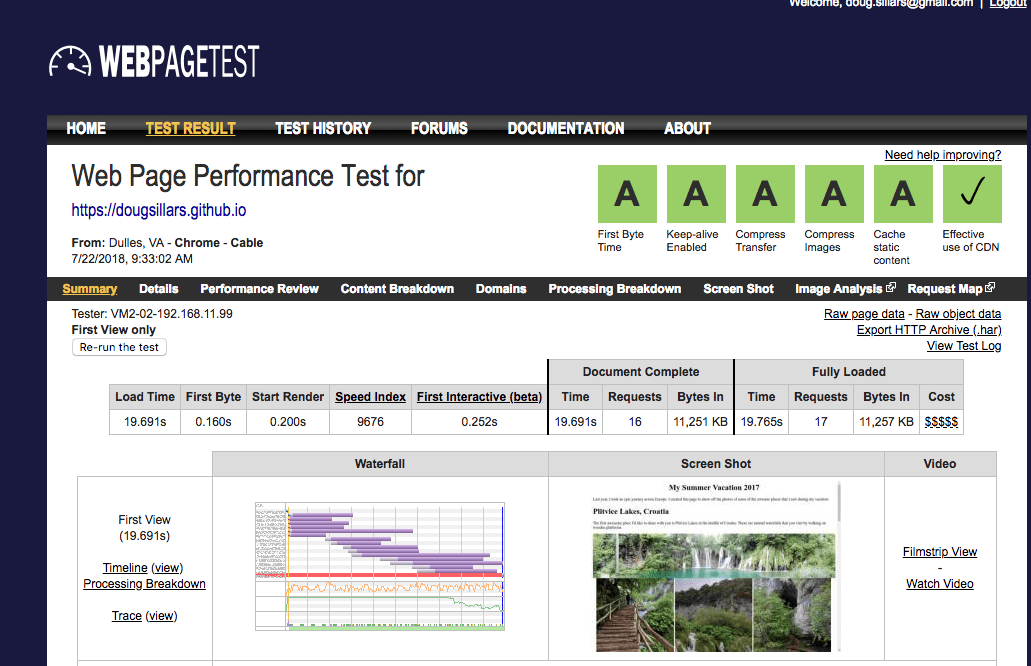
Testing this site on WebPageTest shows that it takes 19s to load on a desktop:
Let's clone this repo, and get it hosted on the internet (using GitHub Pages):
- Login (or create an account) at Github
- Create a new repository.
- Once this is created, you are given the option to import from another repository.
Enter:"https://github.com/dougsillars/dougsillars.github.io", and you've forked this repository into your own GitHub Pages repository. - In your new repo settings - allow publishing to GitHub Pages. The very slow page will be published to <username>.github.io/<repo name>
- Download the source to your laptop using Git, and we can begin updating this page with your favorite editor.
- Push the changes to GitHub and document the savings with the tools listed below.
- Website Speed Test to test the performance of the images on the page.
- WebPageTest to measure the load time of the page.
(note that these two tools are synced, if you run a WebPageTest run, you can access the Website Speed Test results from the "Image Analysis" link at the top of the page.
Here are links to the initial results (unoptimized):
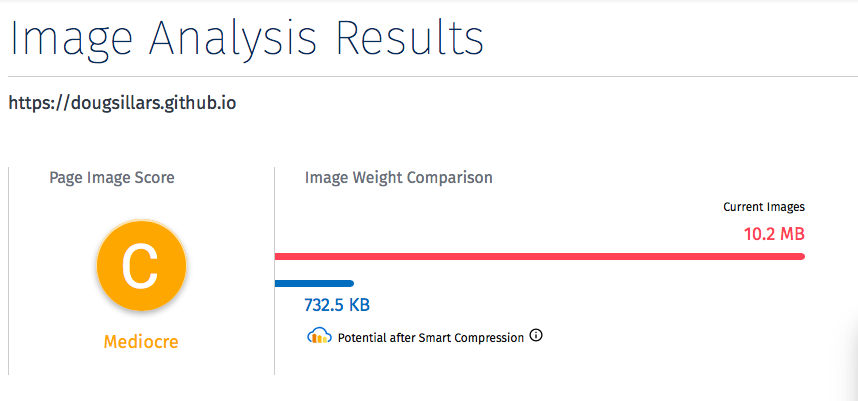
WebsiteSpeedTest
The initial page scores "mediocre" in WebSite Speed Test, but we can see that the page has 10MB of images, and Cloudinary can reduce the files to 732 KB - a data savings of 92%!
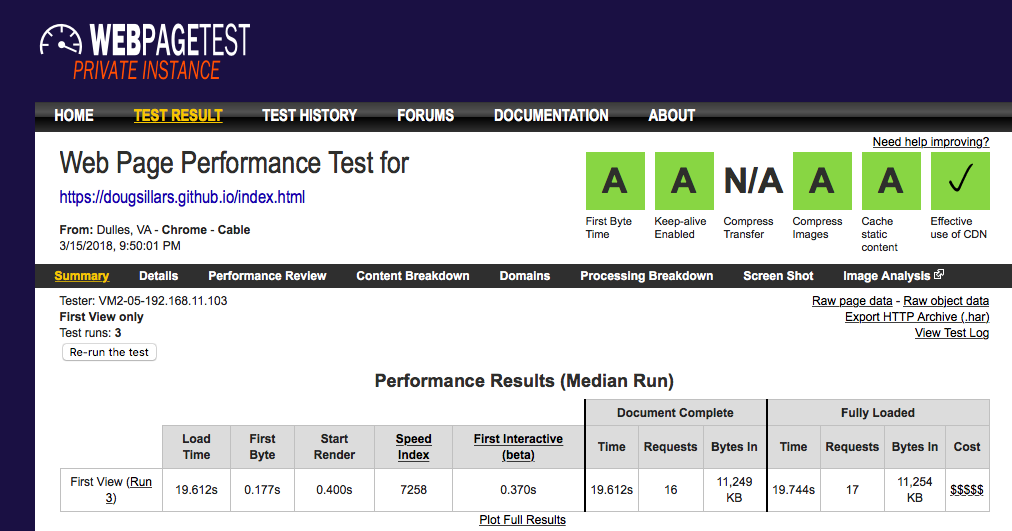
WebPageTest
Shows that the load time was 19.6s, and the SpeedIndex (a measurement of speed to paint the screen was 7258.
-
Image Size/Format/Quality Look at the parameters in the Cloudinary URLs. The images are full size, so use the optimization techniques from the presentation (and in README2) to optimize the image delivery size/format/quality. Check out the section on Client Hints for Chrome as well.
-
Lazy Loading. There are examples in the README2 on how to lazy load the images.
When you are completed, you can submit your results into this form for a chance to win a €100 Amazon Gift Certificate!
Other fun things we can do with Cloudinary:- add sepia effects: add e_sepia:80 to the parameters. Change the number to change hues.
- Change the image hue with e_hue.
- Lighten images with e_fill_light
- Trim image edges e_trim:10 (use any value 1-100).
- Face recognition: g_faces. Add glasses (30 pixels wide - for clown sized - go bigger): l_glasses,w_30
- Face blurring - e_blur_faces
- Grayscale image - e_grayscale
- Colorizing image e_grayscale/e_tint:15:blue (change color and % tinting)