When hidden component
$ npm install react-native-swipe-up-down --save
- OR
$ yarn add react-native-swipe-up-down
import SwipeUpDown from 'react-native-swipe-up-down';
// TODO: What to do with the module?
<SwipeUpDown
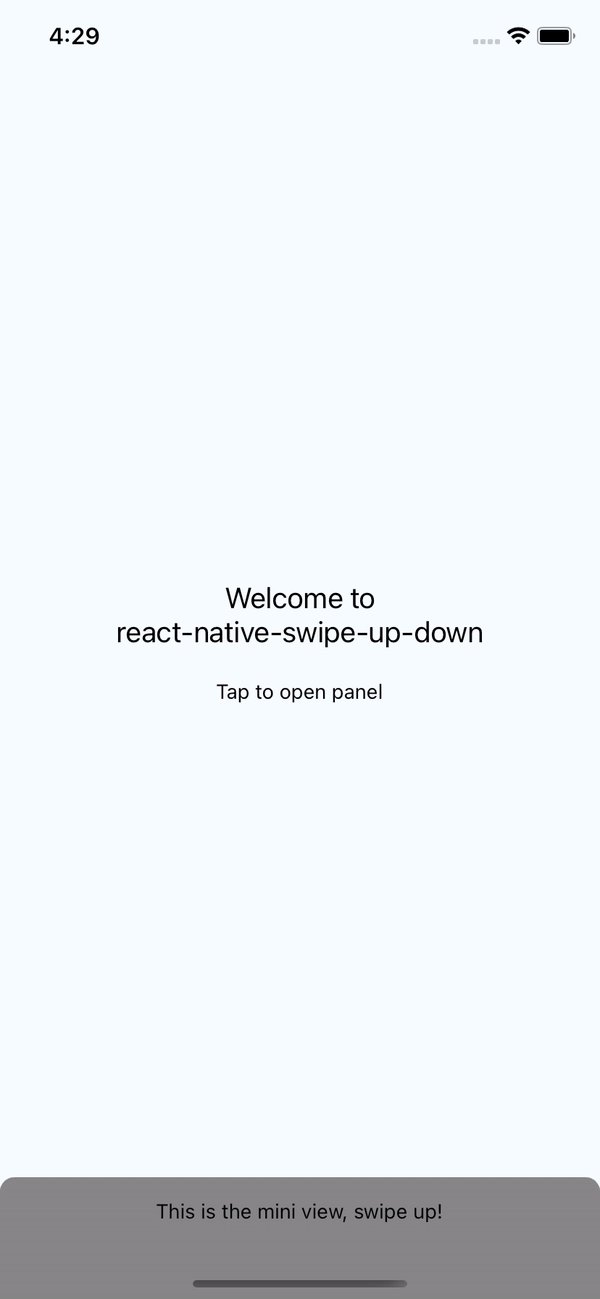
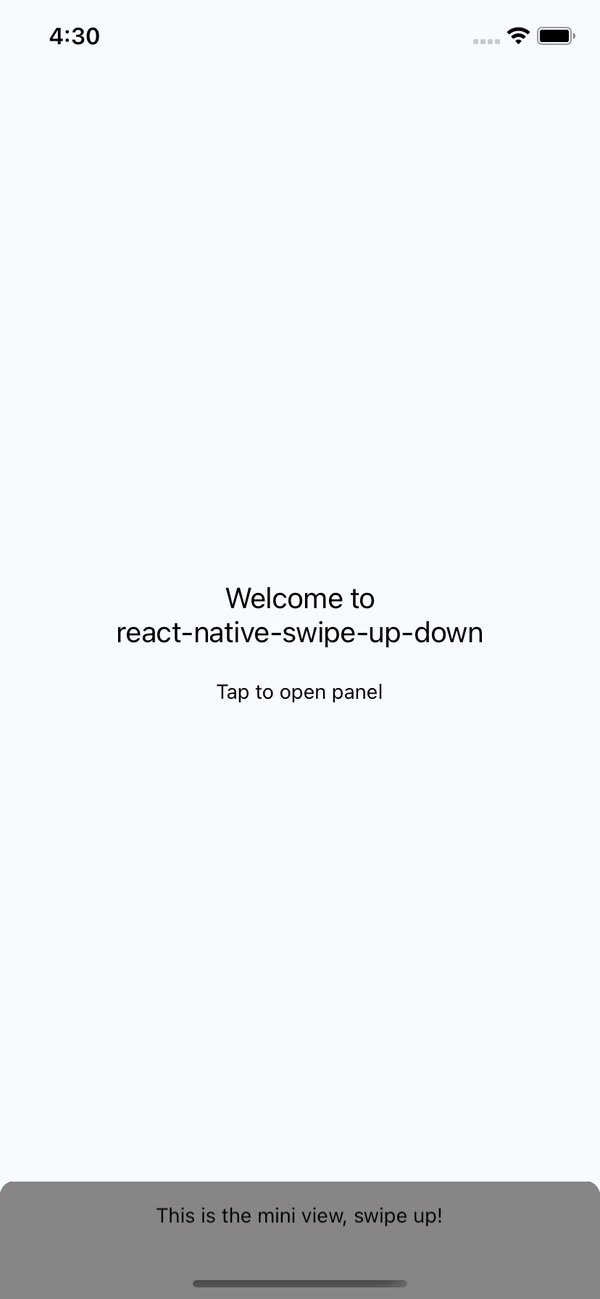
itemMini={<ItemMini />} // Pass props component when collapsed
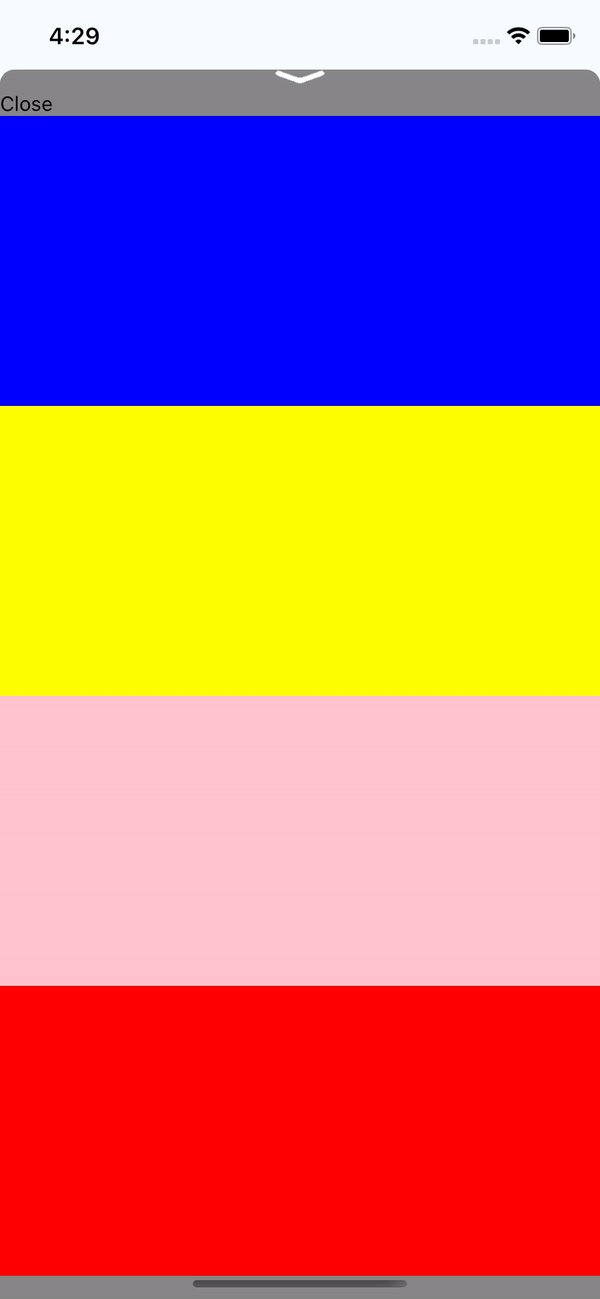
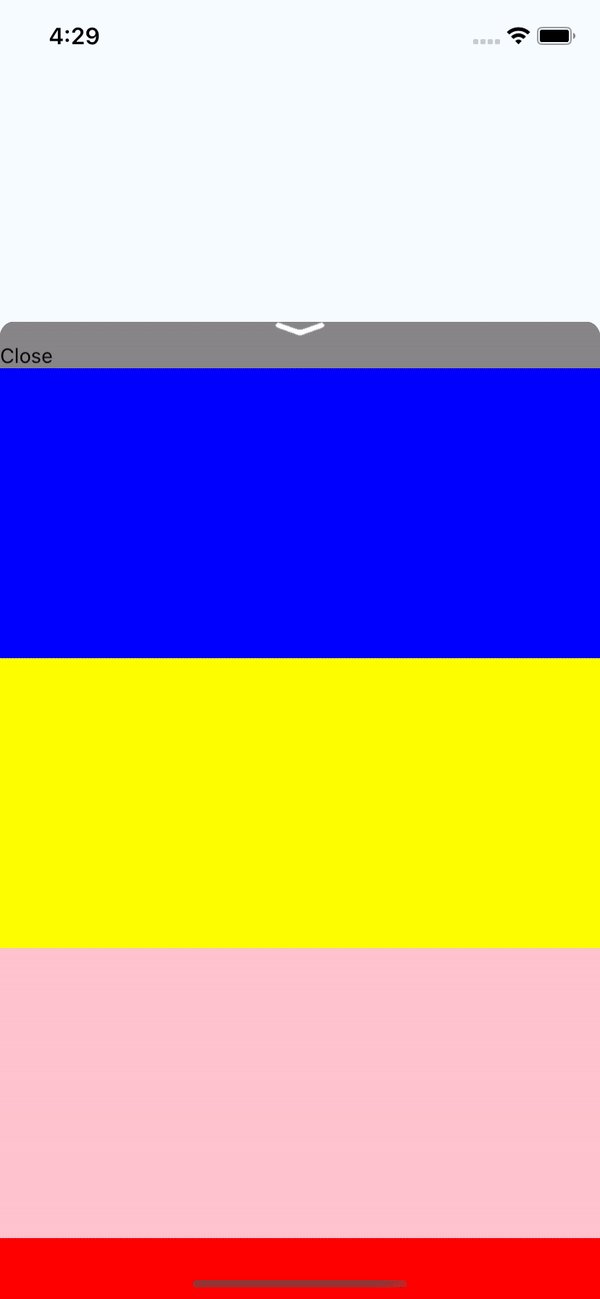
itemFull={<ItemFull />} // Pass props component when show full
onShowMini={() => console.log('mini')}
onShowFull={() => console.log('full')}
onMoveDown={() => console.log('down')}
onMoveUp={() => console.log('up')}
disablePressToShow={false} // Press item mini to show full
style={{ backgroundColor: 'green' }} // style for swipe
/>If you want hidden component just don't pass props itemMini. It's will hidden. And then you can use hasRef to show it when you want.
hasRef={ref => (this.swipeUpDownRef = ref)}
// This ref can help you show component when hidden component
<Text onPress={() => this.swipeUpDownRef.showFull()}>Show</Text>animation="easeInEaseOut" Optional
- 'linear'
- 'spring'
- 'easeInEaseOut'
- 'none'
swipeHeight={100} // Default 60This module is MIT licensed