Sightly is the new HTML templating system introduced with Adobe Experience Manager 6.0. The AEM Sightly Brackets Extension provides a smoother development workflow for writing AEM components, offering several features like:
- Sightly syntax-highlighting;
- code-completion for Sightly expressions,
data-sly-*block elements and Use-API Java objects; - bidirectional synchronisation.
- Requirements
- How to Install the AEM Sightly Brackets Extension
- Working With the AEM Sightly Brackets Extension
- The content-package project
- Synchronisation Settings
- Known Issues or Limitations
- Sample Application
- Reporting Bugs
- Development
- Credits
AEM Sightly Brackets Extension supports Brackets versions greater or equal than sprint 38. You can download a new Brackets version from brackets.io.
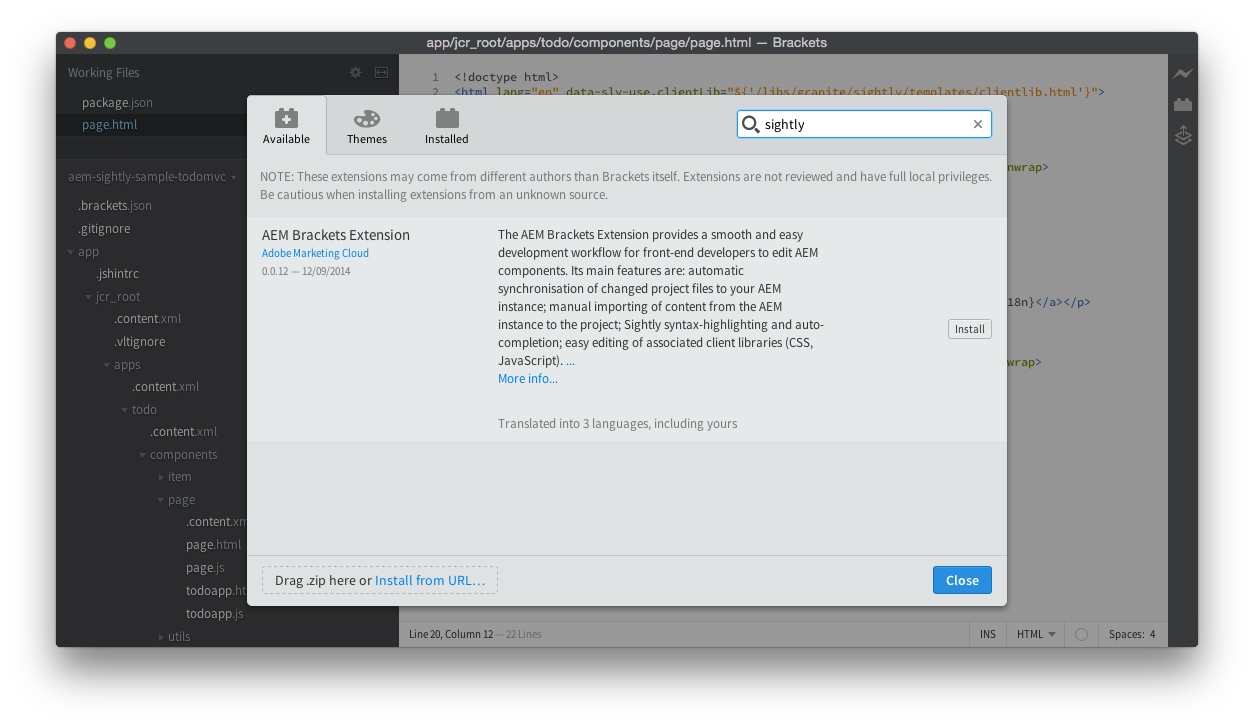
- Open Brackets. In menu File, select Extension Manager…
- Enter
sightlyin the search bar and look for theAEM Sightly Brackets Extension.
- Click Install.
- Restart Brackets when asked.
After the extension has been installed, you can start developing AEM components by either opening a content-package folder from your file system with Brackets or by creating the structure for one from within the editor.
The project has to contain at least:
- a
jcr_rootfolder (e.g.myproject/jcr_root) - a
filter.xmlfile (e.g.myproject/META-INF/vault/filter.xml); for more details about the structure of thefilter.xmlfile please see the Workspace Filter definition.
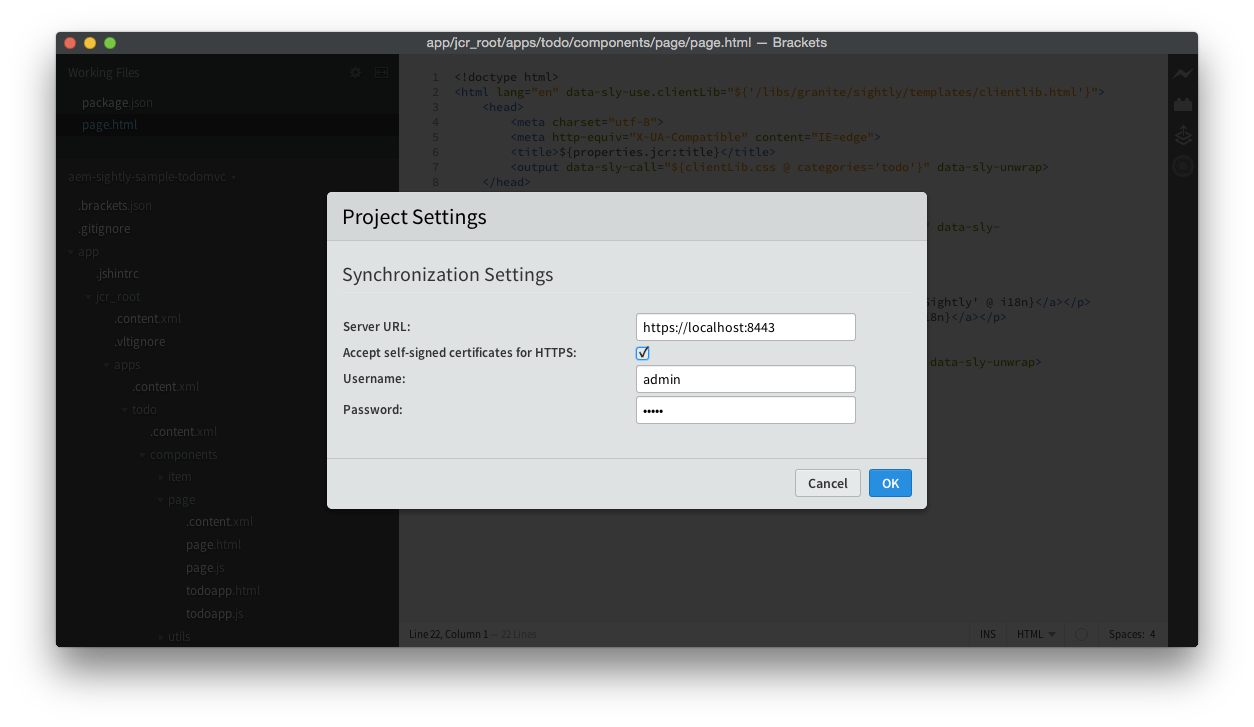
In order to synchronise your content to and from an AEM server you need to define your Synchronisation Settings. This can be done by going to Sightly > Project Settings... The menu entry can also be accessed through shortcuts: ⌘-Shift-P on a Mac or Ctrl-Shift-P on a PC.
The Synchronisation Settings allow you to define:
- the server URL (e.g. http://localhost:4502)
- the username used for synchronising content
- the user's password
The settings will be saved in your project's root folder, in the .brackets.json file, e.g. myproject/.brackets.json. We don't recommend saving this file in your SCM system.
The AEM Sighly Brackets Extension provides two types of content synchronisation.
-
Automated synchronisation for HTML, JavaScript, CSS and .content.xml files; provided that the remote path of the files you are editing is allowed to be synchronised by the filtering rules defined in
filter.xml, these files will be synced to the AEM server on-save; for.content.xmlfiles their parent folders will be synchronised.
NOTE Brackets has a list of predefined file extensions for the languages defined above:
- HTML: html, htm, shtm, shtml, xhtml, cfm, cfml, cfc, dhtml, xht, tpl, twig, hbs, handlebars, kit, jsp, aspx, ascx, asp, master, cshtml, vbhtml
- JavaScript: js, jsx, js.erb, jsm, _js
- CSS: css, css.erb
Therefore any documents matching Brackets' extension list for the above languages will get synchronised automatically on-save.
-
On-demand bidirectional synchronisation
-
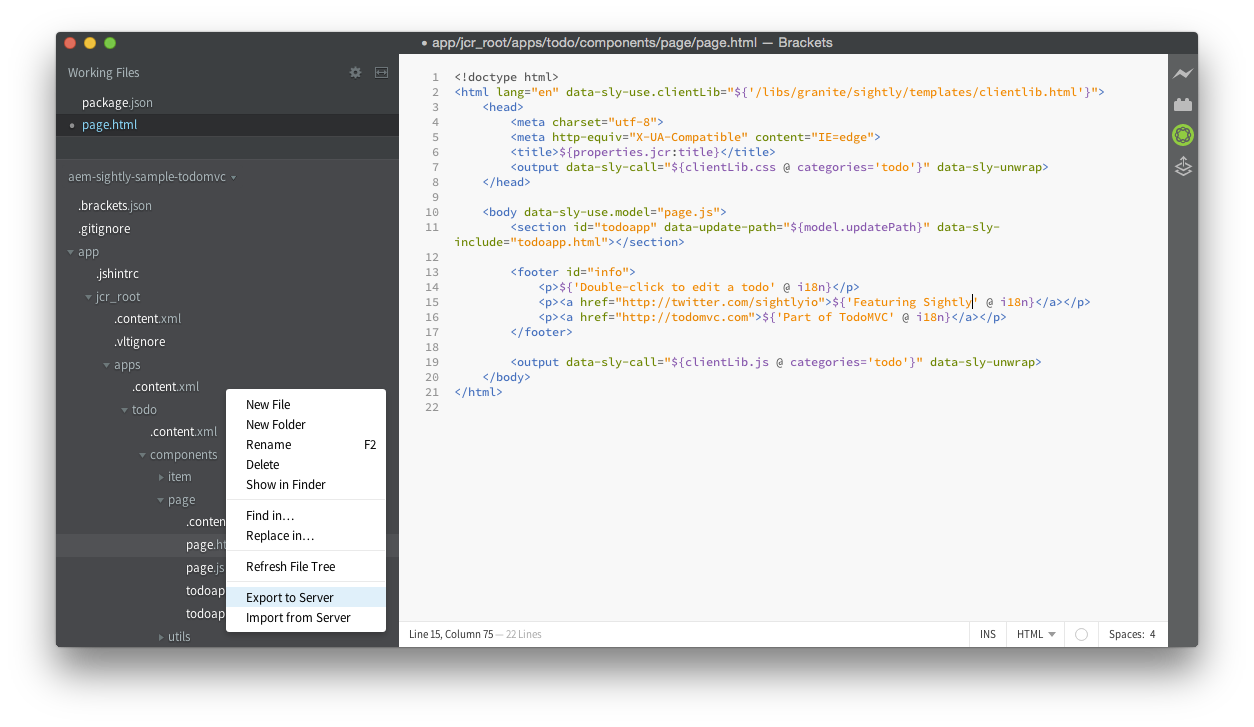
through the Project Explorer contextual menu entries - Export to Server or Import from Server - if the selected entry belongs to the
jcr_rootfolder
NOTE If the selected entry is a folder only the folder's content that's marked as included by the filtering rules from
filter.xmlwill be synchronised.If the selected entry is outside of the
jcr_rootfolder the Export to Server and Import from Server contextual menu entries are disabled.
-
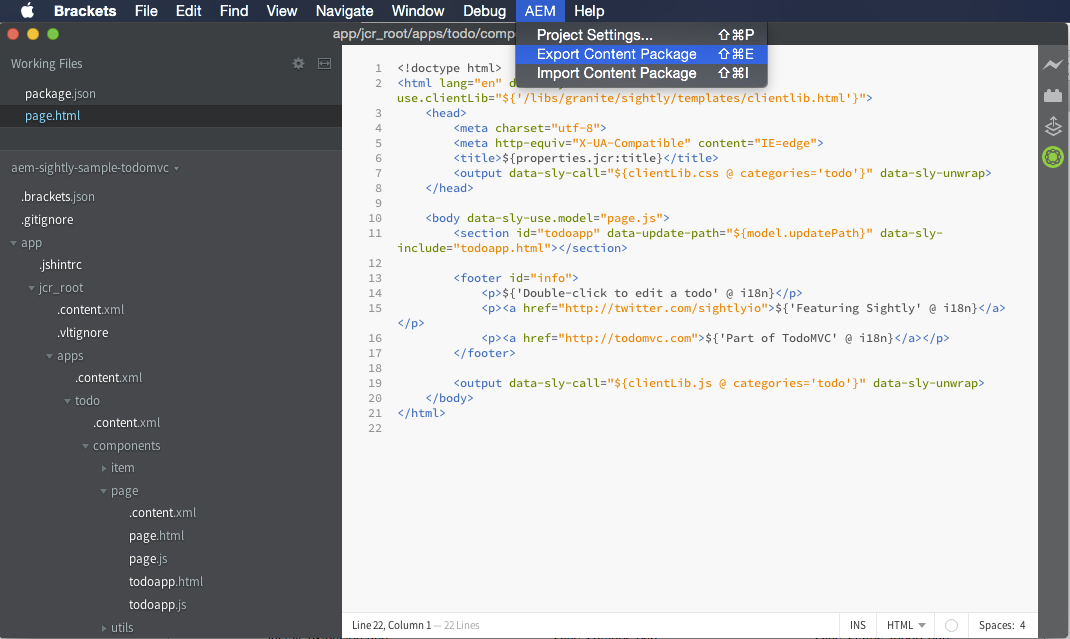
full content-package synchronisation through the Sightly top-level menu, by selecting either:
- Export Content Package -
⌘-Shift-Eon a Mac,Ctrl-Shift-Eon a PC - Import Content Package -
⌘-Shift-Ion a Mac,Ctrl-Shift-Ion a PC
- Export Content Package -
-
The AEM Sightly Brackets Extension adds a notification icon on the main toolbar, in the bottom right corner of the Brackets window. After a synchronisation operation is performed the notification icon's colour changes to indicate the synchronisation status:
- green - all files have been synchronised successfully
- yellow - some of the files were not synchronised successfully
- red - none of the selected files were synchronised
- blue - a sync operation is in progress
Hovering with your mouse cursor above the notification icon will make a tooltip appear with a summary of the last synchronisation operation.
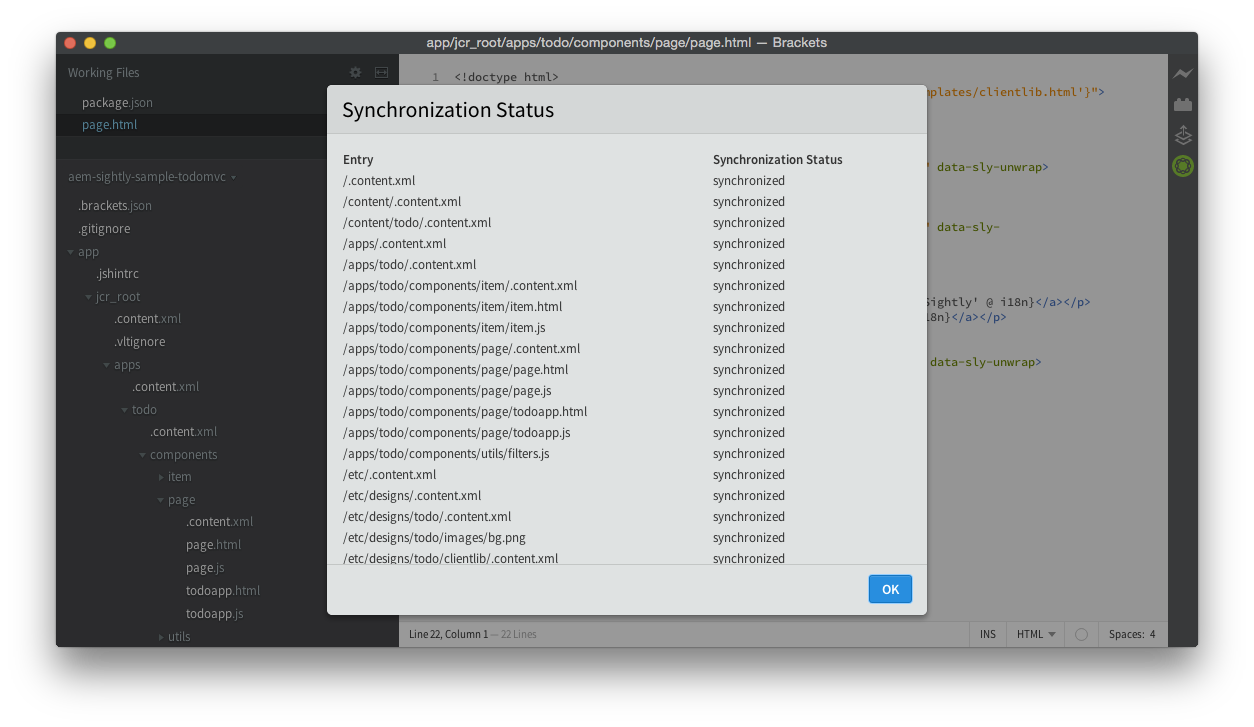
Clicking on the notification icon will open the Synchronisation Status report dialog, offerring more detailed information about each file from the content tree you synchronised.
The AEM Sightly Brackets extension also supports [.vltignore](http://docs.adobe.com/docs/en/cq/aem-how-tos/development/how-to-build-aem-projects-using-apache-maven.html#Adding Paths to the Package Without Syncing Them) files for excluding content from synchronising to and from the repository.
- Currently the AEM Sightly Brackets Extension does not support working with embedded content packages.
filter-vlt.xmlfiles are not yet taken into consideration.- When synchronising a full content package only the
filter.xmlfile from theMETA-INF/vaultfolder is used as the extension builds ad-hoc content packages that get installed and removed from your AEM instance; therefore your content package's definition is not altered but its content is updated.
A sample application built with Brackets and the AEM Sightly Brackets Extension is available at https://github.com/Adobe-Marketing-Cloud/aem-sightly-sample-todomvc.
Please report any issues you encounter using GitHub's issue tracker from https://github.com/Adobe-Marketing-Cloud/aem-sightly-brackets-extension/issues.
In order to help us investigate the reported issues, please include, at minimum, the following information:
- Brackets version (e.g. sprint 42)
- AEM Sightly Brackets Extension version (e.g. 0.0.4)
- OS and architecture (e.g. Windows 8.1 x64, Mac OS X 10.9.4, Ubuntu 14.04 32-bit, etc.)
- a brief list of steps to reproduce the issue; in case there's a complex setup involved, please provide a testing content-package)
- the expected outcome
- the actual outcome
You can use the following Markdown template:
**Brackets version:** sprint 42
**AEM Sightly Brackets Extension:** 0.0.4
**OS and architecture:** Windows 8.1 x64
#### Steps to reproduce:
1. use content package [my-content](http://www.example.com/my-content.zip)
2. step 2
3. step 3
#### Expected outcome
It works!
#### Actual outcome
It actually doesn't...The AEM Sightly Brackets Extension is a Node.js module. The following steps need to be followed if you want to start hacking on new features:
-
install Node.js for your platform
-
install Apache Maven for your platform
-
clone this repository
git clone [email protected]:Adobe-Marketing-Cloud/aem-sightly-brackets-extension.git
-
clone the
aem-sightly-ide-apirepositorygit clone [email protected]:Adobe-Marketing-Cloud/aem-sightly-ide-api.git
-
use the Maven profile from repo.adobe.com
-
in the
aem-sightly-ide-apifolder runmvn clean install
-
in the
aem-sightly-brackets-extensionfolder runnpm install ./build.sh # Alternatively just run the commands from this script if you're not on a *nix platform
- Nicolas Peltier: Initial plug-in with Sightly support (syntax highlighting and auto-completion for expressions and statements), and synchronisation to AEM (automatic and manual import and export).
- Radu Cotescu: Added project preferences, improved synchronisation to use the Package Manager HTTP Service API, added support for
filter.xmlrules, enhanced UI with sync notifications.