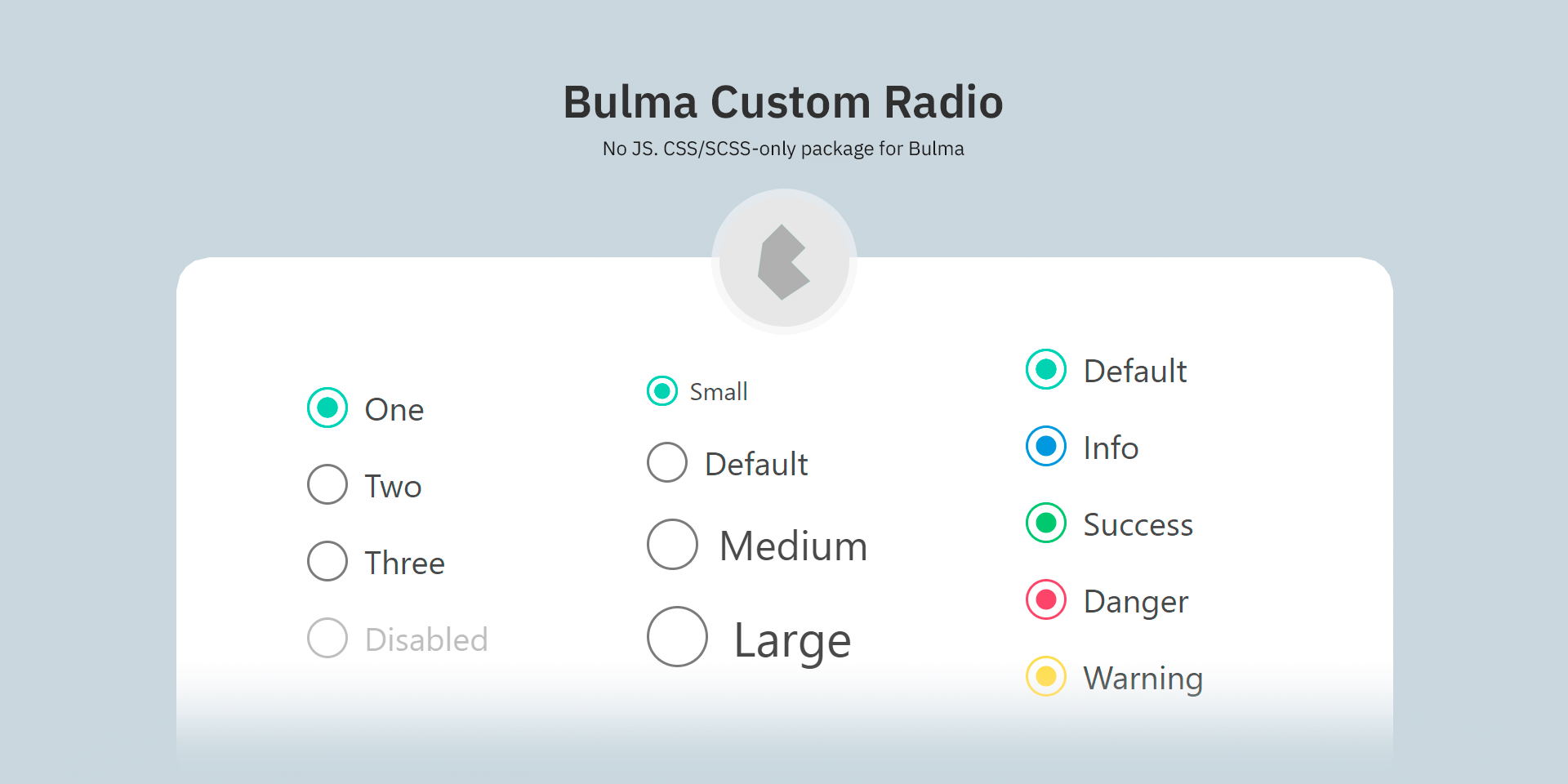
Custom radio controls for Bulma CSS Framework — Pure HTML & CSS/SCSS.
- Free under MIT License
- Pure HTML & CSS/SCSS
- Built for Bulma CSS Framework
- No js framework dependencies
- Ready-to-use CSS
- SCSS sources with variables
Demo and usage samples available at https://justboil.github.io/bulma-radio/
$ npm i bulma-radio --saveUse with scss
/* Bulma Radio */
@import "node_modules/bulma-radio/bulma-radio";
/* Bulma */
@import "node_modules/bulma/bulma";You may just copy pre-compiled main.css or main.min.css file from the repository or from node_modules/bulma-radio/css folder and use it in HTML
<!-- Bulma -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/css/bulma.min.css">
<!-- Bulma Radio -->
<link rel="stylesheet" href="%SOME-LOCAL-PATH%/bulma-radio/css/main.min.css">Demo and usage samples available at https://justboil.github.io/bulma-radio/
We try to make sure package works well in the latest versions of all major browsers
JustBoil's free items are limited to community support on GitHub.
The issue list is reserved exclusively for bug reports and feature requests. That means we do not accept usage questions. If you open an issue that does not conform to the requirements, it will be closed.
- Make sure you are using the latest version of the package
- Provide steps to reproduce
- Provide an expected behavior
- Describe what is actually happening
- Platform, Browser & version as some issues may be browser specific
- Copyright © 2022 Viktor Kuzhelny (https://github.com/vikdiesel)
- Licensed under MIT
Based on Buefy's component for Vue.js & Bulma CSS Framework released under MIT License (Copyright © 2017-2020 Walter Tommasi; Copyright © 2017-2020 Rafael Beraldo)