This repository includes code for implementing a Dijkstra's algorithm in c++ to be used in modern web development with the help of webassembly. The program uses auto complete to allow users select input from available cities, it displays the shortest distance between the two selected cities with paths to follow.
To test it out visit this web page
PS: I am not soo good with frontend 😓 😓

- CMake is a cross-platform open-source meta-build system which can build, test and package software. It can be used to support multiple native build environments including make, Apple's xcode and Microsoft Visual Studio
- Cross platform portability
- Dependency management
- Continuos Integration
WebAssembly also known as WASM (web assembly state machine) is not just a programming language or instruction set, it is also a compilation target for other languages to compile to, as well as a language in itself. WASM is augmentation of the abilities of JS by allowing other languages to operate in the browser, it executes binary code in the browser.
For instance, you have a C++ or Rust code running on terminal and you want to show i off to your friends, webasembly can help you do that seamlessly, You write code in other languages, compile them into WebAssembly and ship o the web!. Rust, C/C++, Go, C#; these are just a few of the languages with WebAssembly as a compile target.
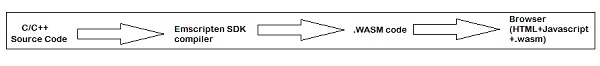
High level languages like C, C++ and Rust are compiled into binary format .wasm and text format .wat using a compiler. Later, the .wasm code can be used with the help of javascript in your html file to display the output.
Using WebAssembly means using the right tool for the job. For instance, who wants to write a banking app in JS?. If you're running anything that relies on mathematical numerical accuracy or speed that meant, until now, another AJAX call to have another language do alllllllll the math. With WebAssembly, we can do this in the browser, with, say Rust.
To compile our C/C++ code to WebAssembly, we need a toolchain. This tool will be responsible for translating the code into WebAssembly format. To do that, we will install the Emscripten toolchain. It is an open-source project that can compile any portable C/C++ code into WebAssembly.
Emscripten has already been added to this repository as a submodule.
git clone --recursive https://github.com/jnyfah/Shortest-Route
cd emsdk
./emsdk install latest
./emsdk activate latestWith the tools installed, you will also want to set the some environment variables. Add variables to PATH:
emsdk_env.bat (windows)
source ./emsdk_env.sh (unix)The updates that this makes to environment variables isn't persistent; it will need to be run again with the next reboot.
To compile the code:
cd ..
emcmake cmake
emcc --bind -o index.js src/Dijkstra.cpp --std=c++1z --preload-file utils || exit 1This would generate an index.js, index.wasm and index.data files in the root folder
If you try to open the HTML file directly, your code probably will not run. Instead, the page will have to be served through an HTTP server
Install the package http-server for the node application to be able to serve the html file:
emrun --port 8080 index.htmlNow, open the browser and access http://localhost:8080