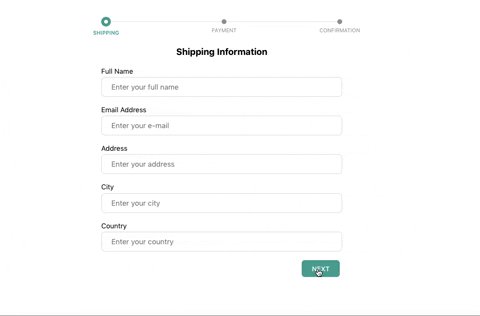
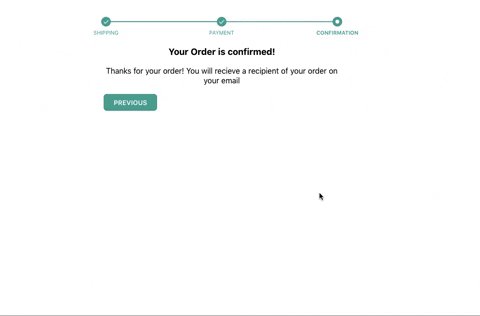
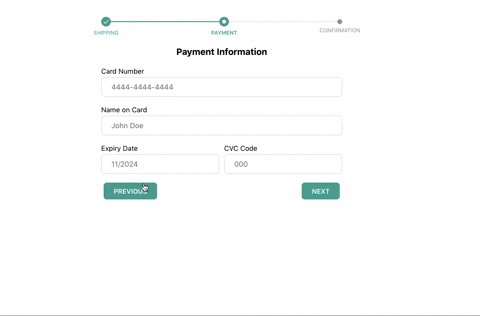
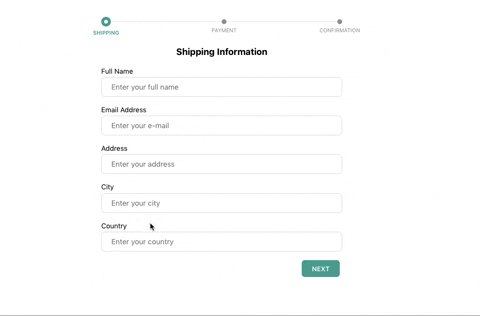
A React Component to quicky generate a multi-step form
See Live Demo here
npm install --save react-multi-formimport React, { Component } from 'react'
import { MultiStepForm, Step } from 'react-multi-form';
class Example extends Component {
render() {
return (
<MutliStep activeStep={1}>
<Step label="one">
<p>One</p>
</Step>
<Step label="Two">
<p>Two</p>
</Step>
<Step label="Three">
<p>Three</p>
</Step>
</MultiStep>
)
}
}This package exports two components <MultiStepForm /> and <Step />.
| Prop Name | type | Description | default | required |
|---|---|---|---|---|
| activeStep | Int | determines the active step | - | YES |
| accentColor | String | accent color of the stepper | #24a19c | NO |
| Prop Name | type | Description | default | required |
|---|---|---|---|---|
| label | String | label text to be rendered in the top stepper | - | NO |
See the example code here
MIT © harshtomar6