-
-
Notifications
You must be signed in to change notification settings - Fork 98
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add Spring/Berp Tween transition mode #4212
Comments
|
It looks like elastic easing, it already exists in Godot's Tween: https://raw.githubusercontent.com/godotengine/godot-docs/master/img/tween_cheatsheet.png Try interpolating with |
|
Thank you for the visualisation! As someone that abuses tweens, i wholeheartedly support the addition. It's just useful to have a number of key and distinct transition modes |
|
I just wanted to add some more info, and plead 'our' case some more. Here are some sources for the code, other 'tweening systems' that use it. Spring
Berp
"Using Damped Springs for animations" Pros:
Cons:
Thank you for your time and consideration. |
|
I propose that we could allow String values like Hint in EditorProperty to allow custom values for math curve to be put into the tween. |
|
Hmm, is it time to add CustomTweener? 🤔 Ah, but everytime I think about it I then remember that it's basically the same as MethodTweener. You can use custom method to interpolate over any curve. The Tween demo was recently updated to include an example of such method. Basically Tweens already cover every use-case, but you need to know how to use them. Feel free to ask if you have any effect that you don't know how to achieve. EDIT: |
|
sorry not sure I understand? are you saying tweens cover this use case? |
|
An easing is just an equation. You can run a MethodTweener over a linear value and then map it to the result of the equation. Here's an example of interpolating a position over an arbitrary curve (from official Tween demo): var tweener = tween.tween_method(func(v): icon.position = path.position + path.curve.sample_baked(v),
0.0, path.curve.get_baked_length(), 3.0).set_delay(0.5)Spring using this method would be a bit more complicated, but also possible: func _ready() -> void:
create_tween().tween_method(func(v): $icon.position.x = spring(v, 100.0, 400.0), 0.0, 1.0, 1.0)
func spring(t, start, end):
t = (sin(t * PI * (0.2 + 2.5 * t * t * t)) * pow(1.0 - t, 2.2) + t) * (1.0 + (1.2 * (1.0 - t)))
return start + (end - start) * t |
|
Thanks. It is obviously great that there is a way to add custom tween functions. I think I knew that there was a way but not exactly how. But I beg you to please still consider this for inclusion.
Please let me know if there is anything else I can do to help make this happen? Should I make some better gifs? or a demo using MethodTweener so people can try without building? Thanks. |
|
"This looks like a great function that I think belongs in the base system, being a very common transition type." |
|
For now, please Rebase the PR godotengine/godot#64805 properly so that it can pass the latest test. (Although it looks like that PR doesn't implement the Spring Tween correctly in the first place...) https://docs.godotengine.org/en/stable/contributing/workflow/pr_workflow.html As long as parameters such as "tension" and "friction" cannot be passed as options, it is unlikely to be fully compatible with Godot's tween system, but since some magic numbers are already used by other tweens, that can be left out of the issue. Well, it is good for me if it is clear what the magic number of your Spring Tween means. For example, the value 1.70158 in the Back Tween is a magic number that assumes a 10% overshoot. https://libcinder.org/docs/structcinder_1_1_ease_out_back.html |
|
Not sure why it has to have transition and friction to be correct? It works fine without. It is a simple tween animation not a full physics spring. All tweens take the same 4 parameters real_t t, real_t b, real_t c, real_t d. Thanks will try to fix that pr again. (Error, will try again sorry :) |
Since Godot is OSS under the MIT license, so we prefer to avoid magic numbers without the evidence. If it is a proprietary defined value and you just copy and paste it, it is not a good thing license-wise. If the magic number is not determined by someone's (perhaps the inventor of the spring tween) sense, but is a mathematically definable and meaningful value, then this is proof that it is a value that could have been thought up by someone else, even if not the inventor of the spring tween. |
|
I don't think there are any real magic numbers in this spring tween code, gpt can explain it better then me This is an implementation of an easing function, specifically an "out" easing function, which is commonly used in animation to create smooth transitions between two states or values. The easing function takes four parameters: t: the current time, usually measured in seconds or milliseconds The easing effect is created by the following formula: (sin(t * Math_PI * (0.2f + 2.5f * t * t * t)) * pow(1.0f - t, 2.2f) + t) * (1.0f + (1.2f * (1.0f - t))) Breaking this down, the formula has two main components: The first component is a sinusoidal function that oscillates between -1 and 1 as t increases from 0 to 1. The frequency of the oscillation increases as t^3, so the function starts out slow and gradually speeds up as t approaches 1. The second component is a polynomial function that is used to control the shape of the easing curve. Specifically, it uses the pow() function to raise (1-t) to the power of 2.2, which creates a gentle slope towards the end of the animation. The t term at the end of the first component is used to ensure that the curve reaches 1 at the end of the animation. The (1 + 1.2 * (1 - t)) term at the end is used to add a small "bounce" effect to the animation, by adding a small overshoot near the end of the curve. Finally, the easing function scales the resulting value of t by the change in value (c) and adds the starting value (b) to get the final output value. This creates a smooth transition between the starting value and the ending value, with the easing effect creating a more natural and visually pleasing animation. |
|
"do you know what this type of ease is called?" |
|
Can you explain the rationale for 2.5f and pow(x, 2.2f) in the equation? Since ChatGPT is not the author of this PR (and cannot be a contributor), it is preferable that you can explain it in your opinion. It does not mean to prohibit the use of ChatGPT, but you must produce a proof that is correct and follows logic. For example, like the following explanation is expected:
|
|
Yeah while ChatGPT can be powerful it's in no way guaranteed to be scientifically correct |
↜ Spring / Berp Easing Function ↝↜ Part 1: Damping / Friction ↝The first component is a sinusoidal function that oscillates between -1 and 1 as t increases from 0 to 1. The frequency of the oscillation increases as t^3, so the function starts out slow and gradually speeds up as t approaches 1.
↜ Part 2: Stiffness / Transition ↝The second component is a polynomial function that is used to control the shape of the easing curve. Specifically, it uses the pow() function to raise (1-t) to the power of 2.2, which creates a gentle slope towards the end of the animation. The t term at the end is used to ensure that the curve reaches 1 at the end of the animation.
↜ Part 3: Overshoot ↝The third component is used to add a small "bounce" effect to the animation, by adding a small overshoot near the end of the curve.
|
|
I understand roughly what the formulas do, but please explain how those constants were determined. For example, does 1.2 for overshoot mean that 20% overshoot will occur? If so, then a value of 1.2 would be exact (snapped) compared to a value such as 1.12345, and that would be the reason for adopting that value. (Even if there is no direct relationship to the overshoot value, the value may be calculated from the exact Friction or Tension.) On the other hand, for example if 1.2 means 37.426% overshoot, then it could mean that your intention is not there and that it was determined by someone else's sense of what they thought was a good motion. It is not yours. The "because someone else is already using it" thing needs to be avoided unless the license of the original code is clear. iTween is "BSD licensed" and incompatible with Godot. Has SpringTween existed before it and are these constants something anyone could come up with? |
|
thanks, idk
maybe 10 years, if you follow the history through the renames... apache licence? oh ya iTween @ 11, oldest source I can find idk |
We can use BSD-licensed code in Godot (preferably 0/2/3-clause); we already do 🙂 |
|
Ah yes, indeed. Sorry, I misunderstood it with GNU. Even so, until we fully understand it, I might as well implement these as thirdparty. iTween appears to have an easing called "Punch" in addition to Spring, so you could implement those together as well. The existing easing values are clear about them, such as the result of an geometric progression or a value that overshoots by X% (although Godot's documentation doesn't note it). So I would like to see them be clear for SpringTween, etc. as well. My guess is that those constants are probably related to the intersection of the elastic and cubic graphs for a particular value, but I'll have to look into that a bit more. (Ideally the author of PR should be able to explain it perfectly.) Or, if there is a code that allows friction or tension to be specified as an argument, it may be a value that can be easily derived from it. |
|
I agree the punch and stab would be nice too though I personally do not have an immediate need. "Punch and Stab" demo but it does not take the same parameters as ALL the other tweens, so it does not fit exactly as is, and is not only 3 lines like this one, and u just said avoid "because someone else is already using it" I am not sure why you or anyone needs to know how it works or how the values were determined since the constants don't change. What will u do with that knowledge? I cannot explain the math but I know it is clear to someone who can... they seem to me like 'simple' tweaks to an ease curve? like many other constants in the file and many sin and pow in the file? what does thirdparty mean? would have to install something in every project that uses it? I appreciate the help. |
|
For example, an optional overshoot could theoretically be implemented for Back easing. If in the future such optional values are allowed, and no one understands Spring about tension and friction, they could somehow not be maintained and be inconsistent with the other easing. As long as you don't fully understand it, you should not implement code that no one could potentially maintain. Then, you can implement it as thirdparty and disclaim responsibility for it by not implementing more than what the licensor provides. Check the thirdparty directory in the godot repository. The custom Tweener may be implemented as a custom module just like the thirdparty modules there. |
|
you think parameters going to be added to penners easing functions? maybe we can cross that bridge when we get to it? |
|
What I said about custom parameters is an example and does not imply that they are actually planned. At least, the source of the code should be noted in a comment or something if you are just quoting it without fully understanding it (The MIT license and iTween's BSD 3-clause license are not public domain and requires notation somewhere), but I don't know how to do that for the MIT license in cases where it is quoted for such a small module. Maybe the product team will be able to make a better decision. |
|
Closed by godotengine/godot#76899 |



Describe the project you are working on
I am working on porting this roguelike tilemap 'game' from Unity to Godot:
Describe the problem or limitation you are having in your project
I miss having access to the Spring tween.
I am not sure where this easing function came from?
I think I first saw it in iTween for Unity. https://github.com/jtothebell/iTween/blob/master/iTween.cs
Describe the feature / enhancement and how it helps to overcome the problem or limitation
It is similar to back or elastic but different enough to notice and seems better suited for ui elements like when OSX and iOS scroll a list past the end and 'spring' back?
Describe how your proposal will work, with code, pseudo-code, mock-ups, and/or diagrams
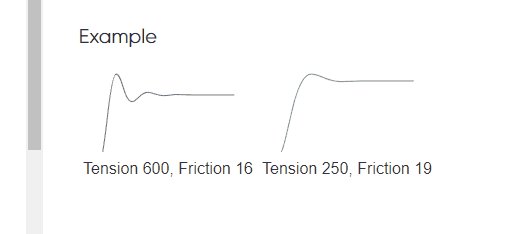
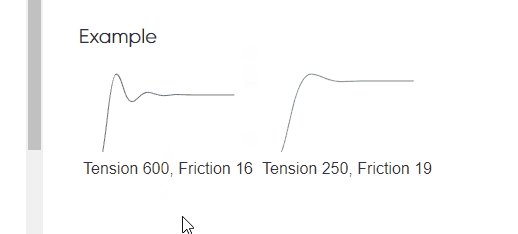
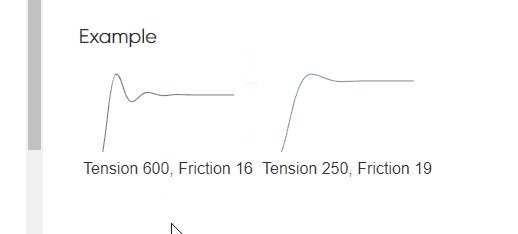
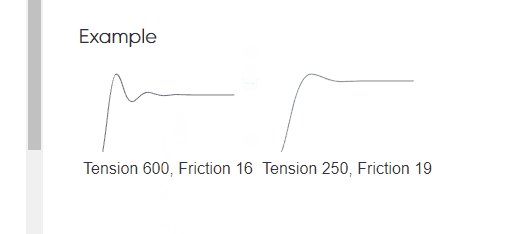
Here is an animation from (https://www.protopie.io/learn/docs/interactions/animation-curves) just to show what it looks like kinda? This one is simpler with no parameters.

You can also see spring tween in action at the PixelLevel link posted above.
Here is a pull request implementing/porting it to Godot.
godotengine/godot#58999
Here is a simple project for testing and comparing new spring tween: https://github.com/rakkarage/TestTween (4.0 branch!)
If this enhancement will not be used often, can it be worked around with a few lines of script?
No.
Is there a reason why this should be core and not an add-on in the asset library?
Yes, though it is not an official 'Robert Penner' easing function, it is similar in many ways, and many other easing systems include it.
The text was updated successfully, but these errors were encountered: