A very minimal tree viewer for electron webviews with virtual dom.
$ npm i electron-tree-view
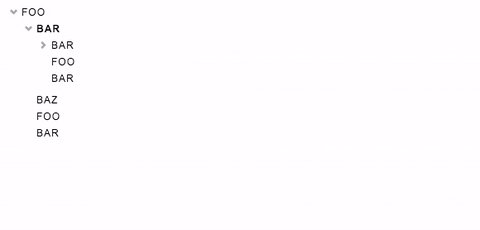
const root = {
name: 'foo',
children: [{
name: 'bar',
children: [{
name: 'bar',
children: []
}, {
name: 'baz',
children: []
}]
}]
}
const tree = require('electron-tree-view')({
root,
container: document.querySelector('.container'),
children: c => c.children,
label: c => c.name
})
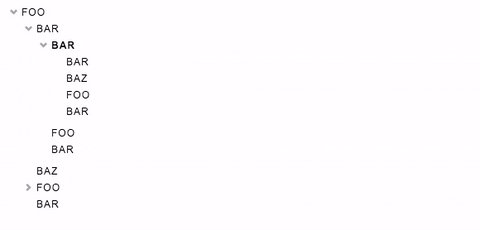
tree.on('selected', item => {
// adding a new children to every selected item
item.children.push({ name: 'foo', children: [] })
tree.loop.update({ root })
console.log('item selected')
})creates a new tree view. the opts object can contain:
root: the root node of the tree data structure. requiredcontainer: a DOM node to which the tree will be appended. requiredchildren: by default the program checks for thechildrenproperty of a tree node to add children, but if it called something else, or you want custom behaviour, then implement thisfunctionthat returns the children as anarray.label: by default the program checks for thenameproperty of a tree node to display a text for a node, but if it called something else, or you want custom behaviour, then implement thisfunctionthat returns astringto display.filter: a function (Child => Boolean) that can determine which child element to let through to display. This can be used to hide certain children nodes.- overwrite rendering of nodes - see overwriting rendering below.
fires when an item has been clicked.
fires when an item has been clicked again and it closed.
selects node of the tree programatically.
overwrite the rendering of the root element.
hxtemplate string function used for rendering dom nodeschildrenstring containing traversed children
default:
(hx, children) => {
return hx`<div class="tree-view">${children}</div>`
}notes:
- make sure you include the
tree-viewclass
overwrite the rendering of each node.
hxtemplate string function used for rendering dom nodesdatadata for the current node being renderedchildrenarray of children below the current nodeloadHookhook to setup the click handler properlyclickElemclick handler to attach to the anchorcreateChildfunction used to render child nodes
default:
(hx, data, children, loadHook, clickElem, createChild) => {
return hx`<div class="elem" loaded=${loadHook}>
<a href="#" class="header" onclick=${clickElem}>
<div>
${children.length === 0 ? '' : hx`<img src="${__dirname + '/images/chevron.png'}" class="chevron" />`}
<span>${opts.label ? opts.label(data) : data.name}</span>
</div>
</a>
<ul>
${children.map(createChild)}
</ul>
</div>`
}notes:
- make sure the parent element includes the
loadedattribute set toloadHook - make sure a clickable element has
onclickattribute set toclickElem - make sure the parent element has the class
elem - you can't use
optshere; label function will not be used
overwrite the rendering of a child node.
hxtemplate string function used for rendering dom nodeschildrenstring containing traversed child
default:
(hx, children) => {
return hx`<li>${children}</li>`
}