-
Notifications
You must be signed in to change notification settings - Fork 47.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
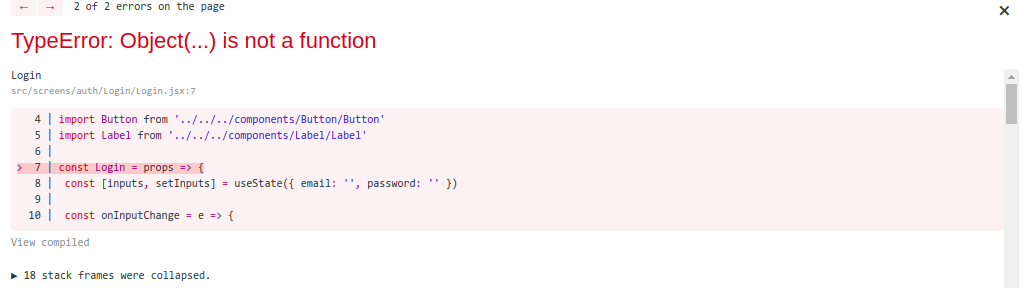
TypeError: Object(...) is not a function #14484
Comments
|
@sagar-gavhane you got a few glitches in your project setup. Line 1 should be /src/screens/auth/Login/Login.jsx and in package.json You should be good after that. |
|
I ran into this issue as well because somehow I assumed that Hooks moved into |
|
|
very confusing.. |
|
Had to use Really wanted a specific version in |
|
Hey guys! How are you using |
|
The link you have passed already says that? @JNaeemGitonga |
|
@ctur can tell you didn't read the question. |
|
FYI - using Note, I also deleted my |
|
Both |
|
(But 16.8 is the first stable version to have Hooks) |
|
I just started getting this error in production. It doesn't happen in development, though. I'm using 16.8.x. Can anyone shed light on what is actually causing it? |
|
This error might happen if you use old React. It's not even a React error — you're calling It might also happen if you call a non-existent method on some other library. |
|
Thanks, Dan! |
|
I was getting the same erorr, but then I released I was using |
|
Hey! came across this while having a very similar issue except ive checked all the solutions and it doesnt seem to solve the problem. I'm very new to functional paradigms and react(and even javascript), what else should i try to investigate? I've got a lambda function as a component which has a body that starts off by generating some hooks. but it looks like the lambda isnt recognised, even though all my other components are lambdas too and they seem to work fine |
|
Might help someone: Make sure you aren't |
|
I have the same error and just figure it out. The problem is when you copy the code from the demo site, this line is not correct:
Change to this one:
Check the docs from here |
|
try this |
|
Hey, your problem is complicated, but i could resolvet. You problem is React version. run this command: npm install react@next react-dom@next --save |
@EdDevs2503 I tried yours but it didn't work for me. I found out that when I tried to import { useRouter, matchPath } from 'next/router', the |
|
Hello , i have the same problem and the version of react that i am using is : |
|
@kami23 I just ran into this error. It could also be an indication that you are importing something in your component which doesn't exist. |
|
I was getting the same error. It was due to importing useState from the wrong library. If you're using >16.8 make sure you have:
|
|
TypeError: Cannot read property 'pxToRem' of undefined
please i really need help for this. i cant resolve it |
|
I got the same error, but somehow sorted it well . The issue was due to the React and React- Dom versions. I was using the older versions of React and React-dom. The issue sorted when i upgraded into latest version. npm install --save react@latest |
This fixed the issue. |
thanks @nikilok you resolved my issue but i want to know the logic behind that because i never used next in react version |
|
thanks
…On Wed, Oct 23, 2019 at 2:40 AM Waqar Amjad ***@***.***> wrote:
@sagar-gavhane <https://github.com/sagar-gavhane> you got a few glitches
in your project setup.
/src/components/Input/input.js
Line 1 should be
import Input from './Input.jsx'
/src/screens/auth/Login/Login.jsx
Line 1 should be
import Input from '../../../components/Input/input.js'
and in package.json
use
"react": "next",
"react-dom": "next",
You should be good after that.
thanks @nikilok <https://github.com/nikilok> you resolved my issue but i
want to know the logic behind that because i never used next in react
version
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#14484?email_source=notifications&email_token=AMG44RYN7Z7PURDBGG54IRDQQAL2FA5CNFSM4GL526V2YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOECAYC6Q#issuecomment-545358202>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/AMG44R66EHA4GTZYJNEVM2DQQAL2FANCNFSM4GL526VQ>
.
|
|
I had to upgrade |
|
I was struggling with this for the past 2 hours. was a typo for me 😭 |
|
My error was trying to import |
|
Wow - thank you - I did the same thing 🤦 |
|
npm install [email protected] --save work for me. fine |
|
I was using a named export instead of default and had to remove the brackets |
|
have a closer look at the name of the value passed in reference to the function. Is it the same name you typed as your prop? |
|
All these comments about how tiny typos caused all this time waste and frustration, suggest that this error could be clarified by echoing the incorrect name. @gaearon, anything that could be done in that direction, or is this a JavaScript limitation? |
|
I am still getting the error "TypeError: Object(...) is not a function" for using the useParams from react. |
|
@atidivya Do you able to solve the issue or not ? |
|
I had come across the same problem and what worked for me is updating the react and react-dom to the latest version. To update to the latest version. Now my current version of react and reat-dom is |
Thanks a lot @mediamaker . This worked for my use case where I was importing a function which use React inside a NextJS project. |
|
npm install --save react@latest |
|
Just do |
|
I'm going to lock this because the comments are either getting repetitive or include unrelated suggestions. If you have this error, it means you're importing something that doesn't exist. It doesn't have to do with React per se. |
Do you want to request a feature or report a bug?
Bug 🐛🐛 (May be 🤔🙄)
What is the current behaviour?
I have created react functional component and implement state full logic using
useStatemethod but it throws anTypeError: Object(...) is not a functionWhich versions of React, and which browser / OS are affected by this issue? Did this work in previous versions of React?
Installed packages
Github repository : https://github.com/sagar-gavhane/workbench-client

Website: https://wonderful-allen-a3058d.netlify.com/
Screenshot:
The text was updated successfully, but these errors were encountered: