Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Add allowsEdgeAntialiasing on views with rotations or skew tr… (#32920)
Summary:
…ansforms
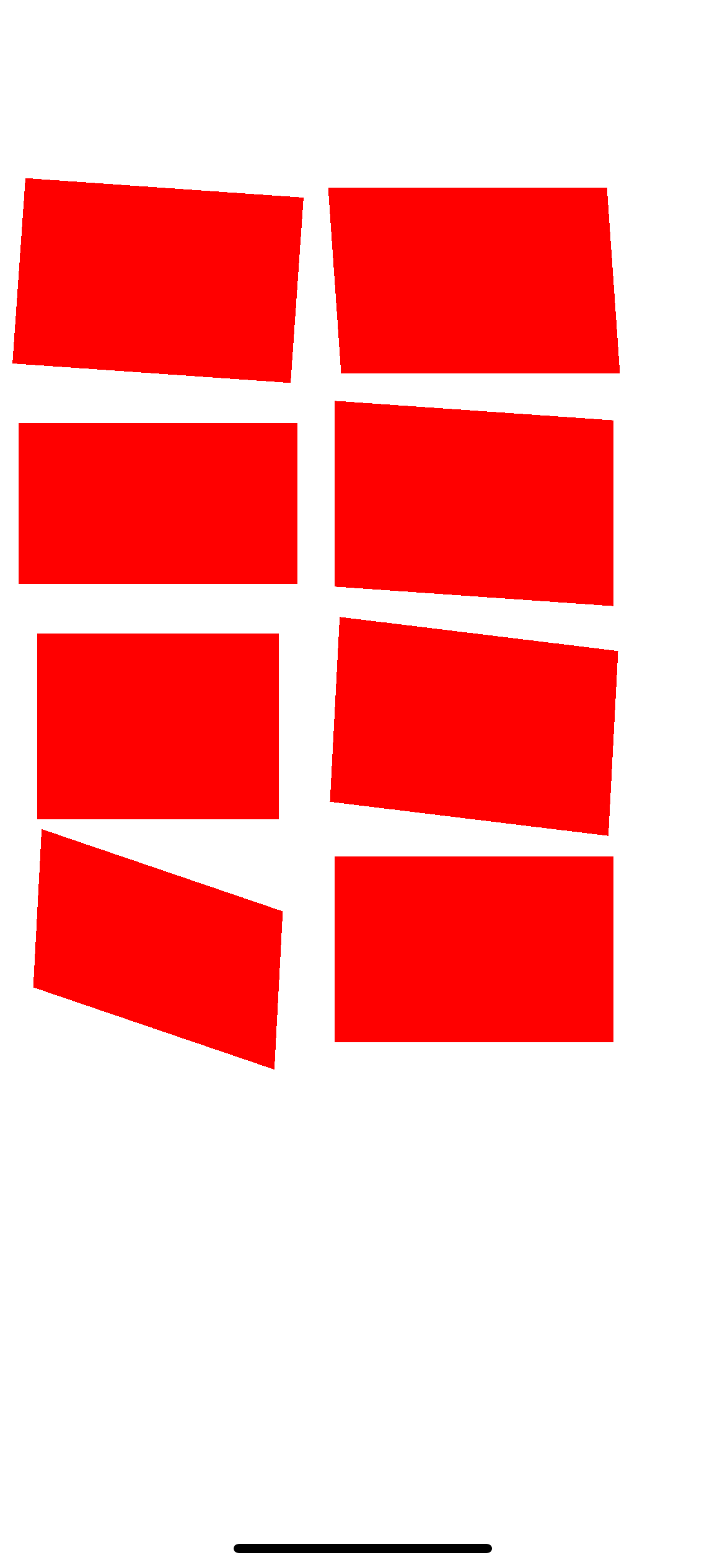
On iOS, if a View is rotated with the a transform (e.g. <View style={{transform: {rotationZ: 5}}} />), the view has aliasing (see screenshot). Same for a skew transformation. We don't have the issue on Android
This behavior had originally being fixed by this PR #1999
However a new PR was merge ( #19360 ) that broke this. I think it was made to add antialiasing during perspective transforms but seems to have broken the antialiasing when rotationZ transforms
This PR adds back the antialising during rotation transform , while keeping it during perspective transform.
## Changelog
I changed the allowsEdgeAntialiasing condition, making it "true" when the m12 or m21 is not 0. From this article https://medium.com/swlh/understanding-3d-matrix-transforms-with-pixijs-c76da3f8bd8 , I've understood that in all rotation or skew transformations, m12 or m21 is different than 0 . In the other transformation (e.g. scale or translate) it stays at 0.
Although, I'm not a matrix transformation expert so I may be mistaken
Pull Request resolved: #32920
Test Plan:
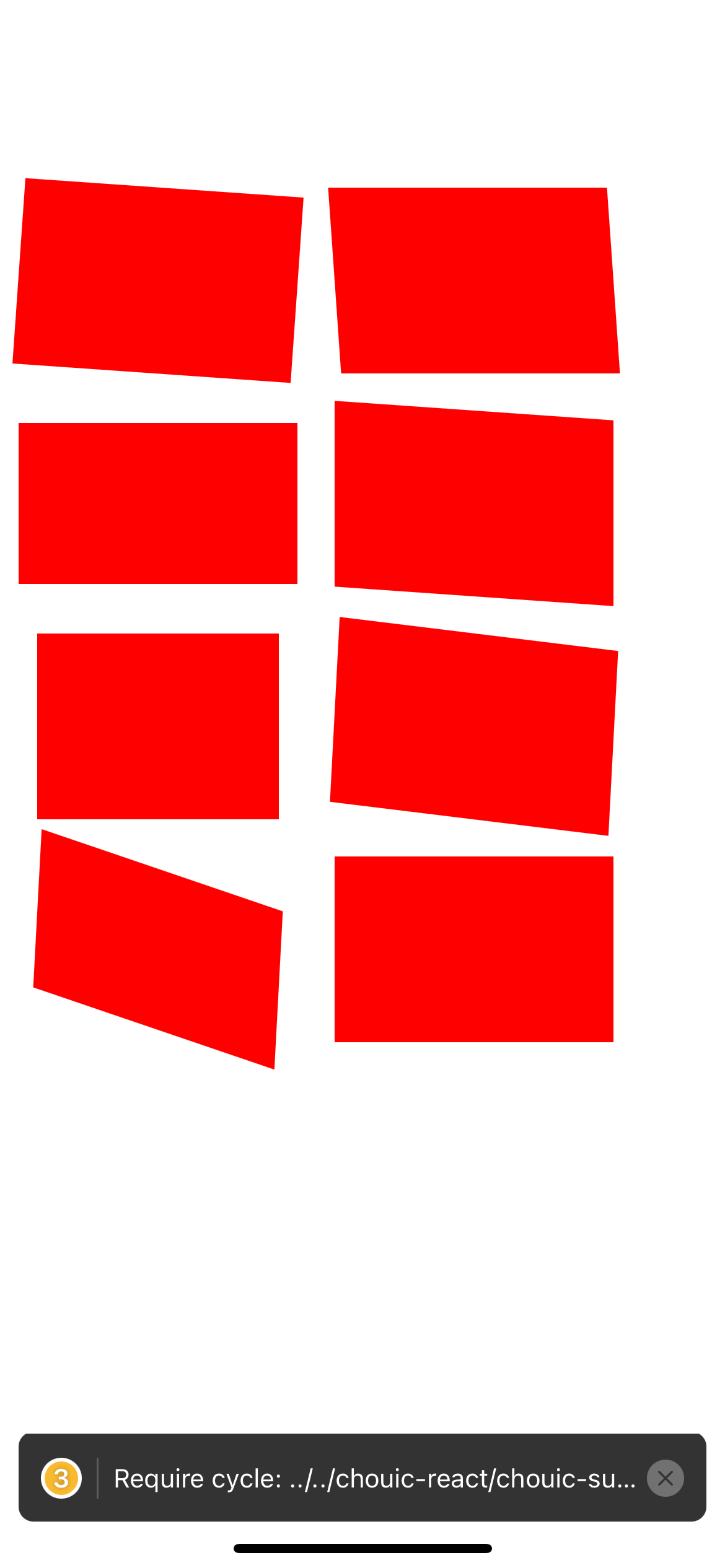
I've written several views with all rotateX/Y/Z , skewX,Y and perpective transformation. Before the PR some transformation was showing aliasing on iOS (e.g. top-left view in the screenshot, don't hesitate to zoom in the image if you don't see it) and with this PR it does not have anymore
Before

After

Code I used to test
```
const commonStyle = {
width: 150,
height: 100,
backgroundColor: "red",
margin: 10,
}
const Test = () => (
<View style={{ flexDirection: "row" }}>
<View>
<View
style={[
commonStyle,
{
transform: [{ rotateZ: "4deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ rotateX: "30deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ rotateY: "30deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ rotateX: "30deg" }, { rotateY: "30deg" }, { rotateZ: "3deg" }],
},
]}
/>
</View>
<View>
<View
style={[
commonStyle,
{
transform: [{ skewX: "4deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ skewY: "4deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ skewY: "4deg" }, { rotateZ: "3deg" }],
},
]}
/>
<View
style={[
commonStyle,
{
transform: [{ perspective: 1000 }],
},
]}
/>
</View>
</View>
)
```
Reviewed By: lunaleaps
Differential Revision: D33665910
Pulled By: sshic
fbshipit-source-id: 91163ec2a0897a73ddf0310d86afacea04b89bc7- Loading branch information