-
Notifications
You must be signed in to change notification settings - Fork 24.4k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
iOS: Fix refreshControl layouting (#28236)
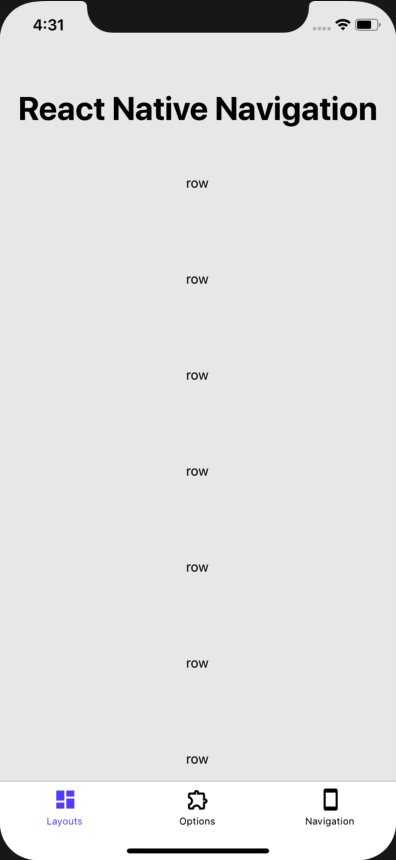
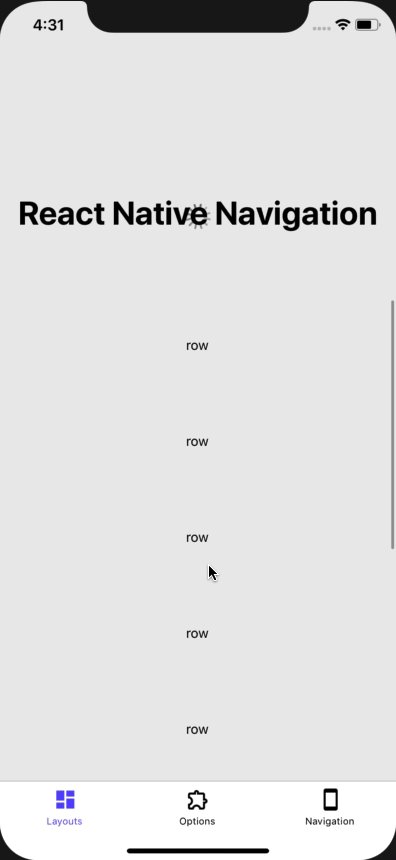
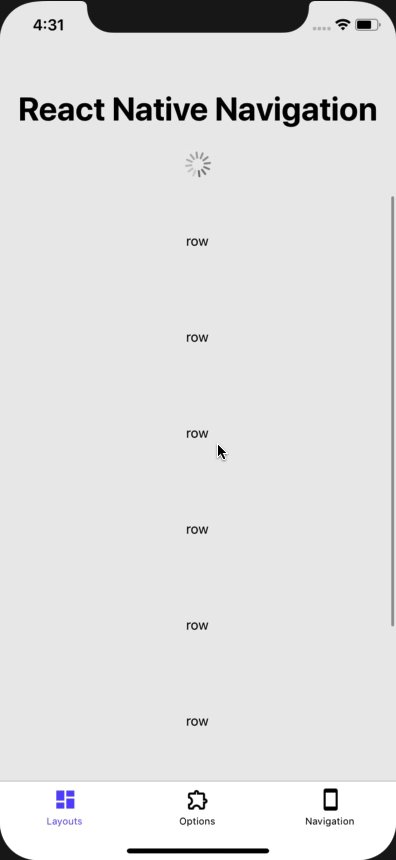
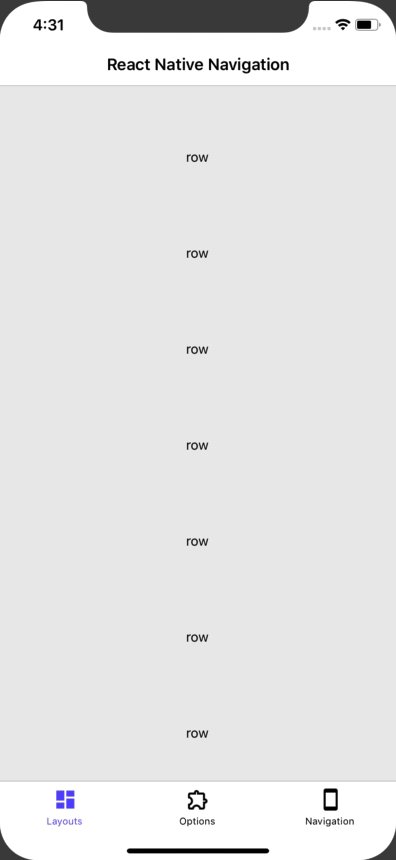
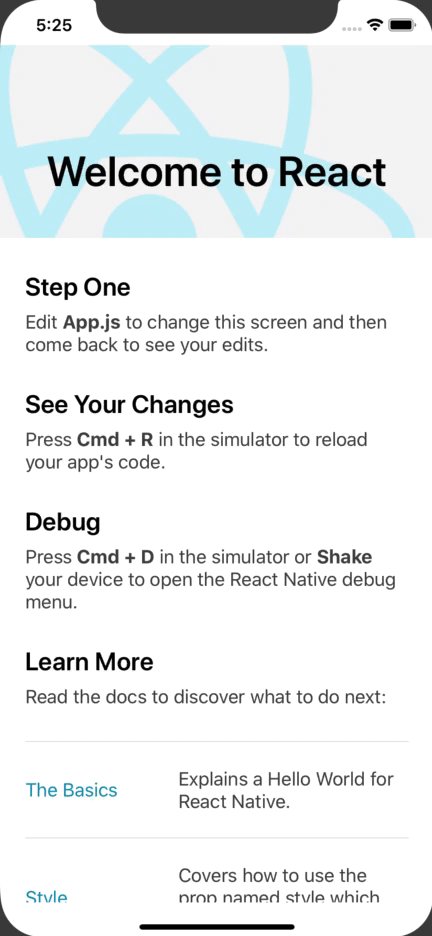
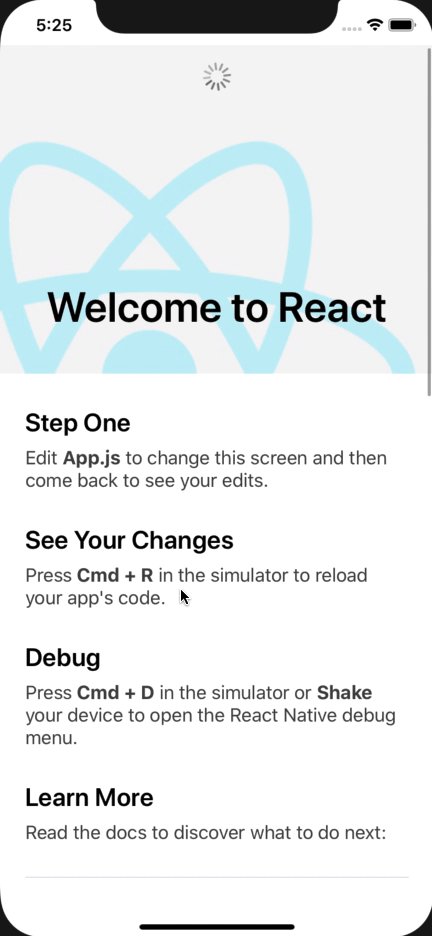
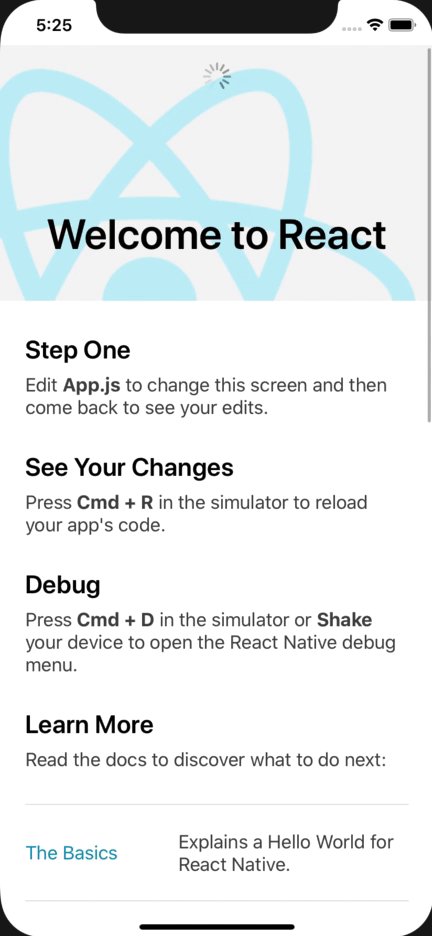
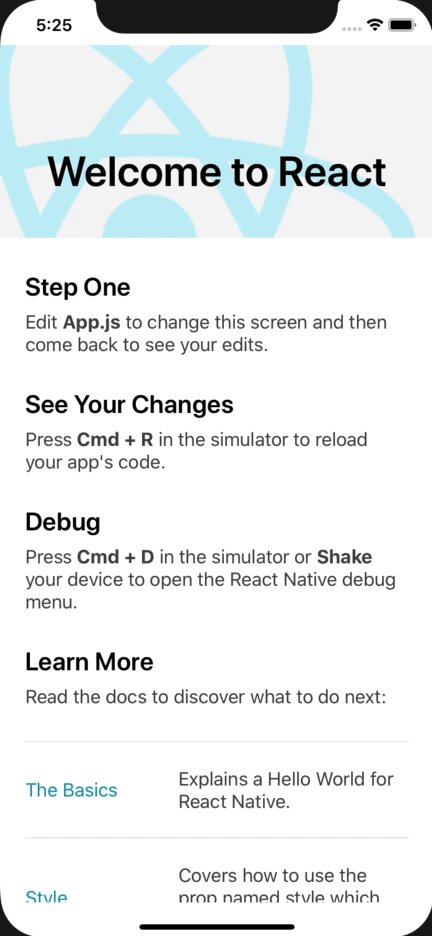
Summary: In `react-native-navigation` we allow the usage of native iOS navigationBar **largeTitle** which cause the title to "jump" when pulling to refresh. We found that the layout calculations of the refreshControl element mess up the system behaviour. ## Changelog [iOS] [Fixed] - Fix refreshControl messes up navigationBar largeTitles Pull Request resolved: #28236 Test Plan: ### Before the fix:  ### And after:  ### How it looks like with react-native init app after the fix:  Reviewed By: sammy-SC Differential Revision: D22782680 Pulled By: PeteTheHeat fbshipit-source-id: f86ccd0a6ad492312029a69b392cd525450fe594
- Loading branch information
1 parent
b179c4b
commit 1b0fb9b
Showing
4 changed files
with
41 additions
and
27 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters