Simple motion detector for ⌚️ (watchOS) shake gesture.

WatchShaker is a watchOS helper to get your ⌚️ shake movements
This project was presented at ICECCME 2024. The work is available (soon) at IEEE Xplore. You can also find a preprint on Papers with Code.
- watchOS 7.0+
- Xcode 15.0+
Once you have your Swift package set up, adding WatchShaker as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/ezefranca/WatchShaker.git")
]- Download and drop
WatchShakerfolder in your project to your watch target. - Congratulations!
import SwiftUI
import WatchShaker
struct ContentView: View {
@StateObject var shaker:WatchShaker = WatchShaker(shakeSensibility: .shakeSensibilityNormal, delay: 0.2)
var body: some View {
VStack {
if shaker.isShakerAvailable {
Text("I'm shook! ⌚️⌚️⌚️")
Text("\(shaker.shake.sensibility)")
Text("\(shaker.shake.direction)")
}
}
}
}import WatchKit
import Foundation
import WatchShaker
class InterfaceController: WKInterfaceController {
var shaker:WatchShaker = WatchShaker(shakeSensibility: .shakeSensibilityNormal, delay: 0.2)
override func awake(withContext context: Any?) {
super.awake(withContext: context)
}
override func willActivate() {
super.willActivate()
shaker.start()
shaker.startWatchShakerUpdates = { shakeSensibility, error in
guard error == nil else
{
print(error?.localizedDescription)
return
}
print("I'm shook! ⌚️⌚️⌚️")
}
}
override func didDeactivate() {
super.didDeactivate()
shaker.stop()
}
}import WatchKit
import Foundation
class InterfaceController: WKInterfaceController {
override func awake(withContext context: Any?) {
super.awake(withContext: context)
// Configure interface objects here.
}
var shaker:WatchShaker = WatchShaker(shakeSensibility: .shakeSensibilityNormal, delay: 0.2)
override func willActivate() {
super.willActivate()
shaker.delegate = self
shaker.start()
}
override func didDeactivate() {
super.didDeactivate()
shaker.stop()
}
}
extension InterfaceController: WatchShakerDelegate
{
func watchShaker(_ watchShaker: WatchShaker, didShakeWith sensibility: ShakeSensibility) {
print("I'm shook! ⌚️⌚️⌚️")
}
func watchShaker(_ watchShaker: WatchShaker, didFailWith error: Error) {
print(error.localizedDescription)
}
}If you are interested, you can get the direction of the shake in the didShakeWith method.
func watchShaker(_ watchShaker: WatchShaker, didShakeWith sensibility: ShakeSensibility,
direction: ShakeDirection) {
print("I'm shook! ⌚️⌚️⌚️ \(direction)")
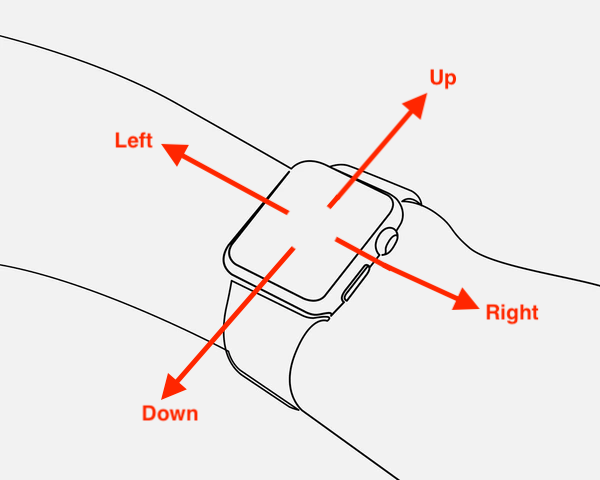
}ShakeDirection is a simple enum that gives you up, down, left, or right directions. The image below shows how each direction is determined.
This gentleman below, for example, is clearly doing a shake with ShakeDirection.shakeDirectionRight 😂
We would love for you to contribute to WatchShaker! Check the LICENSE file for more info.
Docs: Here
Ezequiel França – @ezefranca and all the awesome Contributors
Distributed under the MIT license. See LICENSE for more information.