Project Overview:
This is a Udacity Nanodegree project that no longer exists. However, I decided to continue on my own for study purposes. The main goal was to build a Reddit like app to practice React and Redux.
Besides that, I took the opportunity to create and practice a lot of things. Like the React itself, React Router, Redux, JS, NodeJS, CSS Animations, RegEx, Web Sockets, Styled Components, etc. ✍️
A bunch of functionalities and other stuffs were made from scratch. Such the Toasts, Text Formatter, Notifications, Animations, Loadings, Error Handlings, Custom Users, All the design / Illustrations, Helper Functions, Custom Instant Validations and much more. Trying to keep all of that through correct Redux state, handling all possible errors, using optimistic updates and everything I learned from Tyler McGinnis classes. Also updating all the content with the web sockets from socket.io. There is a logger that you can check every action on the browser console. 💪
🚀 The server is hosted on Render and the static files on Netlify.
I put all my passion to build this project. So I'll appreciate any feedback! 🙏
Content:
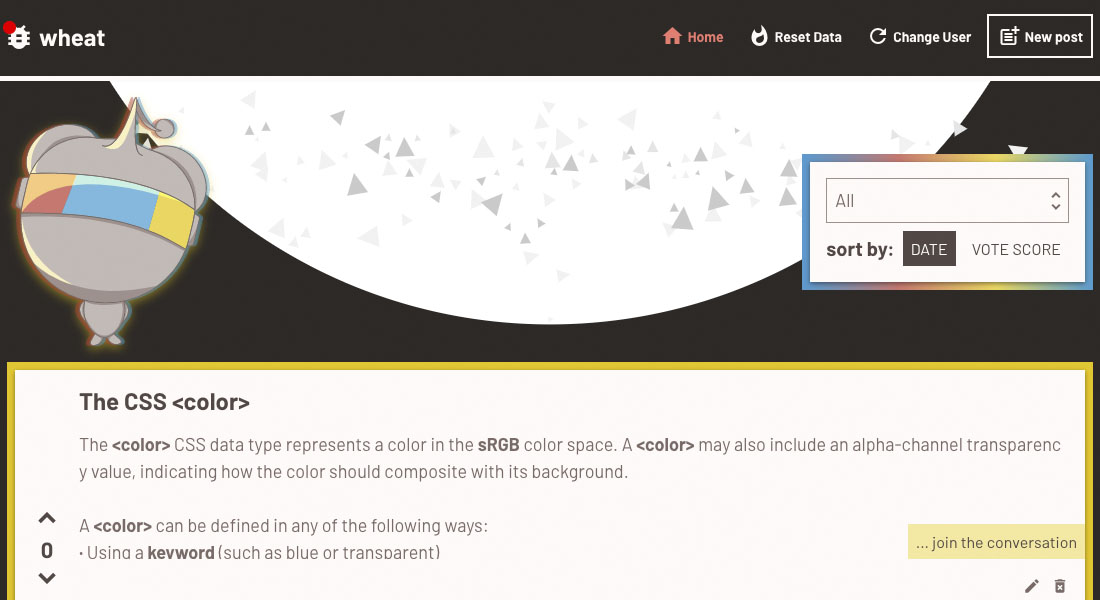
It is a simple app about colors. There are three categories, Red, Blue and Yellow. Users are generated randomly according to the name of CSS colors. You can vote, create new posts and comments, as well edit and delete them.
You can check the live project above or run it locally. To run locally -> clone or download this repository.
npm install
node server
npm install
npm start