ht (short for headless terminal) is a command line program that wraps an arbitrary other binary (e.g. bash, vim, etc.) with a VT100 style terminal interface--i.e. a pseudoterminal client (PTY) plus terminal server--and allows easy programmatic access to the input and output of that terminal (via JSON over STDIN/STDOUT). ht is built in rust and works on MacOS and Linux.
ht is useful for programmatically interacting with terminals, which is important for programs that depend heavily on the Terminal as UI. It is useful for testing and for getting AI agents to interact with terminals the way humans do.
The original motiving use case was making terminals easy for LLMs to use. I was trying to use LLM agents for coding, and needed something like a headless browser but for terminals.
Terminals are one of the oldest and most prolific UI frameworks in all of computing. And they are stateful so, for example, when you use an editor in your terminal, the terminal has to manage state about the cursor location. Without ht, an agent struggles to manage this state directly; with ht, an agent can just observe the terminal like a human does.
Download and use the latest binary for your architecture.
Building from source requires the Rust compiler (1.74 or later), and the Cargo package manager. If they are not available via your system package manager then use rustup.
To download the source code, build the binary, and install it in
$HOME/.cargo/bin run:
cargo install --git https://github.com/andyk/htThen, ensure $HOME/.cargo/bin is in your shell's $PATH.
Alternatively, you can manually download the source code and build the binary with:
git clone https://github.com/andyk/ht
cd ht
cargo build --releaseThis produces the binary in release mode (--release) at
target/release/ht. There are no other build artifacts so you can just
copy the binary to a directory in your $PATH.
Run ht to start interactive bash shell running in a PTY (pseudo-terminal).
To launch a different program (a different shell, another program) run ht <command> <args...>. For example:
ht fish- starts fish shellht nano- starts nano editorht nano /etc/fstab- starts nano editor with /etc/fstab opened
Another way to run a specific program, e.g. nano, is to launch ht without a
command, i.e. use bash by default, and start nano from bash by sending nano\r
("nano" followed by "return" control character) to the process input. See input
command below.
Default size of the virtual terminal window is 120x40 (cols by rows), which can
be changed with --size argument. For example: ht --size 80x24. The window
size can also be dynamically changed - see resize command below.
Run ht -h or ht --help to see all available options.
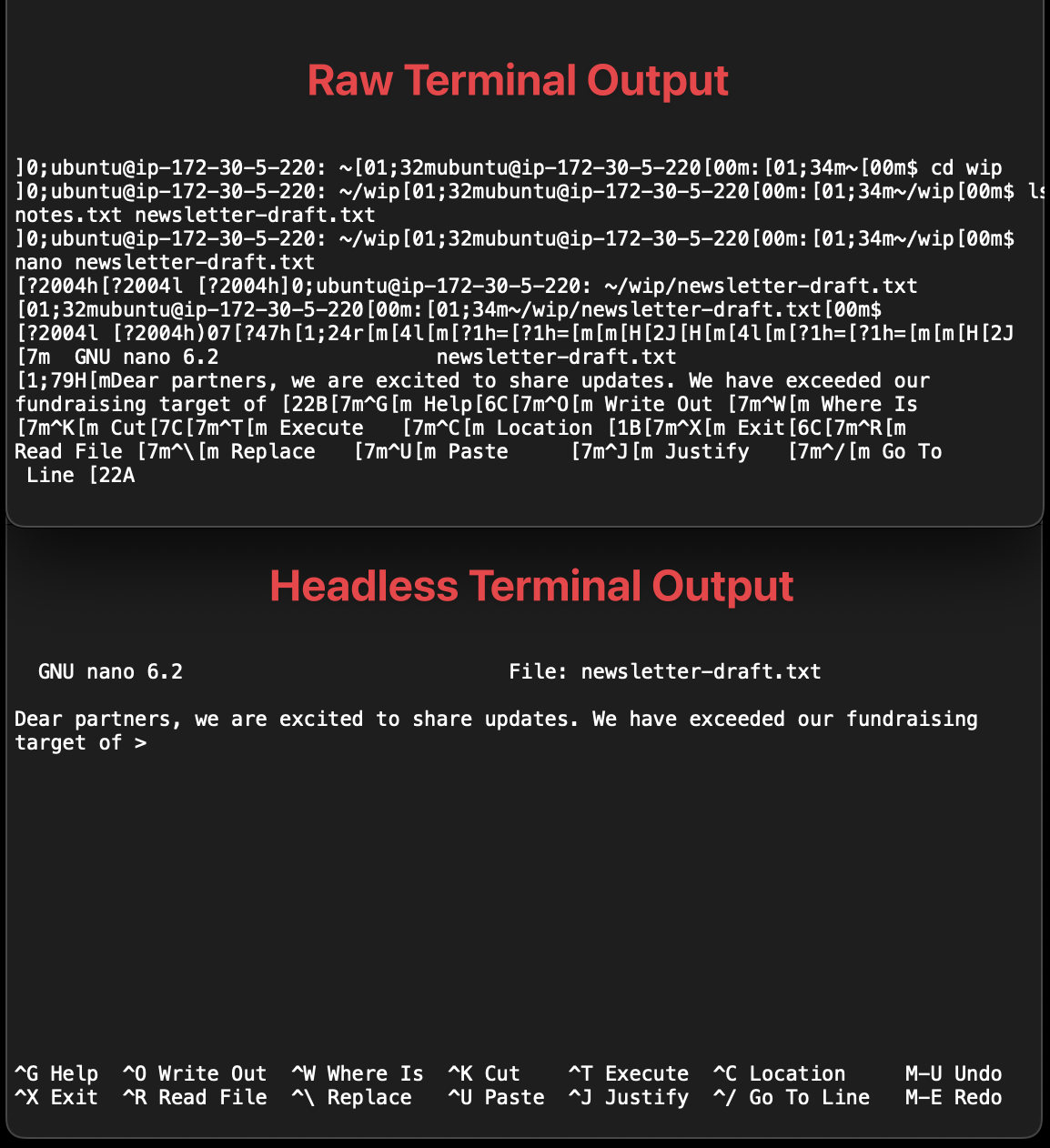
ht comes with a built-in HTTP server which provides a handy live terminal preview page.
To enable it, start ht with -l / --listen option. This will print the URL of
the live preview.
By default it listens on 127.0.0.1 and a system assigned, dynamic port. If you
need it to bind to another interface, or a specific port, pass the address to
the -l option, e.g. -l 0.0.0.0:9999.
ht provides 2 types of API: STDIO and WebSocket.
The STDIO API allows control and introspection of the terminal using STDIN, STDOUT and STDERR.
WebSocket API provides several endpoints for getting terminal updates in
real-time. Websocket API is not enabled by default, and requires starting the
built-in HTTP server with -l / --listen option.
ht uses simple JSON-based protocol for sending commands to its STDIN. Each
command must be sent on a separate line and be a JSON object having "type"
field set to one of the supported commands (below).
Some of the commands trigger events. ht may also internally trigger
various events on its own. To subscribe to desired events use --subscribe [<event-name>,<event-name>,...] option when starting ht. This will print the
events as they occur to ht's STDOUT, as JSON-encoded objects. For example, to
subscribe to view snapshots (triggered by sending takeSnapshot command) use
--subscribe snapshot option. See events below for a list of
available event types and their payloads.
Diagnostic messages (notices, errors) are printed to STDERR.
sendKeys command allows sending keys to a process running in the virtual
terminal as if the keys were pressed on a keyboard.
{ "type": "sendKeys", "keys": ["nano", "Enter"] }
{ "type": "sendKeys", "keys": ["hello", "Enter", "world"] }
{ "type": "sendKeys", "keys": ["^x", "n"] }Each element of the keys array can be either a key name or an arbitrary text.
If a key is not matched by any supported key name then the text is sent to the
process as is, i.e. like when using the input command.
The key and modifier specifications were inspired by tmux.
The following key specifications are currently supported:
EnterSpaceEscapeor^[orC-[TabLeft- left arrow keyRight- right arrow keyUp- up arrow keyDown- down arrow keyHomeEndPageUpPageDownF1toF12
Modifier keys are supported by prepending a key with one of the prefixes:
^- control - e.g.^cmeans Ctrl + CC-- control - e.g.C-cmeans Ctrl + CS-- shift - e.g.S-F6means Shift + F6A-- alt/option - e.g.A-Homemeans Alt + Home
Modifiers can be combined (for arrow keys only at the moment), so combinations
such as S-A-Up or C-S-Left are possible.
C- control modifier notation can be used with ASCII letters (both lower and
upper case are supported) and most special key names. The caret control notation
(^) may only be used with ASCII letters, not with special keys.
Shift modifier can be used with special key names only, such as Left, PageUp
etc. For text characters, instead of specifying e.g. S-a just use upper case
A.
Alt modifier can be used with any Unicode character and most special key names.
This command doesn't trigger any event.
input command allows sending arbitrary raw input to a process running in the
virtual terminal.
{ "type": "input", "payload": "ls\r" }In most cases it's easier and recommended to use the sendKeys command instead.
Use the input command if you don't want any special input processing, i.e. no
mapping of key names to their respective control sequences.
For example, to send Ctrl-C shortcut you must use "\u0003" (0x03) as the
payload:
{ "type": "input", "payload": "\u0003" }This command doesn't trigger any event.
takeSnapshot command allows taking a textual snapshot of the the terminal view.
{ "type": "takeSnapshot" }This command triggers snapshot event.
resize command allows resizing the virtual terminal window dynamically by
specifying new width (cols) and height (rows).
{ "type": "resize", "cols": 80, "rows": 24 }This command triggers resize event.
The WebSocket API currently provides 2 endpoints:
This endpoint allows the client to subscribe to events that happen in ht.
Query param sub should be set to a comma-separated list of desired events.
E.g. /ws/events?sub=init,snapshot.
Events are delivered as JSON encoded strings, using WebSocket text message type.
See events section below for the description of all available events.
This endpoint implements JSON flavor of asciinema live stream protocol, therefore allows pointing asciinema player directly to ht to get a real-time terminal preview. This endpoint is used by the live terminal preview page mentioned above.
The events emitted to STDOUT and via /ws/events WebSocket endpoint are
identical, i.e. they are JSON-encoded objects with the same fields and payloads.
Every event contains 2 top-level fields:
type- type of event,data- associated data, specific to each event type.
The following event types are currently available:
Same as snapshot event (see below) but sent only once, as the first event
after ht's start (when sent to STDOUT) and upon establishing of WebSocket
connection.
Terminal output. Sent when an application (e.g. shell) running under ht prints something to the terminal.
Event data is an object with the following fields:
seq- a raw sequence of characters written to a terminal, potentially including control sequences (colors, cursor positioning, etc.)
Terminal resize. Send when the terminal is resized with the resize command.
Event data is an object with the following fields:
cols- current terminal width, number of columnsrows- current terminal height, number of rows
Terminal window snapshot. Sent when the terminal snapshot is taken with the
takeSnapshot command.
Event data is an object with the following fields:
cols- current terminal width, number of columnsrows- current terminal height, number of rowstext- plain text snapshot as multi-line string, where each line represents a terminal rowseq- a raw sequence of characters, which when printed to a blank terminal puts it in the same state as ht's virtual terminal
ht is aimed at programmatic use given its JSON-based API, however one can play with it by just launching it in a normal desktop terminal emulator and typing in JSON-encoded commands from keyboard and observing the output on STDOUT.
rlwrap can be used to wrap STDIN in a readline based editable prompt, which also provides history (up/down arrows).
To use rlwrap with ht:
rlwrap ht [ht-args...]Here are some experimental versions of a simple Python and Typescript libraries that wrap ht: htlib.py and a htlib.ts.
TODO: either pull those into this repo or fork them into their own htlib repo.
- update the interface to return the view with additional color and style information (text color, background, bold/italic/etc) also in a simple JSON format (so no dealing with color-related escape sequence either), and the frontend could render this using HTML (e.g. with styled pre/span tags, similar to how asciinema-player does it) or with SVG.
- support subscribing to view updates, to avoid needing to poll (see issue #9)
- native integration with asciinema for recording terminal sessions (see issue #8)
expect is an old related tool that let's you spawn an arbitrary binary and then send input to it and specify what output you expect it to generate next.
Also, note that if there exists an explicit API to achieve your given task (e.g. a library that comes with the tool you're targeting), it will probably be less bug prone/finicky to use the API directly rather than working witht your tool through ht.
See also this hackernews discussion where a bunch of other tools were discussed!
Here is the original design doc we used to drive the project development.
All code is licensed under the Apache License, Version 2.0. See LICENSE file for details.