Play it now: http://js13kgames.com/entries/evil-glitch Recent Arcade Version with Global Scores: http://evilglitch.io
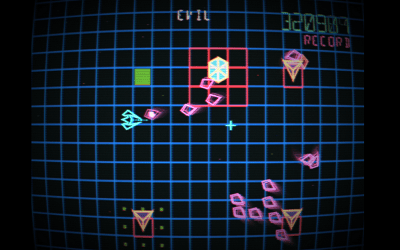
Stranger glitches appear in your dimension, could you stop them to assimilate your world?
Compressed size: 13225bytes 12.92Kb 99.35% // thanks advzip
I had this obsession about creating a game with sprites like neon, finally using webgl I found a way to made it.
The game is an arcade shoot 'em up 2d with a retro aesthetics inspired in 80's media, lore and enemies are inspired in the crazy sacred geometry stuff.
I recieve a lot of feedback and advices from friends and communities, this game was possible because of their comments.
Lorena Marquez (https://www.behance.net/prinfrexita) <3 helps me with game style: color and visual references, game logo is made by her.
David Roncancio (https://twitter.com/kuryaki), my friend and the best player ever, maybe he plays more time this game than me. :P
David Arcila (https://www.facebook.com/pcmasterdave/), master helps me with a lot of game references and ideas.
The awesome Juegos-indies team, constantly feedback and advise about gameplay, narrative, difficulty progression.
Camilo Torres (http://gatostao.wix.com/catdesign#!__portafolio/game-design)
Santiago Castillo (https://twitter.com/castillo7979)
Mateo Robayo (http://cepillosdedientes.tumblr.com/)
Jose Romero (https://plus.google.com/113467524045285963773)
Santiago Menelao (https://twitter.com/SanMenelao)
Fredy Mena (https://twitter.com/xfry)
ColombiaDev community: https://twitter.com/colombia_dev
GameDevLatam community on slack: https://gamedevlatam.slack.com
Comunidad de desarrolladores de Videojuegos: https://www.facebook.com/groups/comunidad.duval/
JuegosIndies group on facebook: https://www.facebook.com/groups/juegosindies
Devil Daggers - http://devildaggers.com/ : that game inspires me to create the same sensation of beating the game at all costs.
Glitches
http://www.zachstronaut.com/projects/ggj2015/js/vendor/GlitchFilter.js https://cdn.rawgit.com/ktingvoar/PixiGlitch/master/examples/dashboard/index.html https://github.com/ktingvoar/PixiGlitch/blob/master/src/GlowFilter.js https://github.com/evanw/glfx.js http://www.zachstronaut.com/posts/2012/08/17/webgl-fake-crt-html5.html
music with
https://github.com/jamesseanwright/nanotunes
Sounds with
https://github.com/evanw/glfx.js
your death animation sucks
https://www.youtube.com/watch?v=pmSAG51BybY
References old crt tv:
You Have to Win the Game
http://store.steampowered.com/app/286100/
super win the game
http://store.steampowered.com/app/310700/
her story
http://store.steampowered.com/app/368370/
Pinterest board with style references:
https://es.pinterest.com/agares/game-js13k-inspiration/
I base the background music on this awesome song: https://www.youtube.com/watch?v=BP1C-W8A69s Neo-Tokyo
Code not writed by me has comments on the file's header.
I took the 2015 1st place winner code https://github.com/gre/behind-asteroids as a template for my entry, removing the game itself and keeping only the bootstrap part. building system processing and rendering shaders
Personal channel(spanish) https://www.youtube.com/channel/UCw7MCnJ_p1aGZ-eAVeXJm9g
PlayList with progression of the game.
https://www.youtube.com/watch?v=mmoZVpAYpAI&list=PL7SN2wN7O0VlwpIBY0TX0hx4aGU7gVNVT
You can watch full gameplay in : https://www.youtube.com/watch?v=eBC8ThmHZms