-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Improve keyboard navigation between the block inspector and the block content #13663
Comments
|
@LukePettway It would be great to get your thoughts around this! |
|
I really like both of these ideas. The pinnable modal idea reminds a bit of Divi Builder: Beaver Builder also has functionality similar to this. |
|
How's the keyboard navigation in Divi and Beaver Builder? Anything we can learn? |
|
Bring the cog to the toolbar I think this was initially one of the methods that was discussed by a few accessibility team members. I'm not sure if hiding was exactly what he had discussed but I do like the idea of having a way to send the focus over the the inspector sidebar. It does feel like this could be a little confusing for those using assistive technology because the option is being hidden away in the menu. Is there a way we could have the control that sends the users focus to the inspector visible at all times? I'd be interested to see user testing data which concludes how often users switch between blocks and the inspector, but at least from my personal experience I found myself doing it quite a bit. This is especially the case when using blocks like Archive and Categories where you might want to change the type of output. Make it modal, but pinnable This method seems to work pretty well. Since you are setting the focus to the inspector, it makes it really easy to go from editing a block, to change the settings, and then (hopefully) would jump you back either by pressing escape, or clicking a close button of some kind. I also like the idea of that being an extra control in the block control bar as opposed to hidden in another menu. One thing I would be mindful of is that at least in the Calendar example, it is a bit jarring on larger displays to have the modal appear so far away from the control that was interacted with. Obviously that would impact users who are able to see more so than those using assistive technology. I'm assuming in this case though the inspect is still in the sidebar position, but acts more like a model which I think mitigates that as a problem. I agree with @melchoyce , I would love to see how those editors handle user focus. Especially on something that can be dragged arrow. Do the arrow keys allow someone to move the modal as well? |
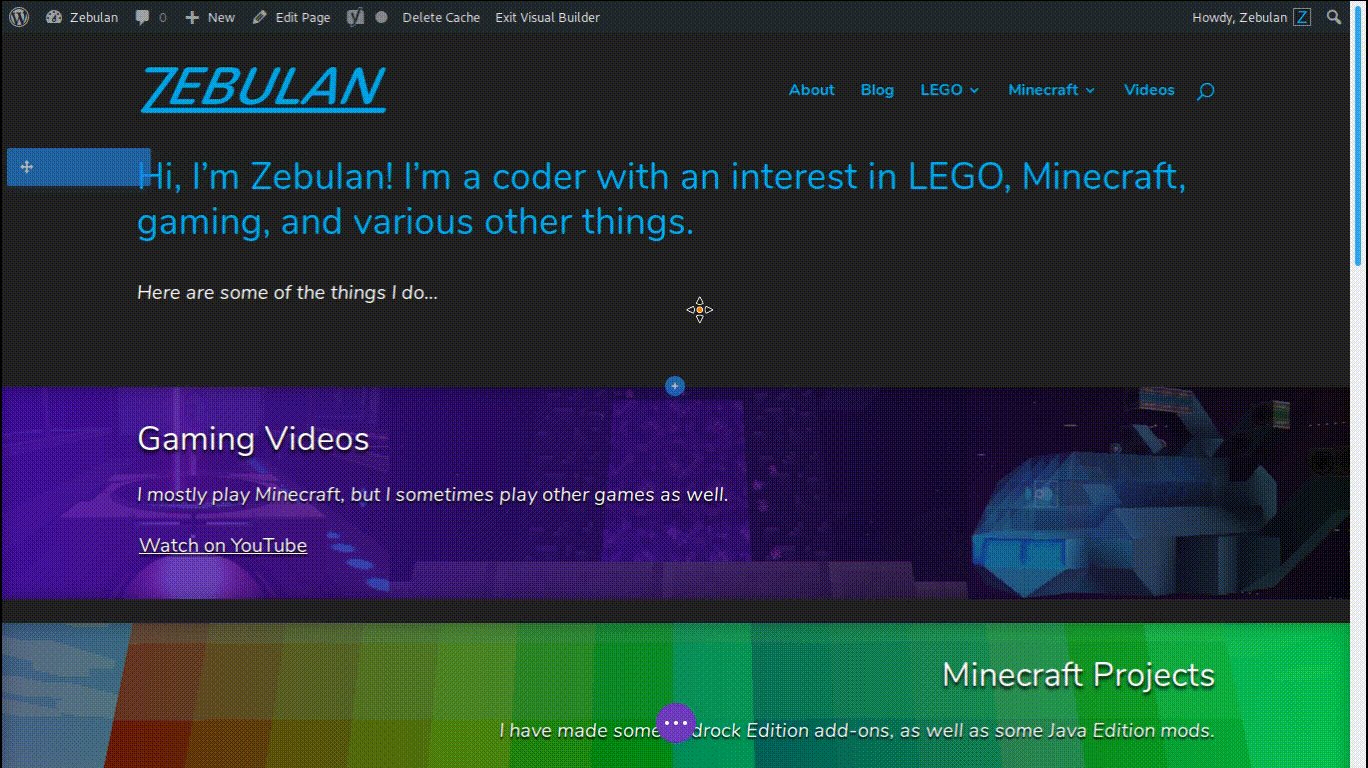
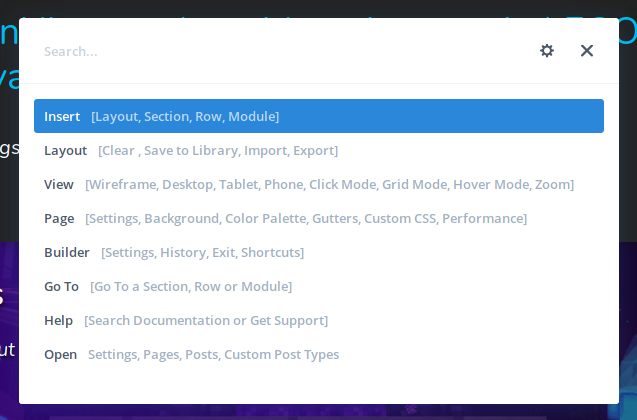
Sadly, Divi Builder has almost negative accessibility. As far as I can tell, it is impossible to navigate through the UI with a keyboard, and even within the modals there is little to no focus styling. It does have a nice HUD (accessed with Ctrl+Shift+Space) to jump somewhere or perform actions quickly, though. I think it would be cool if Gutenberg had something like that. EDIT: Upon further inspection, I'd like to revise my statement about Divi Builder being impossible to use without a mouse. The "go to" feature of the HUD can be used to jump to the settings of any section, row, or module, so technically you can navigate the builder with a keyboard. It's still far from ideal, though. Beaver Builder is also unfortunately impossible to use without a mouse. Also, just so everyone knows, both Divi and Beaver Builder have live demos you can use to see how they work. Additionally, Elementor and Brizy have free versions available in the WordPress plugin repository if anyone wants to try them out. @LukePettway
I assumed that @jasmussen was suggesting that the jump-to-inspector link would be in the toolbar, not hidden in the ellipsis menu. Is that not the case? I would certainly prefer if the link was in the top level of the toolbar.
If settings in the Archives and Categories blocks are being used very frequently, then that may be a sign that they do not belong in the inspector, but rather inline in the edit/selected form of the block or the toolbar. The inspector is for secondary controls.
That was my assumption as well. (The ability to move the modal around like in Divi or Beaver Builder would be a nice bonus, though.) |
Just in case there was any misunderstanding, I was suggesting we change it to this: This button would open the sidebar and set focus there. Escape would return you, and in step 2, close the sidebar unless pinned. We could use this effect, potentially, to indicate where focus was — though I believe going straight to the modal implementation might be the best approach, not sure it can be split in two. |
|
@jasmussen yes that clears it up! I also like the extra emphasis when the focus shifts as well. @ZebulanStanphill That's a good point. My example is a bit anecdotal since I was working on some functionality for those two blocks. Though I'd still love to know what usage in the wild is like for blocks. Testing assumptions of how frequently users switch back and forth could help improve future blocks as they are developed. |
|
I love bringing the settings icon to the toolbar, I think that will greatly improve usability. I'm a little unclear on the modal behavior. How would changing settings to a modal improve a11y? My concern about the modal is that I've seen a number of users who like to leave the sidebar shown and if it's modal, that would add another step for them to open it, then pin it. But I'm not sure if I'm understanding the suggestion clearly :) |
|
What if the cog would remain in the more menu since you can always find it also in the header next to pinned plugins when using mouse. Instead we could add this cog but show it only for those who navigate with tab (similar concept to skip links). |
It sounds like you got it right. For a feel for it, try the Google Photos web-app, and open the sidebar on the left. You can close it by clicking outside, or press Escape. Here's a GIF: This behavior, combined with the ability to pin the sidebar — agree that's additional complexity — may not be the perfect solution for us, but it seemed worth bringing up as an option. The use case is to allow someone with no knowledge of Gutenberg-specific keyboard shortcuts to:
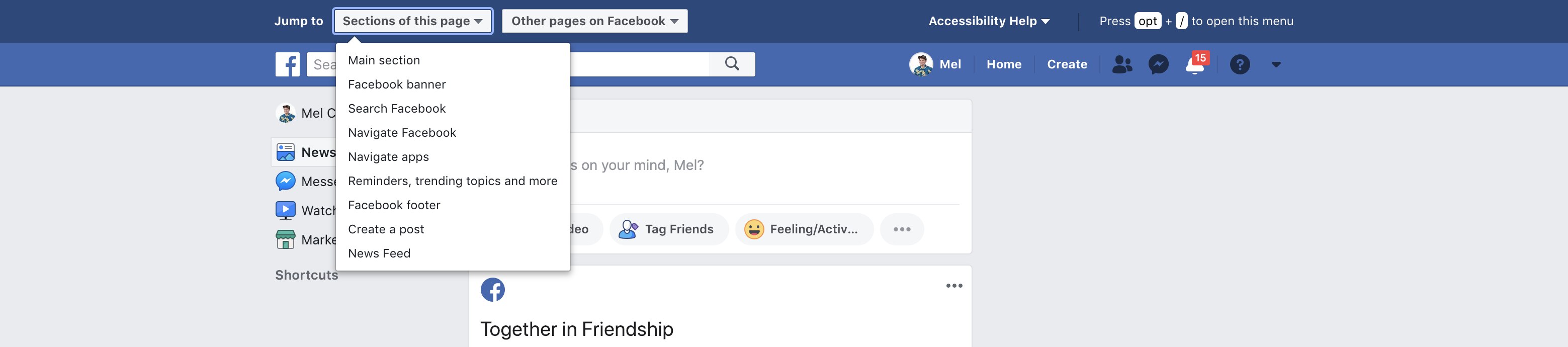
using only the keyboard, ideally in as simple a manner as possible. We have a region hopping shortcut (Ctrl+[the button below escape] similar to Slack), but it is not very discoverable. Skip-links, modal-ish behavior, surfacing keyboard shortcuts visibly as suggested in #13688 might be other options to explore to improve this. In a modal behavior, someone would:
Is there a half-way point we could explore, where the sidebar would behave in a "modal-ish" way — like the above, but without necessarily being dismissed when the user presses Escape? |
|
Good discussion! In the modal-ish sidebar we could have the markup right after the button that triggers it? |
|
@samikeijonen Not sure we can answer that yet, though probably something to figure out as we get closer to some consensus on this. Question, though — could the sidebar change |
|
I also love bringing the settings icon to the toolbar! I believe the pattern that @jasmussen referenced from Google Photos is what they would call a navigation drawer. The main differences being:
A standard coplanar navigation drawer would allow for open and close functionality by clicking on the cog in the toolbar, not by clicking outside of the drawer, eliminating the need for an extra pinning action from the user. |
|
I like where this is going and I didn't know it was called a scrim! I think this will make it more apparent to users what is going on when they interact with the cog button. Plus I believe it will also make focus trapping into that area a bit easier and more obvious. |
|
Noting that there's already #11581 to discuss this issue. Important considerations were made there. Not sure about the best way to coordinate between the two open issues.
As mentioned in #11581 (comment) this would be unexpected. Managing focus should only be done to "repair" a focus loss, not to anticipate how users want to use applications: that would be an assumption on a specific user flow. It might work if the sidebar had a modal bheavior (which doesn't necessarily mean ths sidebar should have a modal look). However, would this mean the sidebar is closed by default unless pinned? I'd share the concern expressed by @alexislloyd as many users like to leave the sidebar shown. What is good in the modal behavior is that the rest of the interface becomes "inert": tabbing is constrained within the modal and the rest of the interface is not perceived by assistive technologies (the whole #wpwrap gets an
Worth reminding that, when tabbing from a selected block to the following block, the following one becomes selected: at this point the inspector content changes and even if users are able to tab to the inspector, what they will find there is the group of settings for the last block in the post. Worth also reminding the exploration made in #5709 (navigation/edit mode). |
|
Nifty keyboard shortcut example from Slack: https://twitter.com/amber1ey/status/1095715310806683648 (h/t @ryelle) |
|
There's already a keyboard shortcut to jump through the main regions. The whole point is keyboard shortcuts are not sufficient 🙂A good interface shouldn't rely only on keyboard shortcuts for keyboard users. Keyboard shortcuts have their own problems as mentioned in the accessibility team report. I'd also quote a previous comment on the Widgets page issue:
Still waiting for a decision on this issue, as it's basically a duplicate of #11581 and the discussion should happen there. /Cc @jasmussen |
|
While I understand this issue does duplicate a part of #11581 – in fact, the previous issue does seem to taper off into this exact topic – I don't want to lose the research that's been added here. Does this sound fair? Right now, I really like the cog icon in the block toolbar, but I completely get that a user may not want to change focus to the Inspector when clicking it. @timwright12 was going to prototype an idea on the other issue, so pinging them to see if there's been any progress with that. |
|
Left a comment on the related PR, please refer to #13868 (comment) In short I'd tend to think a modal behavior depending on the sidebar pinned state would introduce too much complexity and probably wouldn't be so easy to understand for users. I'd like to encourage more exploration and also consider radical changes to the inspector placement. Other things that could be explored and were discussed in other issues and PRs:
|
|
Quoting from the WPCampus/Tenon accessibility report, issue filed at #15322 (emphasis mine): Shortcut keys for moving around a document should be considered extra UX features for power users, rather than essential for basic navigation. Focus should follow a predictable order, generally following visible items, and should not be able to reach invisible areas. Relevant standards |
|
To be fair, those recommendations start with:
emphasis mine as well :) I think the biggest challenge is that sidebar can play a different role depending on the context - document settings vs block settings. In addition, it can also contain completely custom logic provided by plugin authors so it's nearly impossible to come up with a solution that will follow listed standards out of the box. |
|
@gziolo right :) I can't count the number of issues and PRs where it was clearly stated that toggle buttons and expandable UI should be adjacent each other in the DOM, starting from #469 (filed on April 2017).
If that is not possible (because of reasons), then focus management is a remediation, still not ideal though. |
|
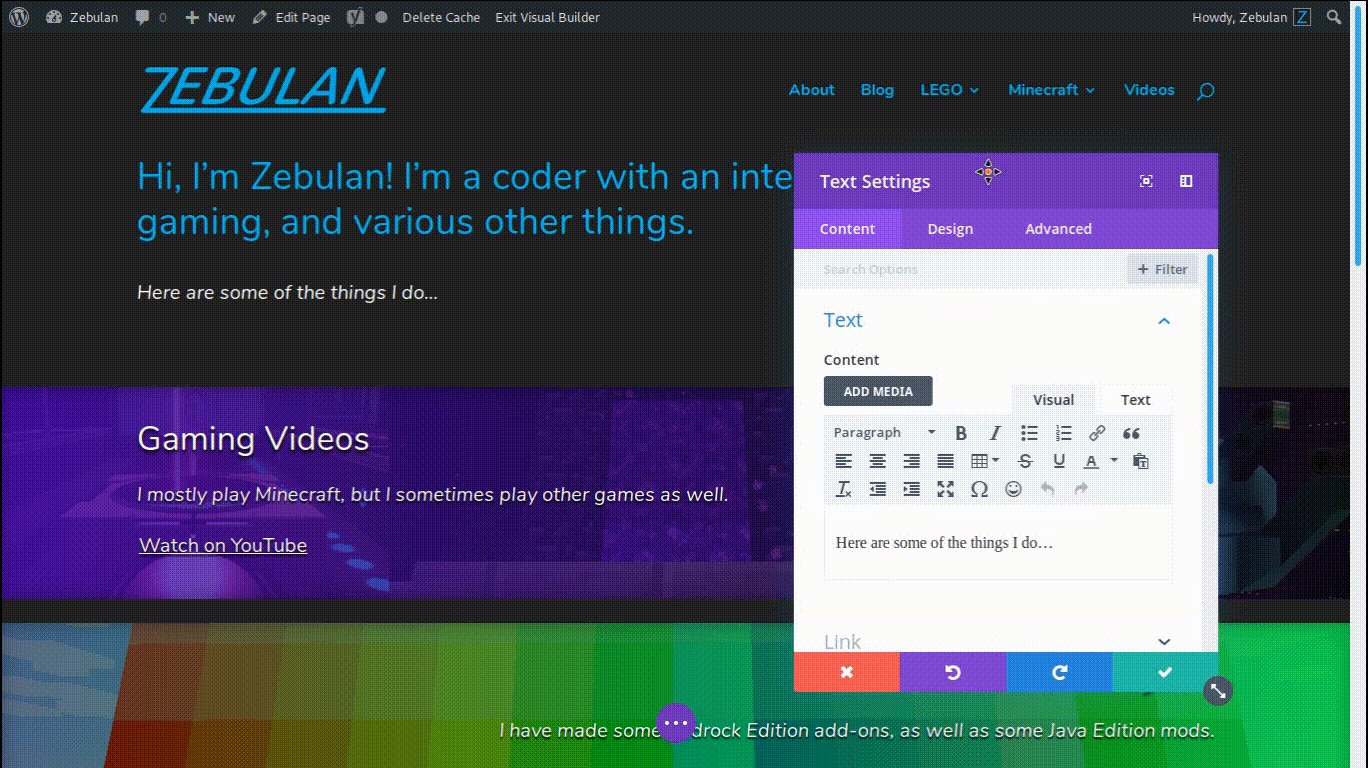
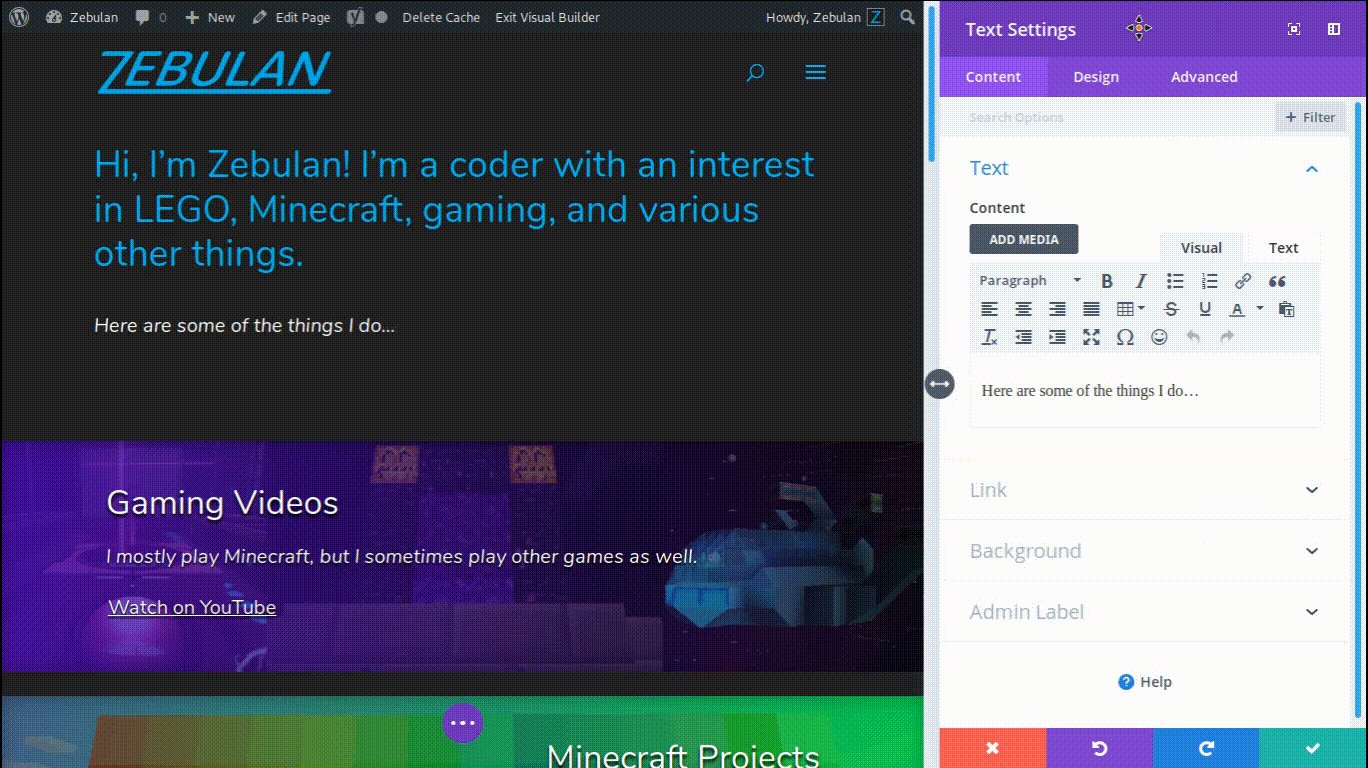
I have a prototype to share that I would like accessibility feedback on. I want to repeat the prototype term, and clarify that it is an idea I'd like to throw into the pool of what other ideas might appear, and that if it survived the first sanity check it would need refinement before graduating into anything resembling a PR. It is also an incomplete prototype — the lack of tab navigation into the block toolbar is not to suggest that shouldn't work, it's simply out of a desire to keep the prototype basic so as to not spend too much time on something in case it doesn't pass the initial sanity check. Here's the prototype: https://codepen.io/joen/pen/Yoebaz The idea is this:
The primary benefit of this approach is that the modal focus behavior is well understood, and the focus behavior fits that of moving from the block, to the sheet, and back again in a predictable way. |
|
If a fully accessible prototype is necessary to validate this proposal, let us know. I can work on the shared prototype to make it closer to how it should work:
The one challenge I see myself is what should happen when you tab to the sidebar by navigating through the document/page. In other words, when you move focus to the sidebar when not using this new proposed button in the block toolbar. |
|
Quoting from the issue that proposes a modal dialog for the publigh box:
That means that to implement a "modal behavior" that works for all users, it would be necessary to use a few ARIA attributes including https://www.w3.org/TR/wai-aria-1.1/#aria-modal
At that point, Gutenberg would use a That said, I'd like to invite everyone to make a little effort and see things from a different perspective. Even if the proposed change technically works, it's not easy to use. Implementing a solution that's hard to use it's arguably a true solution. I'd tend to think it's a well-intentioned attempt to remediate to a design that's not ideal for some users. Instead, stepping back a bit, we should maybe ask ourselves if the block sidebar is serving us well. Apart from accessibility issues, I'm seeing many users in the testing sessions videos sometimes completely ignoring the sidebar and keep looking for settings right in the middle of the screen. The setting is there, a few pixels to the right in full view in the sidebar, but they can't see it. Considering also the long term goal of a true inline editing experience, maybe we should strive to explore a complete different pattern for the block settings. 🙂 |
|
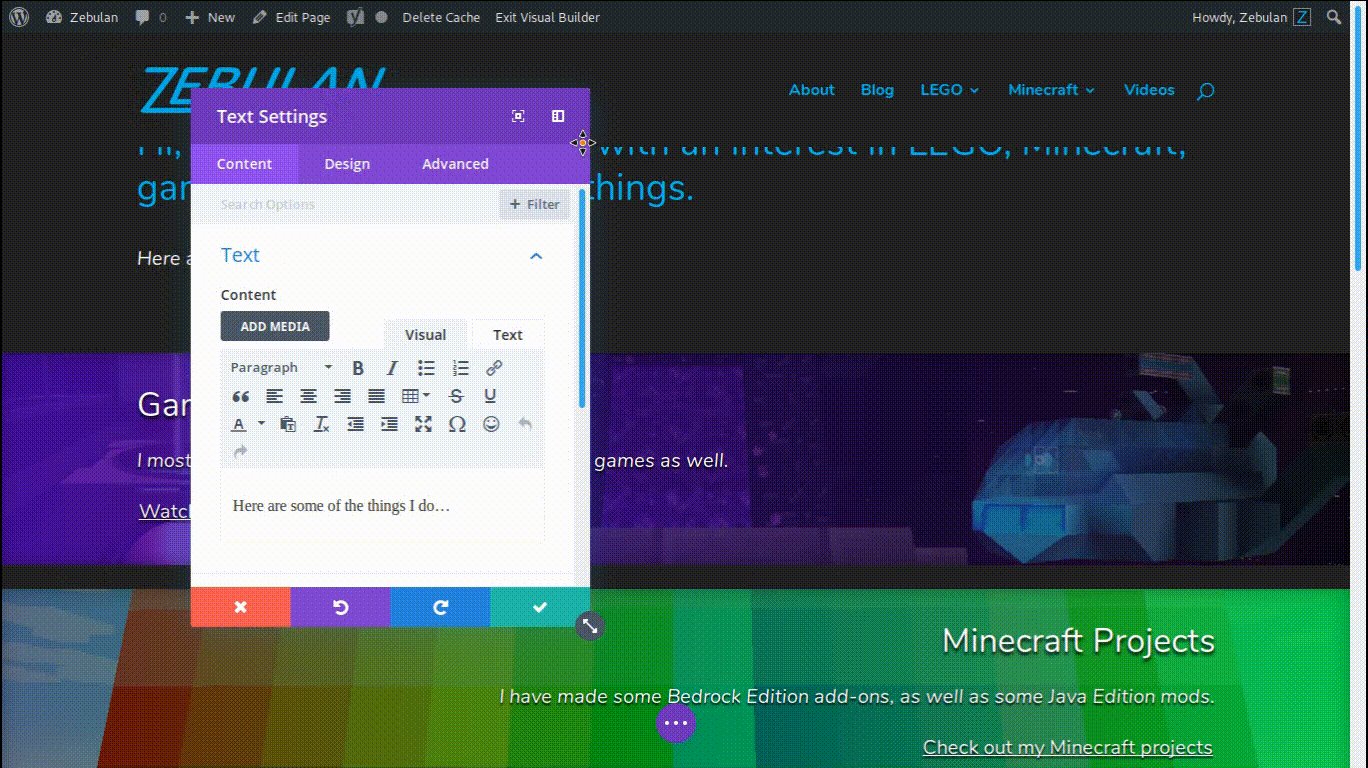
As a followup to #13663 (comment), I have created a new example prototype. https://codepen.io/joen/pen/ZEzQwmP?editors=1100 Feedback on the past one centered around being a dialog; that modal behavior alone (a dialog popping up after user action, trapping focus, closes with escape and moves focus back to where you were) was insufficient. The new prototype should hopefully make it more clear that the modal block inspector panel would be a dialog: it would appear in response to the user action, trap focus, work with Escape and so on. This behavior is not so different from adding a calendar entry in Google Calendar: Please share your thoughts on this new prototype. I appreciate you taking the time to consider these explorations. |
|
@jasmussen I like the prototype. I would make the following tweaks:
Some other thoughts:
|
Definitely! Omission of the prototype, but thanks for stating it.
Interesting! Sounds good, but I'd echo the question you're also stating.
The reason for opening it anywhere other than centered is to not cover the block itself, so you can see the live effect of changes you are making. The reason for opening it on the side, is because it will cover the Document Sidebar (if open), or likely document margin if not. And both — the document sidebar and the margin — are likely the least important for you to see when utilizing the block popover.
No, is my clear understanding. The document metadata comes after the content in the DOM, and is related to the entire document. Whereas it has been suggested that block metadata, the content of the modal popover suggested here, should be after the block itself in the DOM. I'm sure I will be corrected if any of this is not correct, but that is my assessment from the numerous past discussions. |
|
There is some exploring of the interface good to link this work to here: #18667 |
|
Can this be considered closed after with the new tabbing behavior @MarcoZehe @ellatrix |
|
See #19235. It's now much easier to tab to the block inspector in Edit mode, so I think the issue is resolved. |
|
Agreed.
|













A key point of accessibility feedback centers around difficulty of navigating from the block to the inspector sidebar and back again.
Let's discuss how we can improve that.
Bring the cog to the toolbar
A small first step could be to bring the "settings cog" to the block toolbar. Right now you have to click the ellipsis button and show "Hide Block Settings", which doesn't really do anything other than untoggle the sidebar if visible.
If we brought the cog to the block toolbar, this would surface it more visibly as a block option. This button would move focus to the block sidebar, with a visible focus outline, like when you switch regions.
Make it modal, but pinnable
With a cog button in the block toolbar to set focus in the sidebar, the next step to explore might be to make the sidebar behave like a modal. It could work like this:
This would be the default behavior. Google Calendar does something like this:
We could then add the little "Pin sidebar" button to the main Settings sidebar as well — plugins have these. This would effectively change the behavior back to what we have today. Microsoft Edge does this:
In this default configuration, you would not have to know keyboard shortcuts other than tab and space to navigate from the block to the inspector sidebar and back again.
Please share your thoughts.
The text was updated successfully, but these errors were encountered: