This plugin for Keyframes generates complex movement paths.
import Pathfinder from '@keyframes/pathfinder';
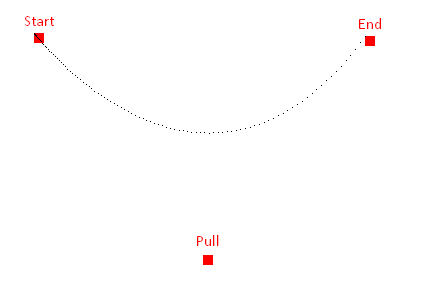
Keyframes.plugin(Pathfinder);Keyframes.bezierPath( rules, [startX,startY], [endX,endY], [pullX,pullY] );
Super simple example:
var rules = Keyframes.bezierPath( { name: 'curvy' } , [1,1], [400,1], [200,300] );
Keyframes.define([rules]);
window.onload = () => {
const block = document.querySelectorAll('.block1')[0];
block.play('curvey 5s ease 0 1 normal forwards');
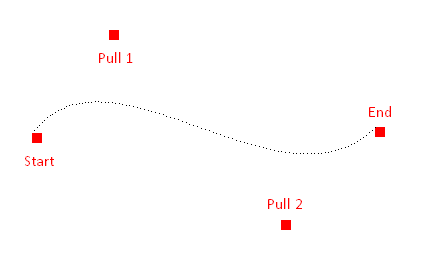
};Keyframes.bezierPath( rules, [startX,startY], [endX,endY], [pull1X,pull1Y], [pull2X,pull2Y] );
Simple example:
var rules = Keyframes.bezierPath( { name: 'curvyplus' }, [1,100], [800,100], [400,-100], [50, 600]);
Keyframes.define([rules]);
window.onload = () => {
const block = document.querySelectorAll('.block1')[0];
block.play('curveyplus 5s ease 0 1');
};Keyframes.circlePath( rules, [centerX, centerY], radius);
Simple Example:
var rules = Keyframes.circlePath( { name: 'circular' }, [100, 100], 40);
Keyframes.define([rules]);
window.onload = () => {
const block = document.querySelectorAll('.block1')[0];
block.play('circular 5s linear 0 infinite');
};By default the paths are set to 100 steps, but you can change them to suit your needs...
Keyframes.pathfinderOpts.bezierSteps = 100;
Keyframes.pathfinderOpts.circleSteps = 100;http://jsfiddle.net/krazyjakee/N652c/ - Bubbles in space game.
http://jsfiddle.net/krazyjakee/fwnuys9j/ - CSS3 Loader