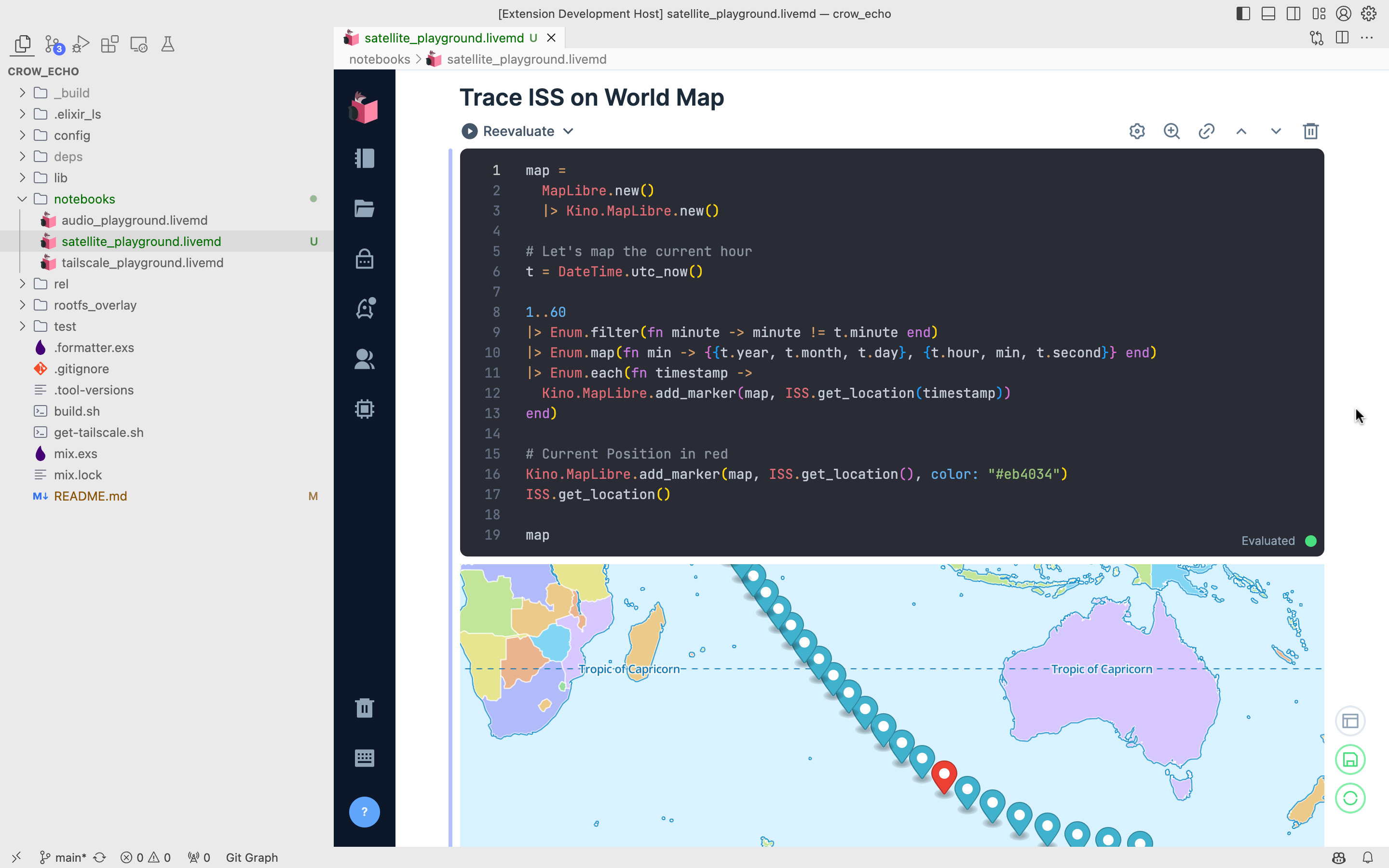
This is an extension that allows opening Elixir LiveBook files directly inside Visual Studio Code.
Please note that it is only embedding LiveBook in a Webview, so all vscode related functionality like the Copilot context and search will not be available.
It can however make the process of starting a LiveBook in the context of a vscode project a little bit quicker.
- Automatically starts a Livebook server when a
.livemdfile is opened in a vscode workspace - The server is reused within the workspace when multiple livebooks are opened and shut down when all views close
- Can be configured to use an existing running livebook server
- Can be configured to attach notebooks to your running project
- Falls back to the default text editor for diff views
- 🦊 icon for
.livemdfiles
In order for the extension to automatically start Livebook when a .livemd file is opened, you must intall the escripts version of Livebook as described here:
https://github.com/livebook-dev/livebook?tab=readme-ov-file#escript
Note the offical livebook version does not forward keyboard shortcuts up to vscode, so the experience will be somewhat limited. You can instead install my fork which integrates with this extension:
mix escript.install github JonasGruenwald/livebook_embedded branch mainThis means you must also have a working local Elixir setup with the required dependencies.
The extension will try to look for the livebook executable in $HOME/.mix/escripts/livebook
If the directory where Elixir keeps escripts is different on your system, please set the path to the livebook executable in the extension configuration code-livebook.livebookExecutablePath
You may want to automatically attach the opened notebook to your project's runtime, the extension provides a setting for the default runtime used by the server, you can set this in your local worspace config like so:
- Start your elixir project as a node with a cookie
elixir --sname NODE --cookie COOKIE -S mix run --no-halt- At your workspace root create a
.vscode/settings.jsonand set the relevant setting there
{
"code-livebook.livebookRuntime": "attached:NODE:COOKIE"
}When you open a livebook in your workspace and your node is running, the livebook should connect to your node
In order to use your own livebook server:
- Make sure that you have
LIVEBOOK_WITHIN_IFRAMEset to true for your server - Make sure that you have
LIVEBOOK_TOKEN_ENABLEDset to false for your server - Make sure to set the host and port of your livebook server in the extension settings, and disable the setting to autostart the livebook server
See: https://hexdocs.pm/livebook/readme.html#environment-variables
- Even with my liveview fork which forwards events, there are some inconsistencies when switching focus between livebook and vscode, especially with livebook's own monaco editor instances, this should be improved upon
- Generally this extension is a bit counter to how vscode editors are supposed to work, but I think there is currently not a better way to do this, since livebook doesn't really support editing its datamodel from another editor
I could imagine a more ambitious version of this extension, along with a LiveBook integration which communicates with the extension host through messaging on the webview to enable more of an integrated experience, including Copilot Chat context etc. – I don't have time to do this but maybe someone else has-> Since I have no made a fork of livebook to support the extension better, this could be added there
Please feel free to contribute features / fixes if you would like to.
The extension is set up with the default yeoman template, no bundler is used, just tsc.