Originally forked from harimayco/wmenu-builder, but under active maintenance.
- Run
composer require devysm/laravel-menu-builder- Add facade in the config/app.php (optional )
'Menu' => DevYSM\Menu\Facades\Menu::class,- Run publish to get configs, views, assets and migrations.
php artisan vendor:publish --provider="DevYSM\Menu\MenuServiceProvider"- Configure (optional) in config/menu.php :
- CUSTOM MIDDLEWARE: You can add you own middleware
- TABLE PREFIX: By default this package will create 2 new tables named "menus" and "menu_items" but you can still add your own table prefix avoiding conflict with existing table
- TABLE NAMES If you want use specific name of tables you have to modify that and the migrations
- Custom routes If you want to edit the route path you can edit the field
- Role Access If you want to enable roles (permissions) on menu items
- Run migrate
php artisan migrateDONE
On your view blade file
@extends('app')
@section('contents')
{!! Menu::render() !!}
@endsection
//YOU MUST HAVE JQUERY LOADED BEFORE menu scripts
@push('scripts')
{!! Menu::scripts() !!}
@endpushCall the model class
use DevYSM\Menu\Models\Menus;
use DevYSM\Menu\Models\MenuItems;A basic two-level menu can be displayed in your blade template
/* get menu by id*/
$menu = Menus::find(1);
/* or by name */
$menu = Menus::where('name','Test Menu')->first();
/* or get menu by name and the items with EAGER LOADING (RECOMENDED for better performance and less query call)*/
$menu = Menus::where('name','Test Menu')->with('items')->first();
/*or by id */
$menu = Menus::where('id', 1)->with('items')->first();
//you can access by model result
$public_menu = $menu->items;
//or you can convert it to array
$public_menu = $menu->items->toArray();// Using Helper
$public_menu = Menu::getByName('Public'); //return arrayNow inside your blade template file place the menu using this simple example
<div class="nav-wrap">
<div class="btn-menu">
<span></span>
</div><!-- //mobile menu button -->
<nav id="mainnav" class="mainnav">
@if($public_menu)
<ul class="menu">
@foreach($public_menu as $menu)
<li class="">
<a href="{{ $menu['link'] }}" title="">{{ $menu['label'] }}</a>
@if( $menu['child'] )
<ul class="sub-menu">
@foreach( $menu['child'] as $child )
<li class=""><a href="{{ $child['link'] }}" title="">{{ $child['label'] }}</a></li>
@endforeach
</ul><!-- /.sub-menu -->
@endif
</li>
@endforeach
@endif
</ul><!-- /.menu -->
</nav><!-- /#mainnav -->
</div><!-- /.nav-wrap -->use DevYSM\Menu\Facades\Menu;
...
/*
Parameter: Menu ID
Return: Array
*/
$menuList = Menu::get(1);In this example, you must have a menu named Admin
use DevYSM\Menu\Facades\Menu;
...
/*
Parameter: Menu ID
Return: Array
*/
$menuList = Menu::getByName('Admin');you can edit the menu interface in resources/views/vendor/menu-builder/menu-html.blade.php
- wmenu - laravel package menu like wordpress
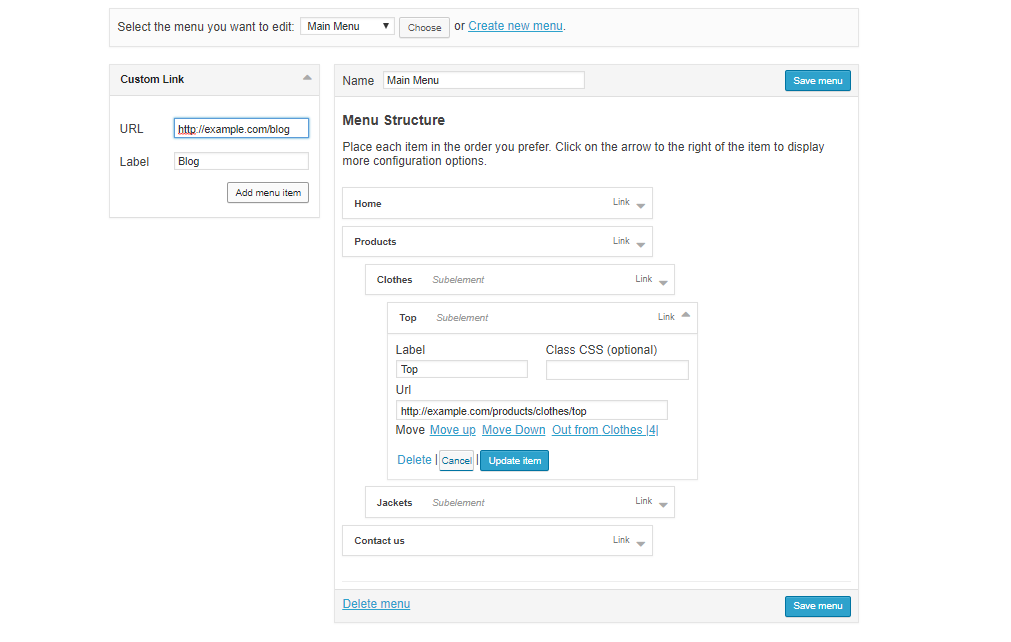
- wmenu-builder - Laravel Drag and Drop Dynamic Menu Generator (Wordpress look alike)
- Tested with Laravel 10.x.
Note: Look at https://github.com/DevYSM/laravel-menu-builder/issues/1.