-
Notifications
You must be signed in to change notification settings - Fork 603
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
ES6 Modules #14351
Comments
|
This amazing feature will be available in next 20.2 official release? 🎉 |
|
That's right. |
|
That's awesome! Any Eta updates? |
|
Sounds great. |
|
@IlyaKhD When do you think we can try this out in an alpha-build? |
|
Hi, Our work on this feature is at the final stage. We will update this topic once we publish an NPM package with it. |
|
@MaximKudriavtsev is it part of the 20.2.2-beta? |
|
Hi @BoBiene, Unfortunately no, the Beta version doesn't include ES6 modules. We have some unexpected implementation issues, and now we are fixing them. We would like to publish one more Beta version with this feature before the official release. I will notify you once we do so. |
|
Does it means if this are finished, tools like Vite Scafford for Vue3 also be supported? Vite also depends on ES6 modules. |
|
Unfortunately, Vite requires that all packages have ES6 modules. DevExtreme depends on jszip which provides CommonJS modules only. |
|
Hi |
|
@softboy99 the problem with jszip is not with the way you import it but how the library itself is structured. It's a CommonJS module. |
|
Hi, |
|
Hi everyone, We'd like to make an update on ES6 modules support. The good news is that we've finished all the major tasks related to this feature. However, when we tested our new module set with some of the existing DevExtreme projects, we faced unexpected issues that might break our customers' projects. So, we consider it to be too risky to make it part of our stable v20.2 release. Since it's very important to let you test these new modules in your projects, we plan to include them in the very first v21.1 alpha release that we expect to publish in a few weeks. The next step in our bundle size optimization journey is to organize DevExtreme into smaller modules. For instance, to split our DataGrid into multiple parts based on different use cases. It will enhance the overall tree shaking and code splitting. We would also appreciate it if you share your cases when unused/unexpected code is bundled while it shouldn't. It'll help us improve the most important parts first. Please stay tuned and thank you for your collaboration. |
|
So the only solution so far to avoid these warnings is "allowedCommonJsDependencies"?? |
|
@javzwin until ES6 modules are released, yes, it is. |
|
Does this 21.1 Branch supports es6 import..? |
|
Hi, @mrparag94, sorry for the late response. I'm not sure you mean that, but you can use ES6 |
|
When is the release of 21.1 planned? |
|
@Rai-Rai the major DX releases usually come in 6 months intervals, so I would guess May 2021. |
|
Do you have plans for moving |
|
Hi, |
An alternative to |
|
Can we publish the localization messages as es6 modules? Warning: culture.service.ts depends on 'devextreme/dist/js/localization/dx.messages.fr'. CommonJS or AMD dependencies can cause optimization bailouts. |
|
Hi @bobskigit, Thank you for your feedback. We will publish localization messages as es6 modules in future releases. Could you please share your project bundle size with and without the ES6 modules feature? Also, any additional feedback would be appreciated. This information helps us plan future enhancements. |
|
Just wondering if there's any improvements planned for the CSS part as well? Thanks. |
|
My bundle size is reduced by 308Kb in a 2.8Mb bundle when using es6 modules. Nice work.
From: Maxim Kudryavtsev ***@***.***>
Sent: 23 March 2021 08:26
To: DevExpress/DevExtreme ***@***.***>
Cc: bobskigit ***@***.***>; Mention ***@***.***>
Subject: Re: [DevExpress/DevExtreme] ES6 Modules (#14351)
Hi @bobskigit <https://github.com/bobskigit> ,
Thank you for your feedback. We will publish localization messages as es6 modules in future releases.
Could you please share your project bundle size with and without the ES6 modules feature? Also, any additional feedback would be appreciated. This information helps us plan future enhancements.
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub <#14351 (comment)> , or unsubscribe <https://github.com/notifications/unsubscribe-auth/ABAHVGQJHKOYR4MT6CCL353TFBGDJANCNFSM4QJQN7IA> . <https://github.com/notifications/beacon/ABAHVGQSEM6AOWT5MTN5IF3TFBGDJA5CNFSM4QJQN7IKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOF73PMQY.gif>
|
|
Hi @bobskigit,
Thank you for sharing the size of your project bundles. We appreciate it.
We researched the issue and found a solution. Import |
|
Hi |
|
Hello @softboy99, |
|
Hello,
As the work for smaller independent modules continues, i hope we get to see a much more reduced size on the final project bundle. (Haven't noticed any particular issues on this beta version, except a single CustomStore issue that i created and already solved by the team. Thank you.) |
|
@salemu01 Thanks for sharing the numbers. Note that Tree Shaking can't magically 'compress' the code. It just eliminates the code that is not used in your app. So, if you use everything, there won't be any difference in the final bundle size. We would like to examine your particular case. Could you please specify what components/features you are using (or not using) in your app? If you could specify what's included in the final bundle that shouldn't, it would be even more helpful. |
|
@dxbykov Thanks you. I will join here the output of bundle analyser, as well as all my imports, if you could point out any possible improvement. |
|
@dxbykov After first analysis, everything seems rather normal to me. On my lazy loaded module (which isn't the concern) i see only dx modules that i imported in my project. Here is as an overview, my lazy loaded imported modules: And here is in the main.js bundle: Thank you. |
|
Hi, vite 2.3.4 + vue3.0.11 + devexreme 21.1.3 |
|
Hi @softboy99, As a workaround, I suggest you downgrade Vite to 2.2.4 |
|
Hi, |
|
Hi @softboy99 . Please check the following breaking change https://supportcenter.devexpress.com/ticket/details/t977747/theme-files-are-shipped-with-the-utf-8-encoding-starting-with-v20-2. If it is not related to the issue, we need more info on how dx icons are rendered. |
|
Hi, |
|
There have been no serious style changes between 20.2.7 and 21.1.3. Can you send us a simple project or repository that reproduces the issue? |
|
Hi, |
|
@softboy99 BTW dx.common.css has no styles anymore in 21.1 and the 20.2 last versions.
It will be great if you create a separate issue with the 'styles' problem. |
|
Hi, |
|
@softboy99 thanks. v20.2.7 has no quotes in url(). After I run It has no commas between items though there should be commas according to the css specification. |
|
Hi, |
|
Thank you for your reply. Please do post the issue to the vite community. Thank you in advance! |
|
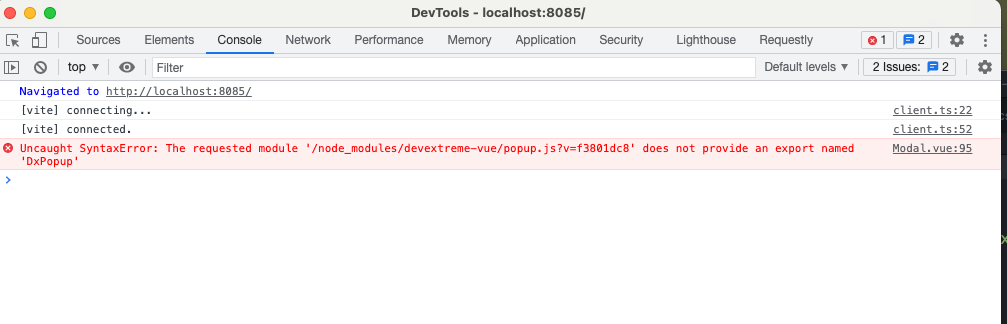
Vite is giving this error: /node_modules/devextreme-vue/popup.js?v=f3801dc8' does not provide an export named 'DxPopup' With devextreme 21.1.5 + devextreme-vue 21.1.5 and vite 2.4.4. I guess that DevExtreme is not supporting vitejs at the moment? Thanks. |
|
@iKnowMagic Would you please attach an example with popup that demonstrates the issue? |
|
Many thanks, @jacksonrr3 I created a new Vue / ViteJS app, added DevExtreme and I did not see any errors while using a DevExtreme component. Unfortunately, at the moment I am unable to provide a full environment that exemplifies the issue. |
|
@iKnowMagic |
|
Thanks you everybody, who gave us feedback on this feature. I'm closing this thread. In the case of bugs or questions, feel free to create a new ticket in our Support Center. |




The Problem
Tree Shaking optimizes bundles that use ES6 modules (see descriptions at webpack.js.org and rollupjs.org). DevExtreme is available as a set of CommonJS modules and cannot be optimized in this way.
We also have multiple reported issues related to CommonJS modules, Tree Shaking, and large bundle size:
In addition, Angular recommends using ES6 modules in your entire application.
The Proposed Solution
To deliver a set of ES6 modules in addition to CommonJS modules. This step solves all the described problems while providing backward compatibility. It also makes future enhancements like Improved Code Splitting more efficient.
No changes in your projects are required. The new ES6 modules will be used instead of the old CommonJS modules automatically.
We need Your Feedback
Take a Quick Poll
Do you find Tree Shaking useful?
Have you tried using multiple bundles in any of your projects (e.g. a bundle per page)?
Get Update Notifications
Subscribe to this thread, or to our Facebook and Twitter accounts, for updates on this topic.
The text was updated successfully, but these errors were encountered: