From 4dca48113966b3bf62efe8b0a4f0525fd05ddb15 Mon Sep 17 00:00:00 2001
From: Mariana Caetano Pereira
<67270558+Mariana-Caetano@users.noreply.github.com>
Date: Wed, 27 Nov 2024 10:47:02 -0300
Subject: [PATCH 1/9] Add new section: 'Adding styles to a new section'
---
.../creating-a-new-section.mdx | 176 ++++++++++++++++++
1 file changed, 176 insertions(+)
diff --git a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
index 9fac488e26..e385d22642 100644
--- a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
+++ b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
@@ -229,3 +229,179 @@ For this section, we will use the following components from the Faststore UI: [B

+To add styles to `OurStore`, refer to the following section [Importing styles when creating a new section](#importing-styles-when-creating-a-new-section).
+
+## Adding styles to a new section
+
+After creating a new section, you can style it to match your store's branding. Follow the steps below using the [`OurStores`](#ourstores) section as an example.
+
+### Instructions
+
+1. In your store code, open the `components` folder and create the `ourStores.module.scss` file. This file will import the FastStore UI components styles.
+2. Add the following code to the `ourStores.module.scss` file:
+
+ ```scss filename="src/components/ourStores.module.scss" copy
+ .ourStores {
+ @import '@faststore/ui/src/components/atoms/Button/styles.scss';
+ @import '@faststore/ui/src/components/atoms/Select/styles.scss';
+ @import '@faststore/ui/src/components/molecules/SelectField/styles.scss';
+ }
+ ```
+> ℹ️ This code imports the [Button](https://developers.vtex.com/docs/guides/faststore/atoms-icon) and [SelectField](https://developers.vtex.com/docs/guides/faststore/molecules-select-field) styles to the custom component that you are creating. The `Select` component styles is also being improted, since `SelectField` inherits it.
+
+3. Import this stylesheet into the `OurStores.tsx` file:
+
+ ```tsx {4-5,13} filename="src/components/OurStores.tsx" copy
+ import React from 'react'
+ import { Button, Icon, SelectField } from '@faststore/ui'
+
+ import styles from './ourStores.module.scss'
+
+ export interface OurStoresProps {
+ title: string
+ description: string
+ }
+
+ export default function OurStores(props: OurStoresProps) {
+ return (
+
+
+
+ )
+ }
+ ```
+
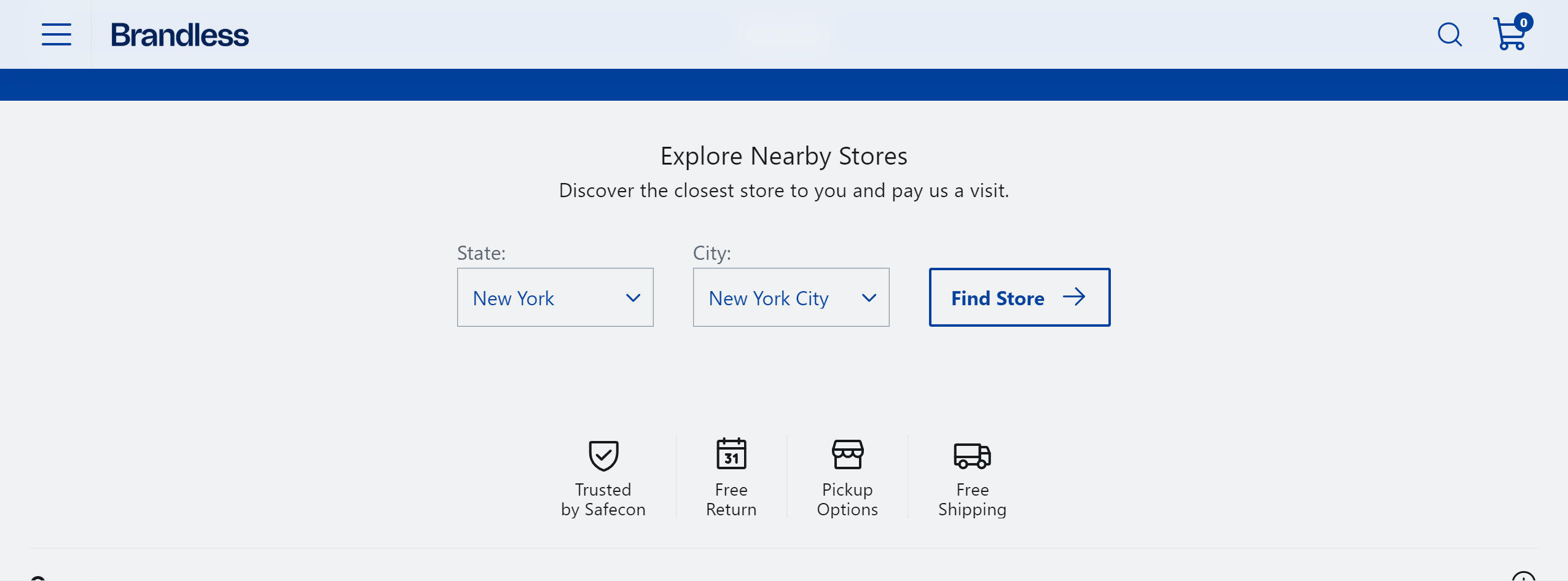
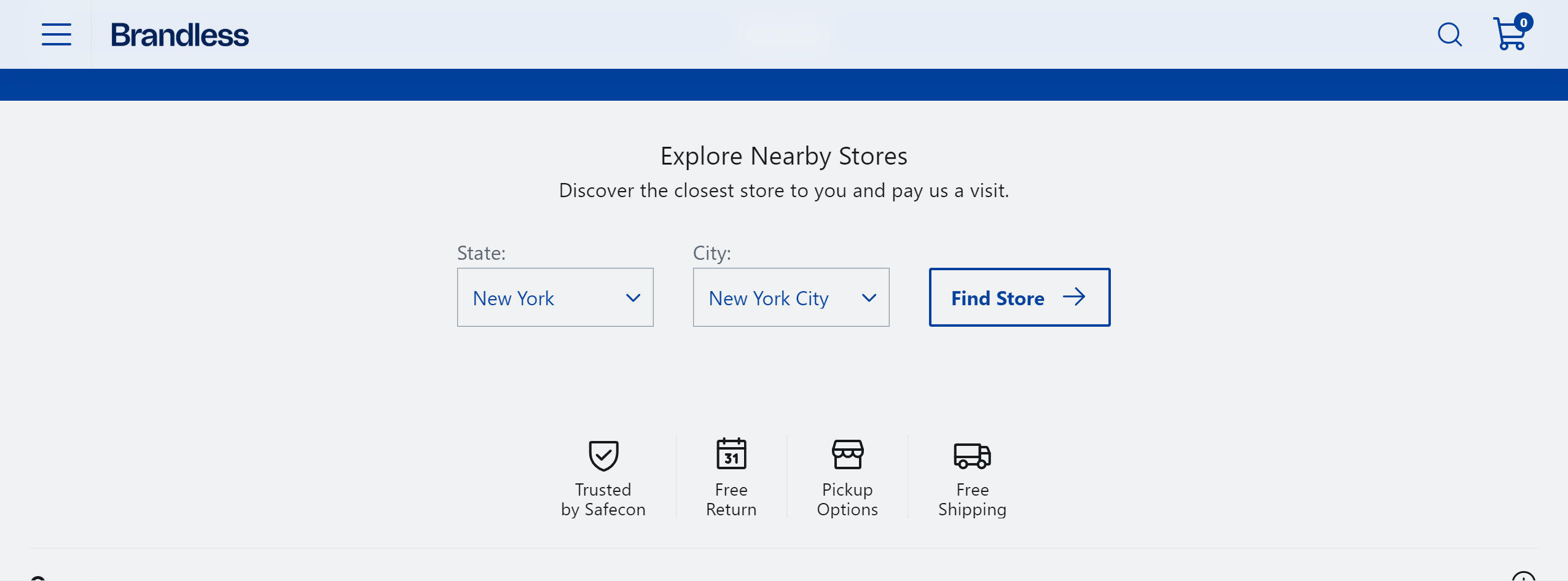
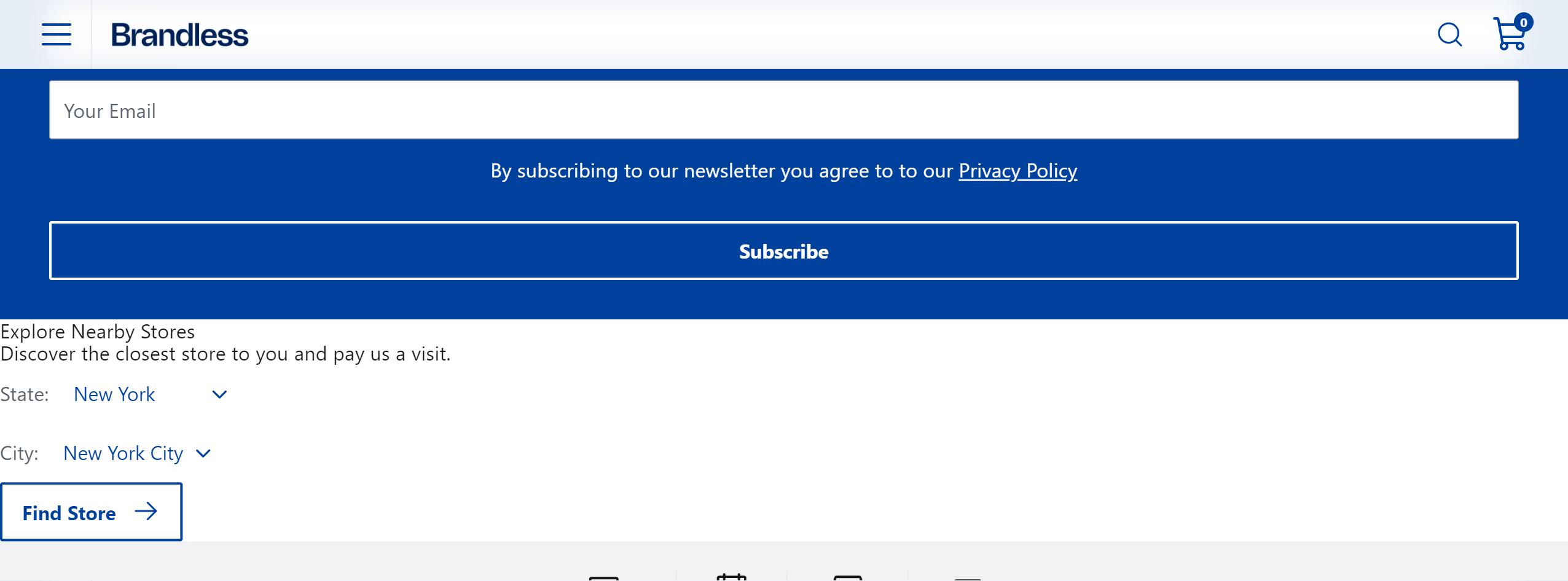
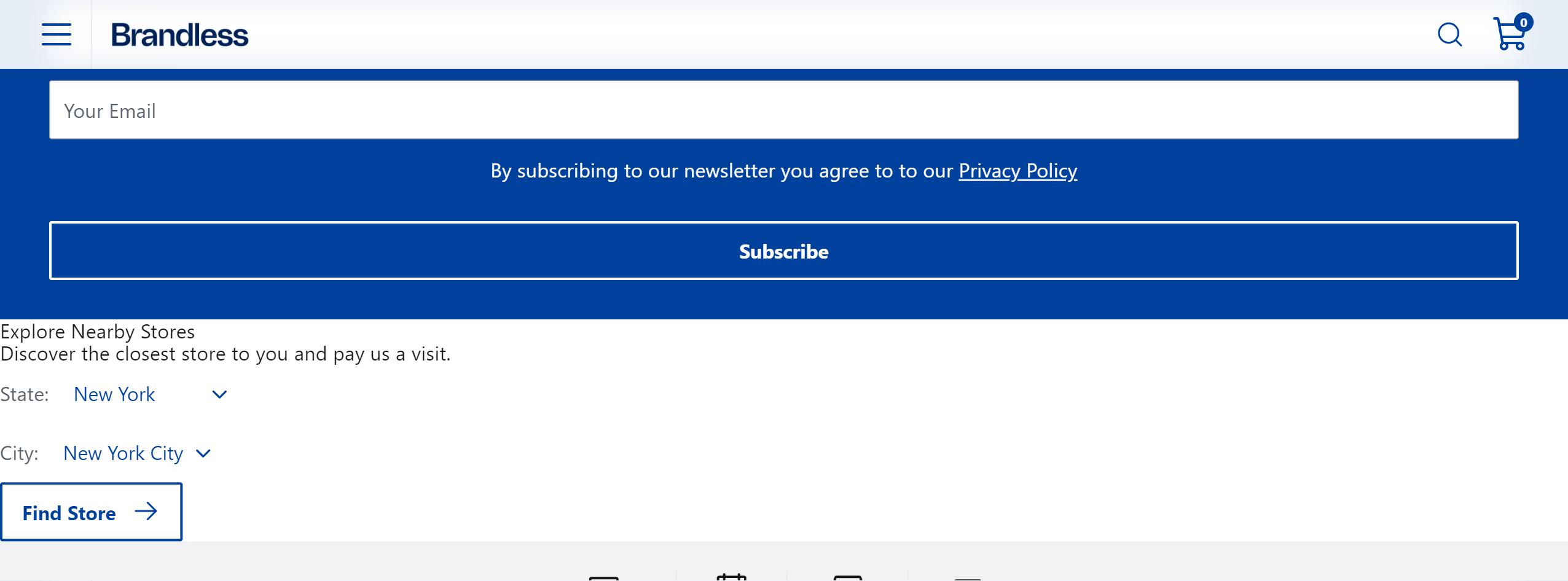
+6. Run again `yarn dev` in the terminal to see the final result of the styled section:
+
+
From 26d3e516342eb6bace88d81f71be98c815505744 Mon Sep 17 00:00:00 2001
From: Mariana Caetano Pereira
<67270558+Mariana-Caetano@users.noreply.github.com>
Date: Wed, 27 Nov 2024 11:29:50 -0300
Subject: [PATCH 2/9] Fix code snippets and typos
---
.../building-sections/creating-a-new-section.mdx | 13 ++++++++-----
1 file changed, 8 insertions(+), 5 deletions(-)
diff --git a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
index e385d22642..548c94d5f0 100644
--- a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
+++ b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
@@ -240,18 +240,19 @@ After creating a new section, you can style it to match your store's branding. F
1. In your store code, open the `components` folder and create the `ourStores.module.scss` file. This file will import the FastStore UI components styles.
2. Add the following code to the `ourStores.module.scss` file:
- ```scss filename="src/components/ourStores.module.scss" copy
+ ```scss
.ourStores {
@import '@faststore/ui/src/components/atoms/Button/styles.scss';
@import '@faststore/ui/src/components/atoms/Select/styles.scss';
@import '@faststore/ui/src/components/molecules/SelectField/styles.scss';
}
```
+
> ℹ️ This code imports the [Button](https://developers.vtex.com/docs/guides/faststore/atoms-icon) and [SelectField](https://developers.vtex.com/docs/guides/faststore/molecules-select-field) styles to the custom component that you are creating. The `Select` component styles is also being improted, since `SelectField` inherits it.
3. Import this stylesheet into the `OurStores.tsx` file:
- ```tsx {4-5,13} filename="src/components/OurStores.tsx" copy
+ ```tsx mark="4-5,13"
import React from 'react'
import { Button, Icon, SelectField } from '@faststore/ui'
@@ -303,11 +304,11 @@ After creating a new section, you can style it to match your store's branding. F
4. Open the terminal and run `yarn dev` to see the section with initial styling.
-
+ 
5. Add more styles to the section by using [design tokens](https://developers.vtex.com/docs/guides/faststore/global-tokens-overview#global-tokens) and [component's data attributes](https://developers.vtex.com/docs/guides/faststore/atoms-button#customization) to the `ourStores.module.scss` file:
- ```scss filename="src/components/ourStores.module.scss" copy
+ ```scss
.ourStores {
@import '@faststore/ui/src/components/atoms/Button/styles.scss';
@import '@faststore/ui/src/components/atoms/Select/styles.scss';
@@ -352,7 +353,9 @@ After creating a new section, you can style it to match your store's branding. F
}
```
- ```tsx {14,16} filename="src/components/OurStores.tsx" copy
+6. Update the `OuStore.tsx` file by
+
+ ```tsx mark="14,16"
import React from 'react'
import { Button, Icon, SelectField } from '@faststore/ui'
From ae765c3415111654a95437bc5ea57b68f38a5bb5 Mon Sep 17 00:00:00 2001
From: Mariana Caetano Pereira
<67270558+Mariana-Caetano@users.noreply.github.com>
Date: Wed, 27 Nov 2024 11:37:04 -0300
Subject: [PATCH 3/9] Update creating-a-new-section.mdx
---
.../customization/building-sections/creating-a-new-section.mdx | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
diff --git a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
index 548c94d5f0..64230c295f 100644
--- a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
+++ b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
@@ -355,7 +355,7 @@ After creating a new section, you can style it to match your store's branding. F
6. Update the `OuStore.tsx` file by
- ```tsx mark="14,16"
+ ```tsx mark="14-16"
import React from 'react'
import { Button, Icon, SelectField } from '@faststore/ui'
From 40634af8269f50daac61db4a10a0b8b867df553a Mon Sep 17 00:00:00 2001
From: Mariana Caetano Pereira
<67270558+Mariana-Caetano@users.noreply.github.com>
Date: Wed, 27 Nov 2024 11:38:52 -0300
Subject: [PATCH 4/9] Update creating-a-new-section.mdx
---
.../customization/building-sections/creating-a-new-section.mdx | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
diff --git a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
index 64230c295f..05b4355fcb 100644
--- a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
+++ b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
@@ -252,7 +252,7 @@ After creating a new section, you can style it to match your store's branding. F
3. Import this stylesheet into the `OurStores.tsx` file:
- ```tsx mark="4-5,13"
+ ```tsx mark="4-13"
import React from 'react'
import { Button, Icon, SelectField } from '@faststore/ui'
From d3d5ec14f9ef5b22711f1c6f847b33992d2e1d4d Mon Sep 17 00:00:00 2001
From: Mariana Caetano Pereira
<67270558+Mariana-Caetano@users.noreply.github.com>
Date: Thu, 28 Nov 2024 11:48:49 -0300
Subject: [PATCH 5/9] fix code snippets
---
.../building-sections/creating-a-new-section.mdx | 4 ++--
1 file changed, 2 insertions(+), 2 deletions(-)
diff --git a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
index 05b4355fcb..f05b07f91e 100644
--- a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
+++ b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
@@ -252,7 +252,7 @@ After creating a new section, you can style it to match your store's branding. F
3. Import this stylesheet into the `OurStores.tsx` file:
- ```tsx mark="4-13"
+ ```tsx mark=4
import React from 'react'
import { Button, Icon, SelectField } from '@faststore/ui'
@@ -355,7 +355,7 @@ After creating a new section, you can style it to match your store's branding. F
6. Update the `OuStore.tsx` file by
- ```tsx mark="14-16"
+ ```tsx mark=14-16
import React from 'react'
import { Button, Icon, SelectField } from '@faststore/ui'
From 1fa2330df71e61a587028fe6ce2665965283b7cf Mon Sep 17 00:00:00 2001
From: Mariana Caetano Pereira
<67270558+Mariana-Caetano@users.noreply.github.com>
Date: Thu, 28 Nov 2024 11:51:44 -0300
Subject: [PATCH 6/9] Update creating-a-new-section.mdx
---
.../customization/building-sections/creating-a-new-section.mdx | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
diff --git a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
index f05b07f91e..b27cbe1f3b 100644
--- a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
+++ b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
@@ -355,7 +355,7 @@ After creating a new section, you can style it to match your store's branding. F
6. Update the `OuStore.tsx` file by
- ```tsx mark=14-16
+ ```tsx mark=14,15,16
import React from 'react'
import { Button, Icon, SelectField } from '@faststore/ui'
From a43b8d43ce1329f9f2b83f4dcefe5344b035ea98 Mon Sep 17 00:00:00 2001
From: Mariana Caetano Pereira
<67270558+Mariana-Caetano@users.noreply.github.com>
Date: Thu, 28 Nov 2024 12:11:22 -0300
Subject: [PATCH 7/9] Update creating-a-new-section.mdx
---
.../customization/building-sections/creating-a-new-section.mdx | 2 +-
1 file changed, 1 insertion(+), 1 deletion(-)
diff --git a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
index b27cbe1f3b..4d2a932b0d 100644
--- a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
+++ b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
@@ -308,7 +308,7 @@ After creating a new section, you can style it to match your store's branding. F
5. Add more styles to the section by using [design tokens](https://developers.vtex.com/docs/guides/faststore/global-tokens-overview#global-tokens) and [component's data attributes](https://developers.vtex.com/docs/guides/faststore/atoms-button#customization) to the `ourStores.module.scss` file:
- ```scss
+ ```scss mark=6:42
.ourStores {
@import '@faststore/ui/src/components/atoms/Button/styles.scss';
@import '@faststore/ui/src/components/atoms/Select/styles.scss';
From d783a082fc352794eda6739b1e17b17a6165cca8 Mon Sep 17 00:00:00 2001
From: Mariana Caetano Pereira
<67270558+Mariana-Caetano@users.noreply.github.com>
Date: Fri, 29 Nov 2024 19:36:54 -0300
Subject: [PATCH 8/9] Update step 6
---
.../building-sections/creating-a-new-section.mdx | 4 ++--
1 file changed, 2 insertions(+), 2 deletions(-)
diff --git a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
index 4d2a932b0d..c38ecf9505 100644
--- a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
+++ b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
@@ -353,9 +353,9 @@ After creating a new section, you can style it to match your store's branding. F
}
```
-6. Update the `OuStore.tsx` file by
+6. Update the `OuStore.tsx` file by adding new CSS classes to style the title and the `SelectedField`.
- ```tsx mark=14,15,16
+ ```tsx mark=14:16
import React from 'react'
import { Button, Icon, SelectField } from '@faststore/ui'
From 22b6897ab9da5bd7dfbbfc80a73fe0ef76dcf794 Mon Sep 17 00:00:00 2001
From: Mariana Caetano Pereira
<67270558+Mariana-Caetano@users.noreply.github.com>
Date: Thu, 12 Dec 2024 18:07:32 -0300
Subject: [PATCH 9/9] Apply suggestions from code review
Co-authored-by: Carolina Menezes <60782333+carolinamenezes@users.noreply.github.com>
---
.../creating-a-new-section.mdx | 23 +++++++++++--------
1 file changed, 14 insertions(+), 9 deletions(-)
diff --git a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
index c38ecf9505..0dff538094 100644
--- a/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
+++ b/docs/faststore/docs/customization/building-sections/creating-a-new-section.mdx
@@ -237,8 +237,8 @@ After creating a new section, you can style it to match your store's branding. F
### Instructions
-1. In your store code, open the `components` folder and create the `ourStores.module.scss` file. This file will import the FastStore UI components styles.
-2. Add the following code to the `ourStores.module.scss` file:
+1. In your store code, open the `components` folder and create a `.module.scss` file for your component. For example, if your component is `OurStores`, name the file `ourStores.module.scss`. This file will contain the styles specific to this section.
+2. Import the necessary FastStore UI styles into your `.module.scss` file. For example, to style the `OurStores` component, we imported the styles for the [Button](https://developers.vtex.com/docs/guides/faststore/atoms-button) and [SelectField](https://developers.vtex.com/docs/guides/faststore/molecules-select-field) components. The `Select` styles are also imported since `SelectField` inherits them.
```scss
.ourStores {
@@ -248,11 +248,16 @@ After creating a new section, you can style it to match your store's branding. F
}
```
-> ℹ️ This code imports the [Button](https://developers.vtex.com/docs/guides/faststore/atoms-icon) and [SelectField](https://developers.vtex.com/docs/guides/faststore/molecules-select-field) styles to the custom component that you are creating. The `Select` component styles is also being improted, since `SelectField` inherits it.
+3. Open the component's `.tsx` file. For example, `OurStores.tsx`.
+4. Import the newly created stylesheet into the component:
+ ```tsx mark=4
+ import React from 'react'
+ import { Button, Icon, SelectField } from '@faststore/ui'
-3. Import this stylesheet into the `OurStores.tsx` file:
+ import styles from './ourStores.module.scss' ```
- ```tsx mark=4
+5. Apply the styles to your components using `className={styles.}`. Replace `` with the appropriate class name defined in your stylesheet. For example:
+ ```tsx mark=13
import React from 'react'
import { Button, Icon, SelectField } from '@faststore/ui'
@@ -302,11 +307,11 @@ After creating a new section, you can style it to match your store's branding. F
}
```
-4. Open the terminal and run `yarn dev` to see the section with initial styling.
+6. Open the terminal and run `yarn dev` to see your changes.

-5. Add more styles to the section by using [design tokens](https://developers.vtex.com/docs/guides/faststore/global-tokens-overview#global-tokens) and [component's data attributes](https://developers.vtex.com/docs/guides/faststore/atoms-button#customization) to the `ourStores.module.scss` file:
+7. Add more styles to the section by using [design tokens](https://developers.vtex.com/docs/guides/faststore/global-tokens-overview#global-tokens) and [component-specific data attributes](https://developers.vtex.com/docs/guides/faststore/atoms-button#customization) to the `.module.scss` file:
```scss mark=6:42
.ourStores {
@@ -353,7 +358,7 @@ After creating a new section, you can style it to match your store's branding. F
}
```
-6. Update the `OuStore.tsx` file by adding new CSS classes to style the title and the `SelectedField`.
+8. Update the component's file by adding the appropriate CSS classes to elements, ensuring they align with the newly defined styles in your stylesheet. For example:
```tsx mark=14:16
import React from 'react'
@@ -405,6 +410,6 @@ After creating a new section, you can style it to match your store's branding. F
}
```
-6. Run again `yarn dev` in the terminal to see the final result of the styled section:
+9. Navigate to `http://localhost:3000` in your browser to see the updated component with the applied styles.