This module is supporting TCS34725 I2C sensor and also provide a simulator that return random colors.
It should work with Adafruit RGB Color Sensor with IR Filter and White LED - TCS34725 [ADA1334] :
- https://www.amazon.com/Adafruit-Color-Sensor-Filter-White/dp/B00OKCRU5M/ref=rzr-21#
- https://www.adafruit.com/product/1334
Node.js and IoT.js runtimes are supported.
Usage is straightforward.
By default simulator is used, and output are in web hex format (#RrGgBb), but lower level use is also possible.
For using I2C TCS34725 sensor, check i2c chapter first.
Install recent version of IoT.js:
git clone --recursive --depth 1 https://github.com/rzr/color-sensor-js
cd color-sensor-js
make test
#| iotjs lib/simulator.js
#| log: value=[7779,36778,11173,42766]
#| log: test: test/iotjs
make start
#| {"color": "#badc0d"}
#| {"color": "#c0ffee"}
#| (...)
# Or to use actual sensor:
make start run_args=tcs34725
#| iotjs example tcs34725
#| {"color": "#ff514a"}
#| (...)
# Raw driver's values:
iotjs lib/tcs34725.js
#| log: value=[65535,20885,19074,65535]
# git clone or use install released package:
npm install color-sensor-js
cd node_modules/color-sensor-js
npm install --only=prod
npm test
#| > node lib/simulator
#| log: value=[11409,49339,1907,5849]
npm start
#| node example
#| {"color": "#c0ffee"}
#| (...)
# Or to use actual sensor:
node example tcs34725
#| {"color": "#ff514a"}
#| (...)
# Raw driver's values:
node lib/tcs34725.js
#| log: value=[65535,20908,19103,65535]On issues make sure that your system have I2C, device should be visible by user before using it:
sudo apt-get install i2c-tools make git
i2cdetect -y 1
#| 0 1 2 3 4 5 6 7 8 9 a b c d e f
#| (...)
#| 20: -- -- -- -- -- -- -- -- -- 29 -- -- -- -- -- --
#| (...)On Raspbian, pi "user" is in "i2c" group of file "/dev/i2c-1" (matching RaspberryPi's header).
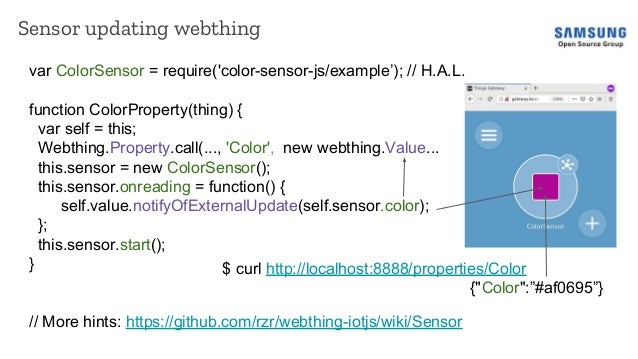
An extra example is provided for use from the Web (WebOfThings).
It's using Mozilla's IoT Schema and can be used as standalone or connected to things Gateway:
cd example/color-sensor-webthing
npm install
npm start
curl http://localhost:8888/properties/color
#| {"color":"#6ab302"}TCS34725 sensor can be selected from command line, and port eventually changed:
cd example/color-sensor-webthing/
npm install
npm start 8888 tcs34725May I recommend to give a try with IoT.js runtime, it is faster and consuming much less resources:
make -C example/color-sensor-webthing startWebthings servers are designed to be connected Mozilla's IoT which play the client role, but nothing prevent to create your own, in CLI (using IoT.js or Node.js) or browser.
For web app clients try to open this page, some are listed:
- http://samsunginter.net/color-sensor-js/
- HTML one: Background should be updated in realtime
- A-Frame one: will also display update in 3D in browser or VR/AR headset
Note, if you want to create your app offline you can use static contents:
Off course, prefix path (and suffix if loading from file:) should be adjusted, or overloaded using CGI params.
You can even run webthings in the cloud:
In "webthing-iotjs-opendata-20190202rzr" video, sensor is observing the lamp color, but it can work with any regular material.
A-Frame can also been used for rendering.
- https://libraries.io/npm/color-sensor-js
- https://hacks.mozilla.org/2019/03/connecting-real-things-to-virtual-worlds-using-web/
- https://social.samsunginter.net/@rzr/101564201618024415
- https://ams.com/tcs34725
- https://ams.com/documents/20143/36005/TCS3472_DS000390_2-00.pdf
- https://www.broadcom.com/products/optical-sensors/integrated-ambient-light-and-proximity-sensors/apds-9960
- https://github.com/rzr/webthing-iotjs/wiki/Sensor
- https://github.com/rzr/generic-sensors-lite
- https://github.com/rzr/mozilla-iot-generic-sensors-adapter/
- https://fosdem.org/2019/schedule/event/project_things/
- https://api.npms.io/v2/package/color-sensor-js
- https://npm.runkit.com/color-sensor-js
- https://github.com/jerryscript-project/iotjs-modules
- w3c/ambient-light#9
- https://www.af83.com/in-realtime/laval-virtual-2019
- https://en.wikipedia.org/wiki/Colorimetry
- kelly/node-i2c#90
- https://github.com/WiringPi/WiringPi-Node/blob/master/DOCUMENTATION.md#tcs34725