-
-
Notifications
You must be signed in to change notification settings - Fork 14
Home
For more insights on this "Privacy by design" Thing project, read Concept page.
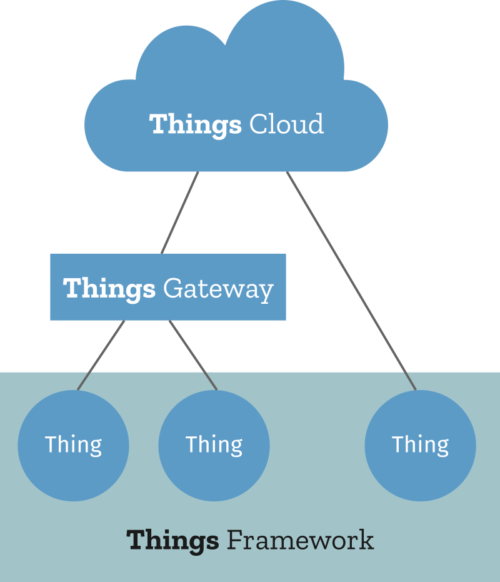
In 2017 Mozilla announced intentions to provide a framework to connect “things” to the web in a safe, secure and inter-operable way.
In early 2018 Gateway was released to public and SDK to connect things to it.
So called Webthings are serving resources using Web technologies (WebOfThings or WoT).
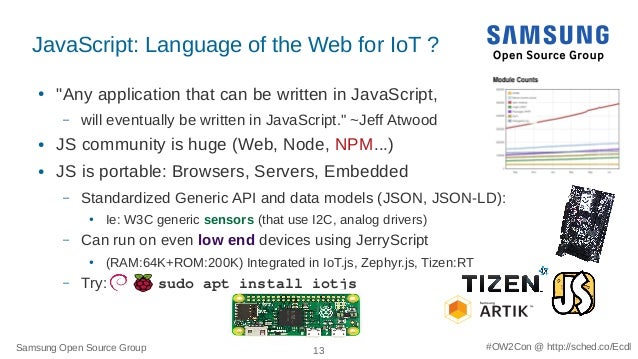
Several languages are supported (including javascript):
- https://iot.mozilla.org/
- https://iot.mozilla.org/things/
- https://github.com/mozilla-iot/webthing-node
Node.js is used to build and run WebThings that are designed to be connected to Gateway and controlled by only owner or eventually shared.
Technically Node.js is working fine a many single board computers running on GNU/Linux like popular RaspberryPi or high range ARTIK boards (5, 10, 7 etc but not 0 series).
Mozilla is also supporting low range MCU like Arduino or ESP but using baremetal development (using a different language: C/C++).
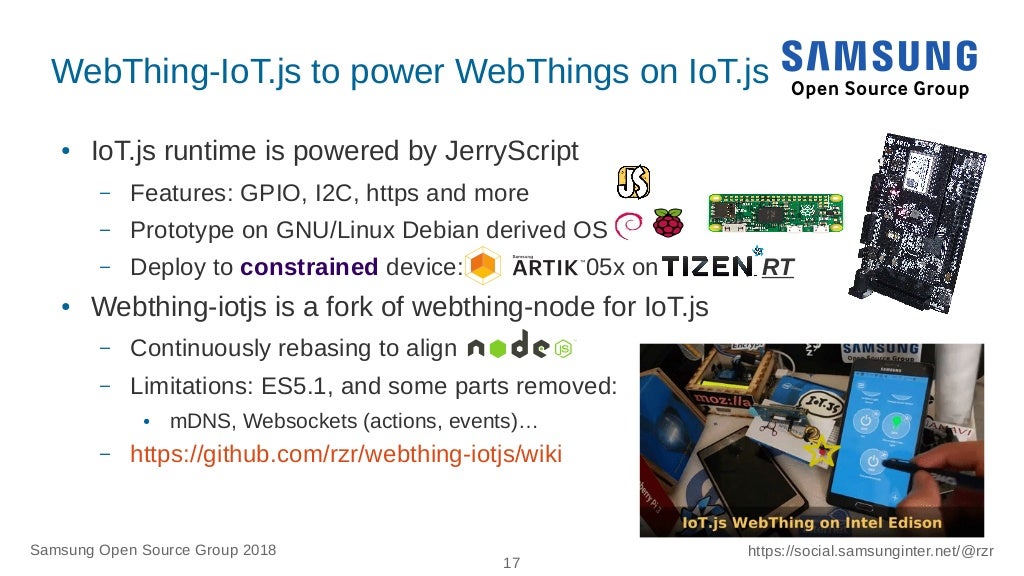
Webthing-iotjs project is trying to support both range of devices with the same code base, this is possible thanks to IoT.js runtime powered by Jerryscript engine targeting constrained devices for IoT applications.
As IoT.js tries to mimic Node.js, this Webthing library wants to stay aligned to webthing-node (designed for Node.js) too, so webthing-node was forked into webthing-iotjs and then adapted for IoT.js runtime.
Although it is functional, it has some limitations that worth to be known:
- MDNS is not supported yet, so no auto discovery of devices so URL should be added from UI.
- Websockets are not implemented yet, while IoT.js recently introduced WS, it's not used yet.
- Actions and Events are also dropped (it's not critical for basic use).
It can run on many devices such as regular Linux system but maybe not your favorite MCU other MCU/MPU target to consider is ARTIK05x, as shown at end of demo, you could try to compare to Arduino, but I wouldn't dare.
ARTIK05x are running full featured OS, called TizenRT, don't confuse with Linux based Tizen, this one has a different kernel and is targeting lower class architectures.
One key feature of TizenRT is "native javascript" support, using JerryScript and IoT.js runtime.
Because IoT.js tries to align the most to nodejs's design and conventions I was tempted to try to port the Mozilla's webthing-node SDK to IoT.js and it worked!
Note that features were removed, and the code has been downgraded to earlier ECMA standards, since the code base was very small that task was partially done manually and then helped by babel transpiler.
For Demo Concept and Architecture overview, please visit Concept page
Watch this short video about different webthings working along:
Many components were demonstrated as proof of Concept, each will be documented separately:
- Gateway: using mozilla-iot-gateway on RaspberryPI (or ARTIK7)
- Social: mastodon-lite running on IoT.js (notification alert on RaspbberyPi)
- TizenRT: webthing-iotjs running on ARTIK05x (LEDs at end of video)
-
Sensor: webthing-node used to monitor the clap Sensor (on RaspbberyPi/Linux)
- Also mozilla-iot-generic-sensor-adapter is used for AmbientLight and Temperature on (RaspberryPi I2C)
- MCU: webthing-arduino for moisture sensor and RGB lamp on ESP8266,
- WebApp: webthings-webapp as standalone WebApp, for browsers supporting PWA (SamsungInternet), or Tizen/WGT local app.
This Web of Thing demo "world first smart orchid ever" is not that new, I am sure but I hope those hints will inspire you to create different projects, let it know.
- Setup Gateway as explained at: https://iot.mozilla.org/gateway/
- Add thing URL adapter
- Deploy iotjs on supported devices
- Run webthing example on target device
- Add thing by URL from gateway's UI
- Enter URL: $ip:$port (conventionally 8888, because 80 can overlap of need privileges)
- Press "Submit", "Save", then "Done"
Note: if no "Done" button visble at bottom of page. just click on the "back" arrow, to show the thing's icon on dashboard:
See next chapters for details.
Latest version is IoT.js is 1.0 but we need to install a more recent "snapshot" version
Check IotJs page about installing Jerryscript powered runtime on various devices:
- GNU/Linux Debian, Ubuntu, Raspbian
- TizenRT for ARTIK05x boards
You can check if IoT.js is properly installed using:
cat example.js
console.log(process);
iotjs example.jsIt will just log some environment info:
{
"env": {
"HOME": "/home/rzr",
"IOTJS_PATH": "",
"IOTJS_ENV": "",
"IOTJS_EXTRA_MODULE_PATH": "",
"IOTJS_WORKING_DIR_PATH": ""
},
"builtin_modules": {
"adc": true,
// (...)
}
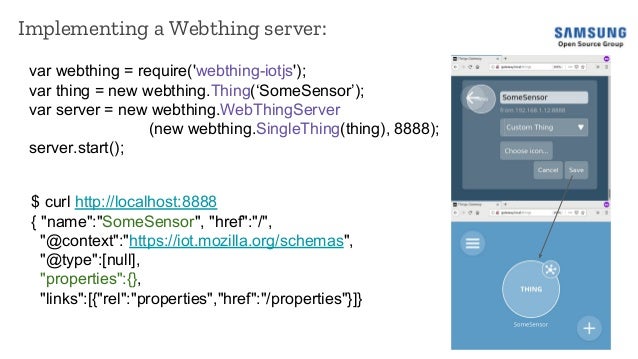
Webthing-iotjs is prividing a basic actuator (binary switch) to test your setup:
git clone https://github.com/rzr/webthing-iotjs ; cd webthing-iotjs
iotjs example/simplest-thing.js
# Usage:
#
# iotjs example/simplest-thing.js [port]
#
# Try:
# curl -X PUT -H 'Content-Type: application/json' --data '{"on": true }' http://localhost:8888/properties/onIn other shell, you can query the thing description with a single HTTP request:
curl http://localhost:8888
{
"name": "ActuatorExample",
"href": "/",
"@context": "https://iot.mozilla.org/schemas",
"@type": [
"OnOffSwitch"
],
"properties": {
"on": {
"@type": "OnOffProperty",
"label": "On/Off",
"type": "boolean",
"description": "Whether the output is changed",
"href": "/properties/on"
}
},
"links": [
{
"rel": "properties",
"href": "/properties"
}
],
"description": "An actuator example that just log"
}The description is composed of a name, type and a single property which can be read used using HTTP GET verb:
curl http://localhost:8888/properties/on
# {"on": true}Or changed using HTTP PUT verb:
curl -X PUT -H 'Content-Type: application/json' --data '{"on": false }' http://localhost:8888/properties/on
# {"on":false}Then check more advanced examples:
- single-thing: simulating a lamp
- multiple-things: simulating a humidity Sensor:
iotjs example/multiple-things
# setting new humidity level: 2.5340406503664528
# setting new humidity level: 3.0056843458792635
# (...)See Sensor page for more
Check TizenRT page for detailed instructions to deploy on ARTIK05x devices.
Raspbian is a fork of Debian GnuLinux] OS recompiled for RaspberryPi, check IoTjs to install IoT.js, it was used in the "Smart Orchid" demo, while showing interactions between the RaspberryPi's button and ARTIK05x's on board LED (also running an a webthing-iot on TizenRT.
Note that when real time monitoring is needed (for Sensors) you may consider to use webthing-node which is fully supporting websockets. this is demonstrated by "Clap Sensor" part of "Smart Orchid" demo
More details how to run or rebuild IoT.js at:
- https://s-opensource.org/2018/03/13/using-iotjs-raspberrypi0/
- https://s-opensource.org/2018/04/20/iot-js-landed-raspbian/
You can also try a blinky example on Intel Edison (x86) on Jubilinux (a community Debian port) by following instructions on this blog post:
For reference the simplest thing was used as base to manage GPIO (as output):
For developer convenience previous instructions are also verified in a container too, check Docker page.
It was tested on ARTIK530 or 710.
Success was reported by installing WSL's Ubuntu on top of Windows 10, firewall might be disabled to connect from outside gateway:
Generic code is also compatible with nodejs, and IO modules (Sensor) can be stubbed.
For future I plan to try align IoT.js API for IO modules for node, or provide wrappers, to be tracked:
Here are Extra hints for demos parts not specific to IoT.js:
- WebApp : Tizen apps or PWA apps using SamsungInternet for Android
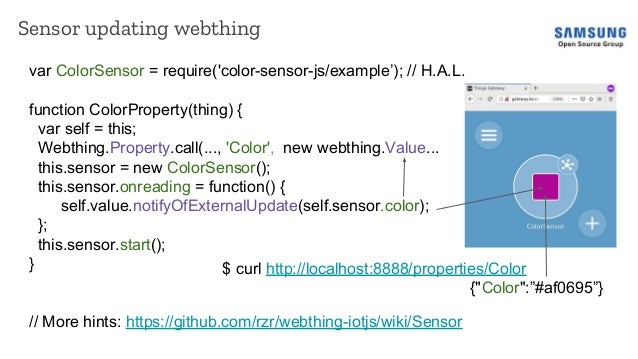
- Sensor : Using sensors as adapter or webthings
- MCU : Other microcontrolers like Arduino or ESP8266
- Social : Notification service using W3C ActivityPub and Mastodon FLOSS
IoT.js port of webthing node is published at:
Current base is webthing-node-0.8.01 and it will be continuously rebased until next release: So for now consider this master branch stable.
- Fix Things descriptions using schemas
- Upstream the most I can to webthing-node
- Support Tizen
- Enable testing:
- https://github.com/mozilla-iot/webthing-tester#
- Use module: https://www.npmjs.com/package/iotjs-express
Hints for various issues:
error: Fail to listen (check HTTP port "8888")
Probably port is used by other process, change to something different (check using nmap).
- https://s-opensource.org/2018/06/21/webthing-iotjs/#
- https://www.slideshare.net/SamsungOSG/the-complex-iot-equation-and-floss-solutions-101449596/10#
- https://iot.mozilla.org/#
- https://iot.mozilla.org/wot/#
- https://wiki.tizen.org/User:Pcoval#
- https://s-opensource.org/author/philcovalsamsungcom/#
- https://s-opensource.org/tag/iotjs#
- https://s-opensource.org/tag/wot#
- https://s-opensource.org/tag/mozilla#
- https://s-opensource.org/category/internet-of-things/#
- https://www.npmjs.com/~rzr#
- https://github.com/MozillaFestival/mozfest-program-2018/issues/690#
- https://twitter.com/MozFestPrivSec/status/1035620604051955712#
- https://social.samsunginter.net/web/statuses/100969945665369600#
- https://www.mozillapulse.org/entry/959#
Check Concept page for overview, Gateway to get started, IotJs page to install runtime to build webthing as explained in Home page.
For further experiments check Social and Sensor, or Extra parts like WebApp (for Tizen or PWA) or MCU info about running on other microcontrollers not supported by TizenRT.
While Home focus mostly on using iotjs to build webthings (on GNU/Linux or TizenRT for ARTIK05X devices).
This document is still in draft state, but reviews are always welcome, if you try to replicate it and stuck on missing instructions I would appreciate that you file issues or even better make pull request (just edit in github) that insert "TODO marks" in following chapters, like:
- TODO: please explain more this chapter and then remove this TODO line
Community contributions are welcome at:
Support is also possible, ask in:
- https://github.com/rzr/webthing-iotjs
- irc://irc.mozilla.org/#iot
WARNING: Developement branches could break over time.
Instead of maintaining "quick and dirty" demo code, I decided to split demo in smaller independents parts (which can reused) and I am upstreaming the most I can.
Then support can be done on mainline branches (or released versions).
Note that, Upstreaming can be a slow process, so snapshots links will remain until 100% of code is upstreamed.
Licence:
Reference documentation is at:
-
Concept:
- Demo Concept and Architecture
-
Gateway:
- Getting started with Mozilla IoT gateway
-
IotJs:
- Install IoT.js needed to run webthings
-
Home:
- Welcome page to build WebThings using IotJs
-
Social:
- Notification service using Mastodon FLOSS
-
TizenRT:
- webthing-iotjs on ARTIK05x
-
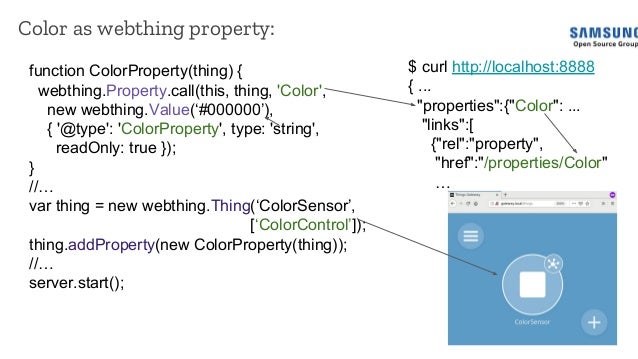
Sensor: and Actuator
- Physical interactions
-
Extra hints:
- Docker: About running in container
- MCU: About microcontrollers (not supported by TizenRT)
- WebApp: Alternate browser (Tizen and PWA)
- GnuLinux: Article about Edison and other
- Raspbian: Article about RaspberryPi
- Arduino: Alt For atmel or Esprissif boards
- DigitalTwins : WiP experiments
- TODO: Work in progress