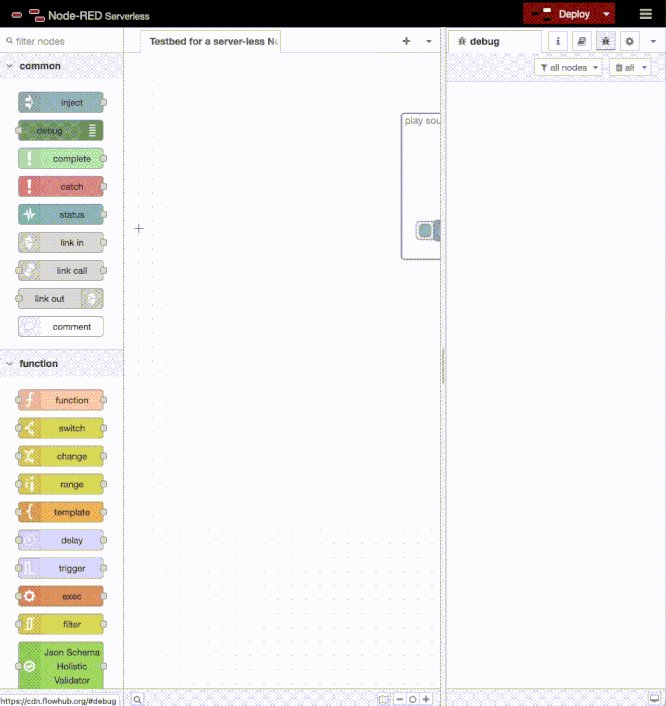
This repository contains a minimal viable Node-RED instance. The intention is to give folks the chance to try out the Node-RED client (i.e. the editor) without having to install a server. The editor can be viewed at cdn.flowhub.org - nothing can be broken, everything is static --> reload to reset the flow.
An initial idea was to use Stackblitz for hosting an in-browser server-backed version of Node-RED, however that did not work out. Instead I decided to create this repository with a basic Node-RED client without a server.
Full disclosure: this does have a server backend for 1) pre-loading a flow from FlowHub.org and 2) for providing a web socket backend. The websocket backend was necessary to prevent Node-RED client from complaining about missing a server.
The backend server is defined by this flow - server is defined in Node-RED. This backend flow can be also viewed in the server-less Node-RED client.
Changes to made to the original code base have been made in red.cdn.js.
Node-RED version used is 3.1.3 with dashboard nodes and some other nodes pre-installed - of course they do not work but they are represented in the frontend client. Dynamic loading of other node packages is not supported, deployment is supported but nothing changes.
Purpose of all this is to provide a "Node-RED feel" for folks interested in using Node-RED but who do not have the ability to install Node-RED somewhere. And since creating a server-connected Node-RED instance for others to use would be an open invitation to all sorts of illegal activities, hence this static but dynamic-feeling Node-RED instance.
Also I desired to have more immersive experience of the flows I host at FlowHub.org.
If you want to load a Gist (i.e., from flows.nodered.org) as initial flow, then add the gist= parameter. The gist can be found by clicking on the view on github link.
The gist can either be user/gistid or just gistid - it seems that the user name does not scope the gistid, it appears to be globally unique.
Gists must have a file called flow.json at the top level else this won't work.
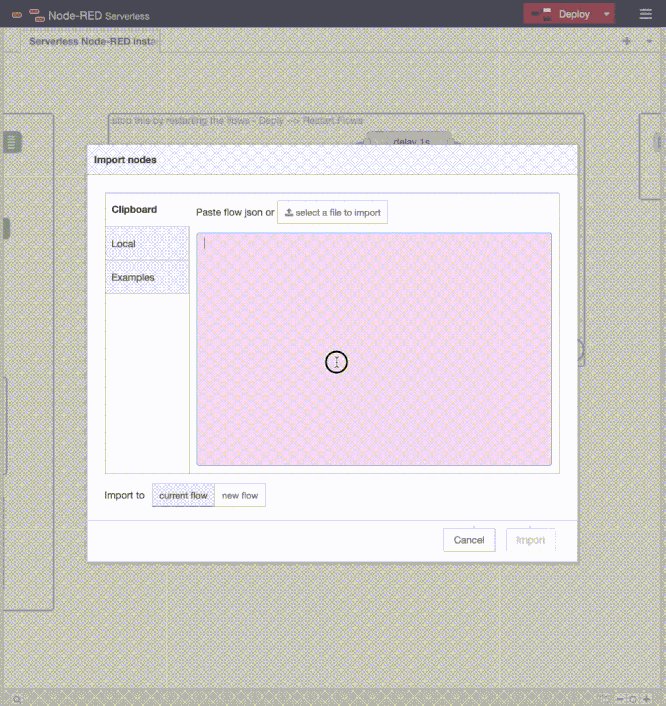
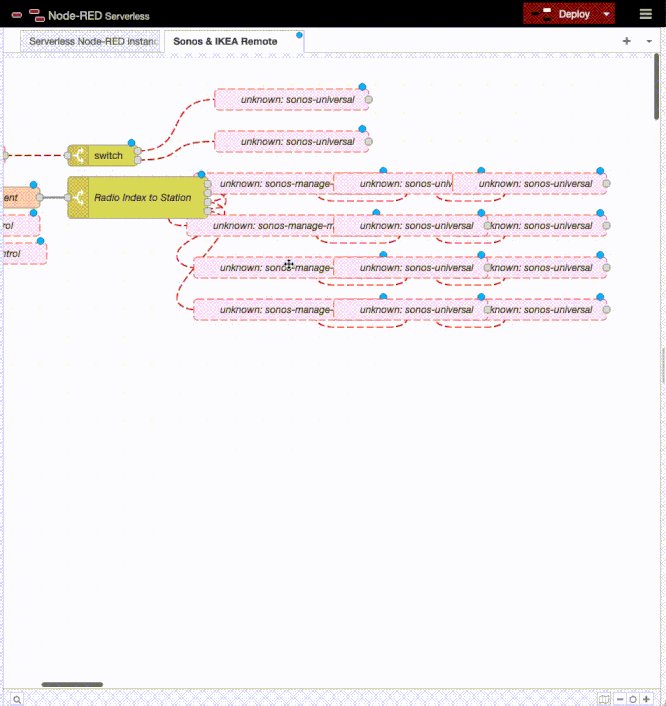
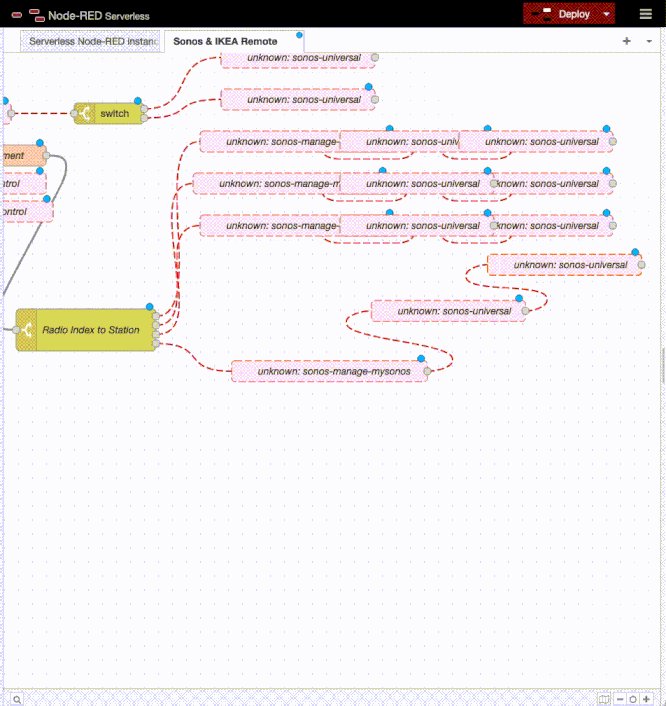
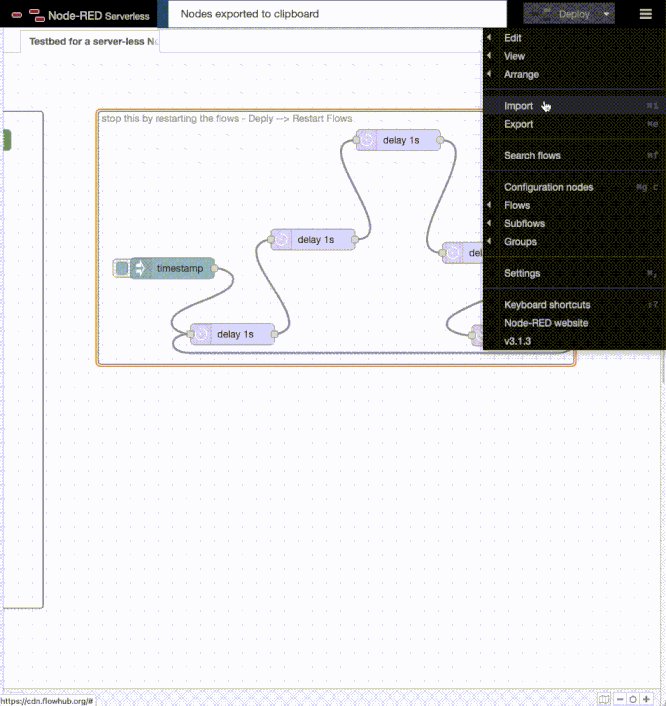
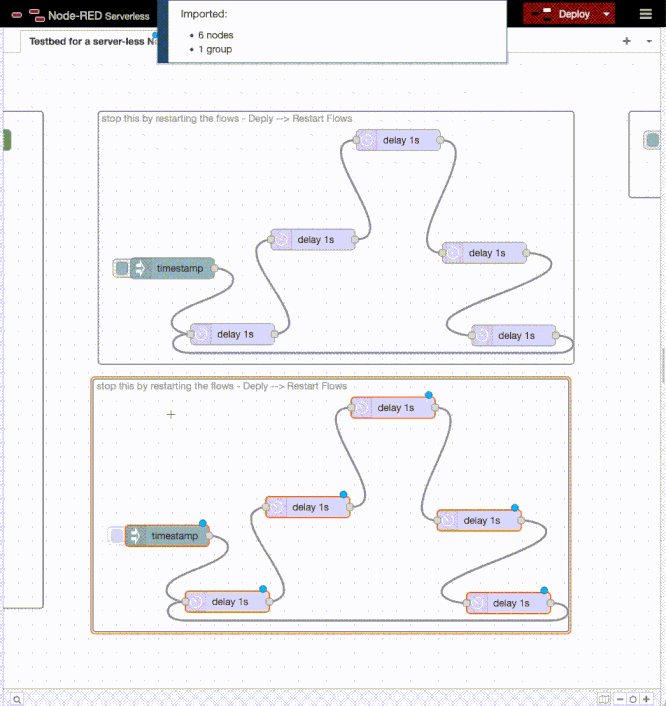
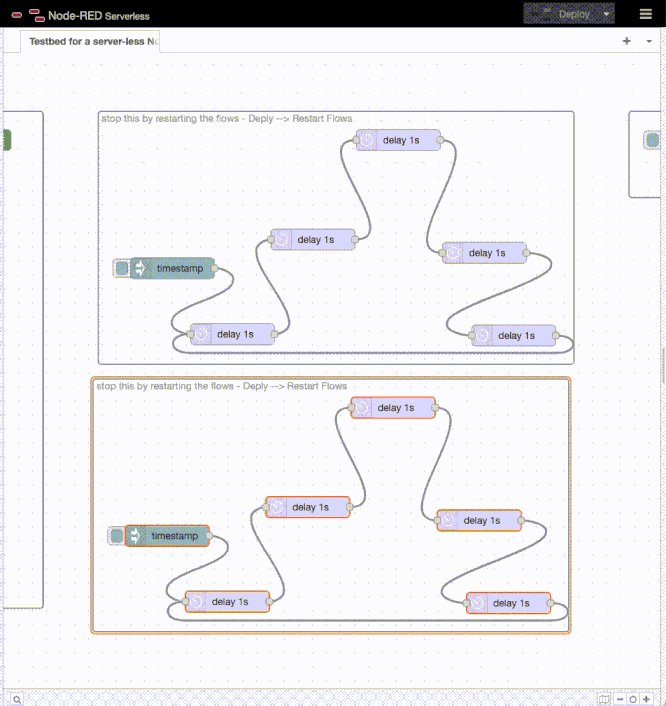
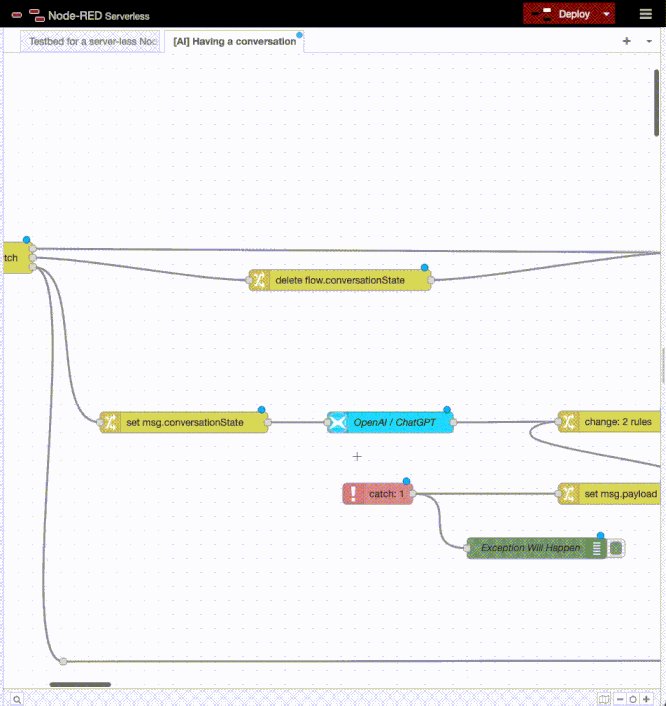
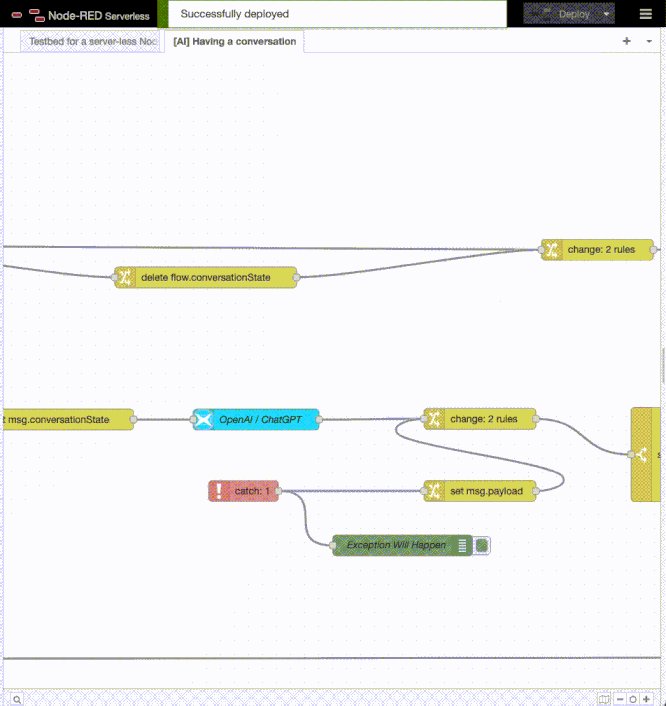
Importing the textual representation of flows is possible and works well. Note though that it is likely that flows will contain unknown nodes (shown in dashed red outlines).
Export:
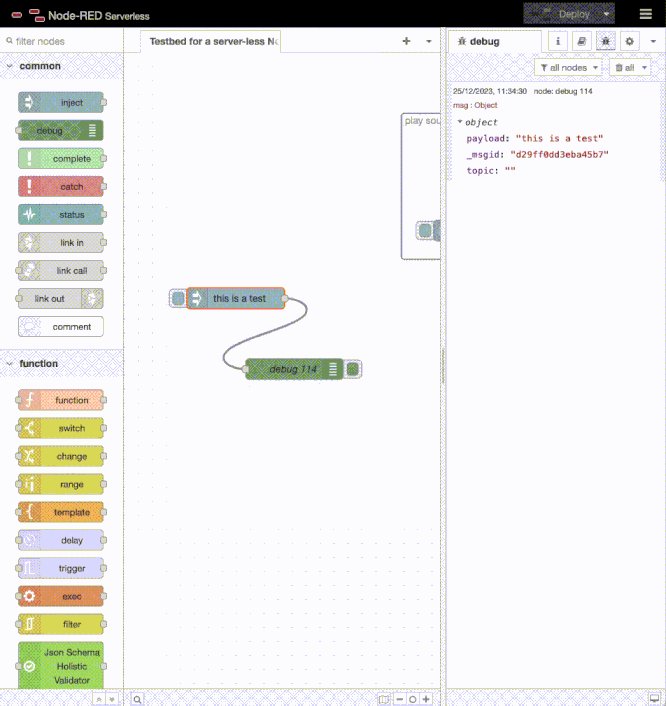
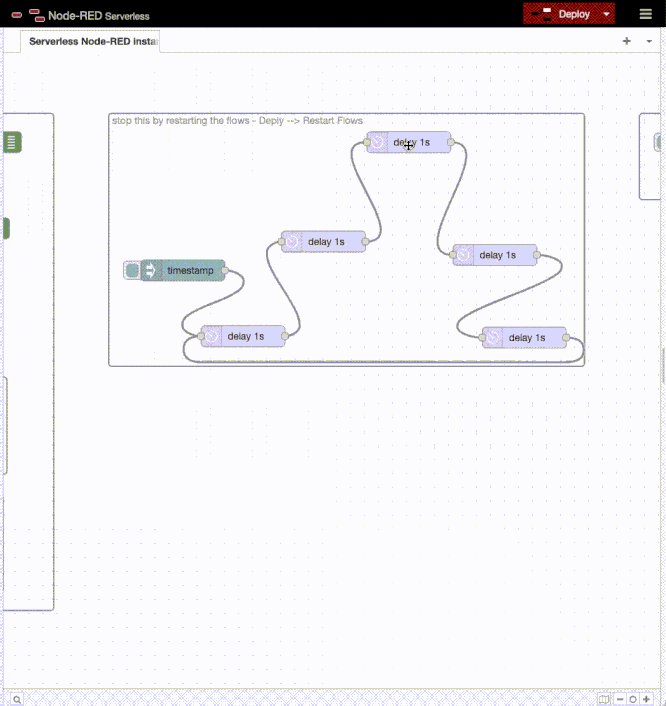
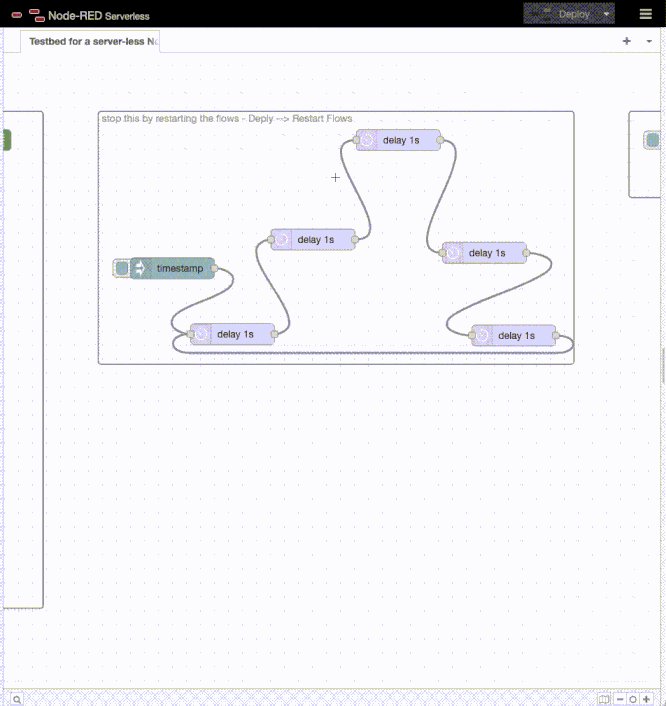
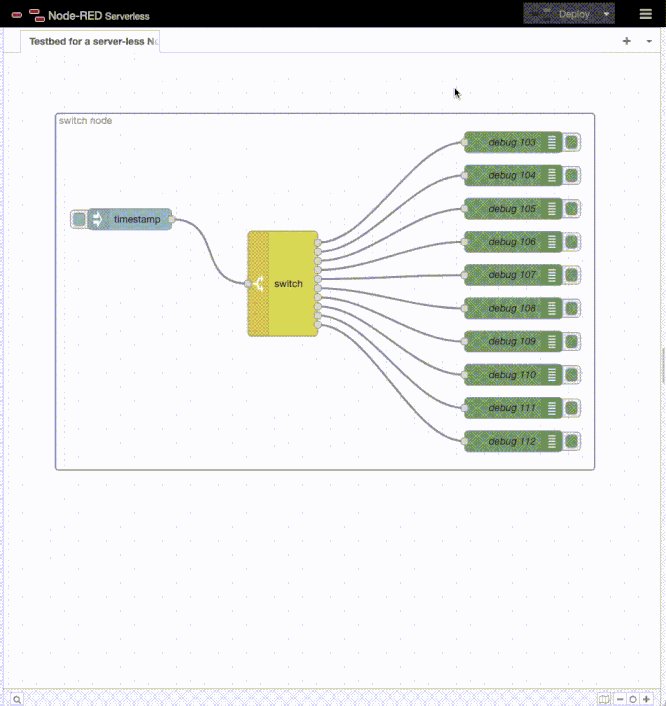
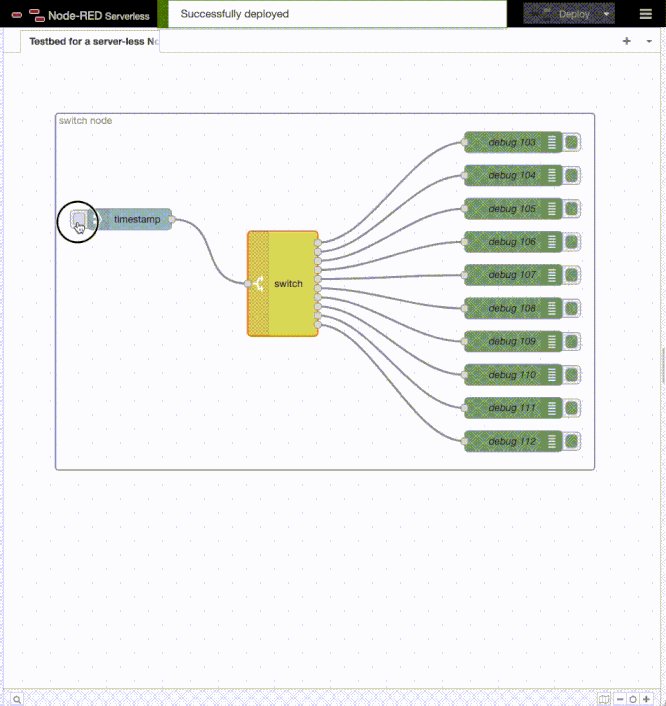
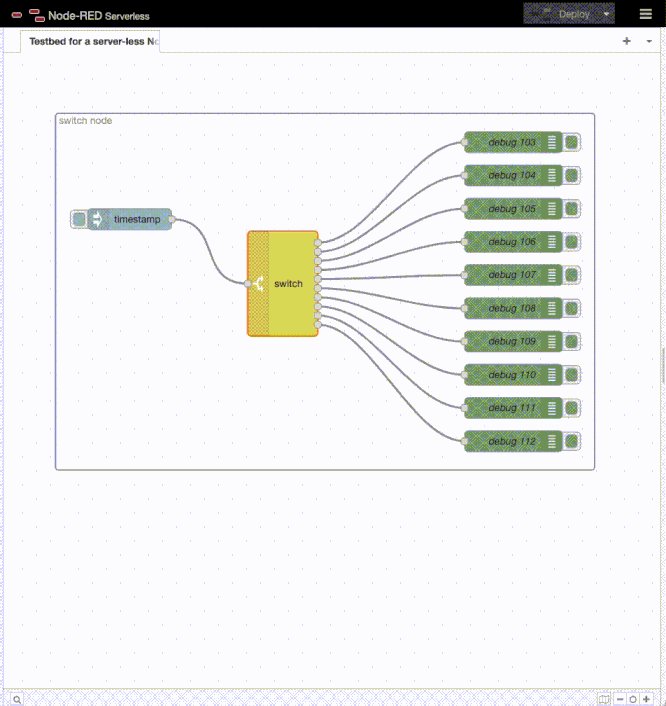
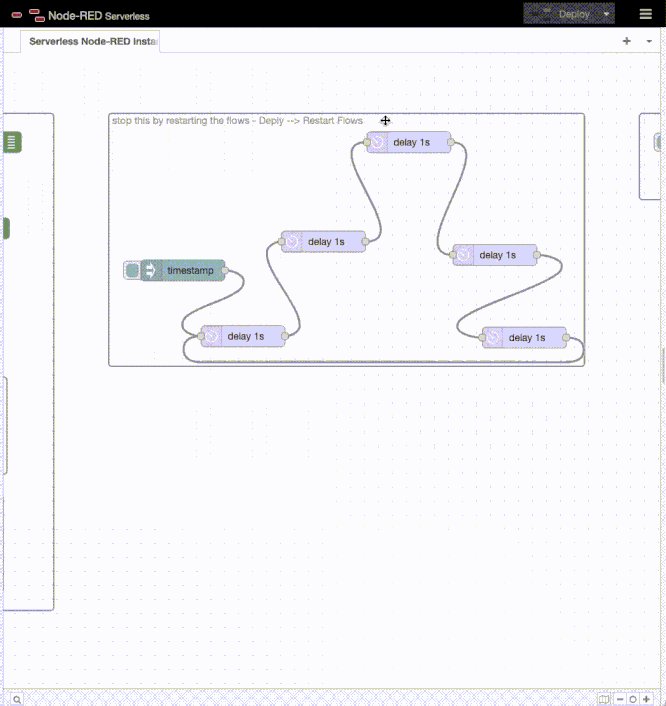
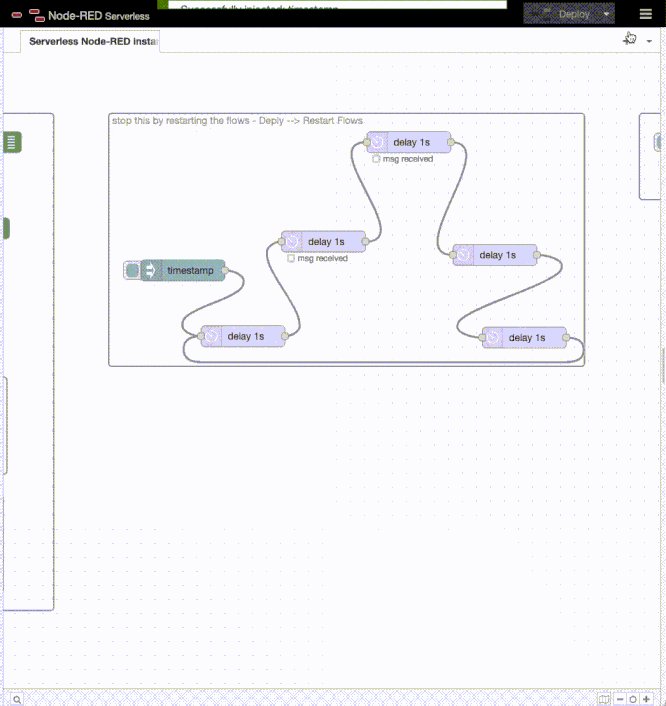
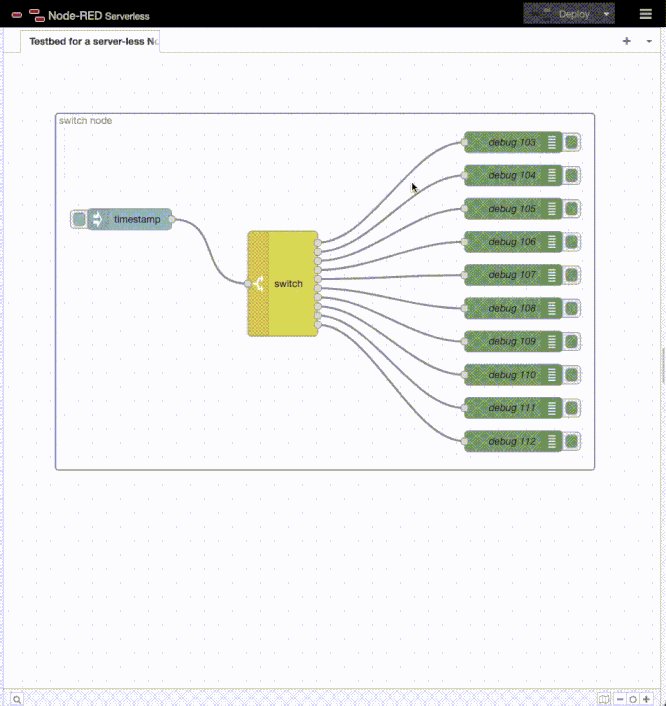
Limited flow execution has been added but this is very limited and most nodes are not supported. What has been included (above and beyond what Node-RED does) is that the flow of messages is shown:
The code for flow execution is basic and an initial attempt in making this static Node-RED minorly more interactive.
Perhaps the most useful node is the ClientCode node that can be used to execute code in the browser. See the introspection package for more details.
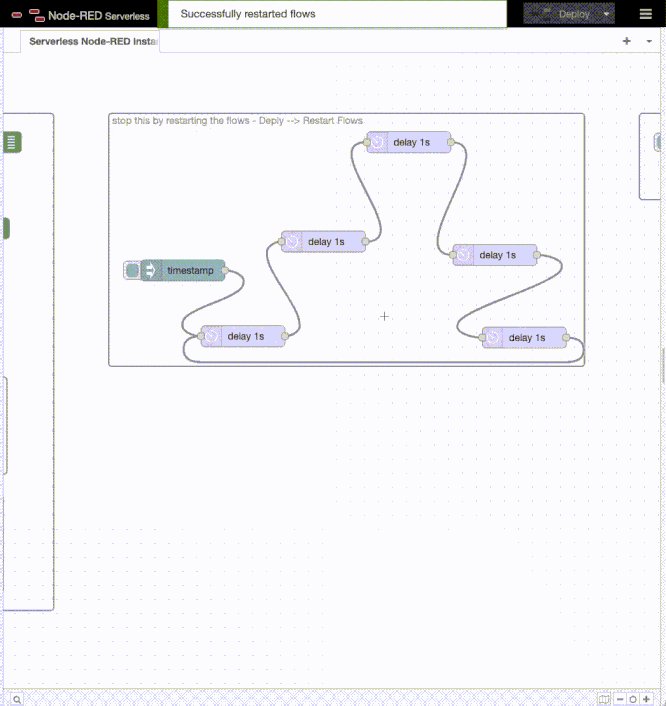
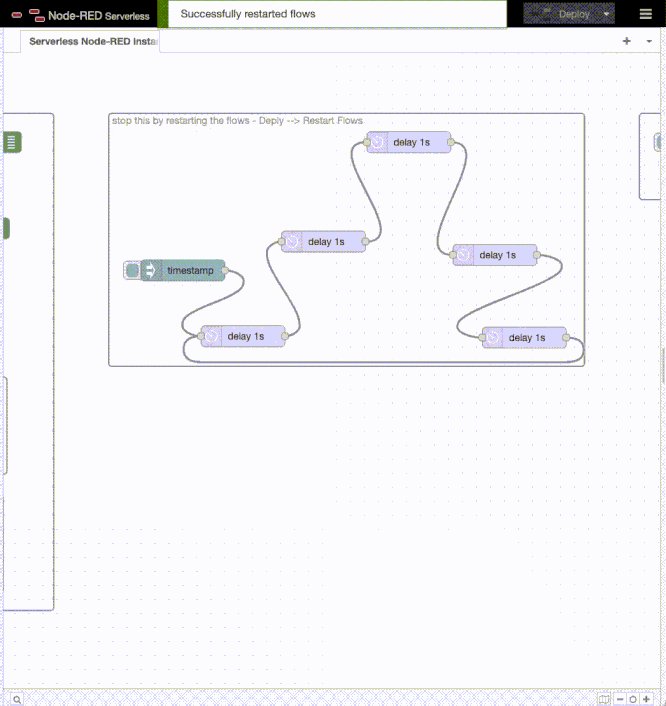
Either reloading the page - but all changes are lost - or using the restart flow feature will stop current flow execution:
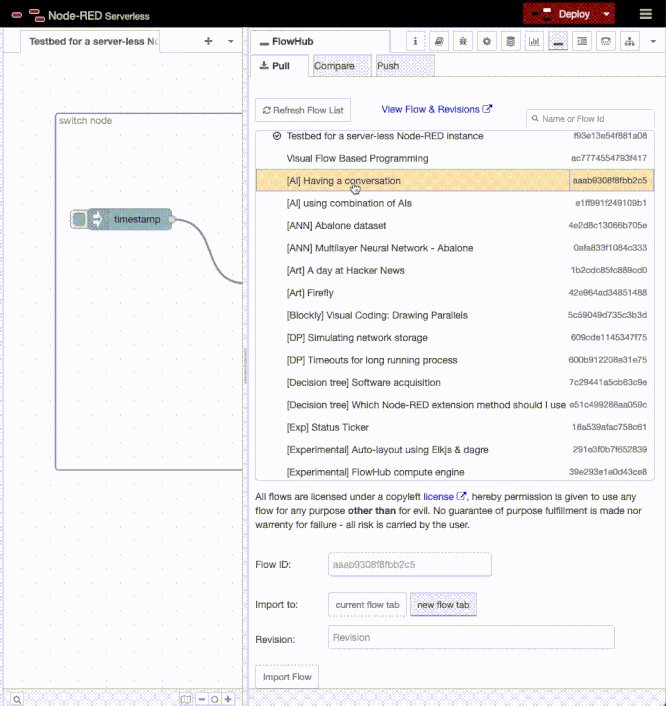
These can be included either by using the FlowHub nodes that have been installed in this instance:
Or by using the fhid= parameter as part of the URL.
Since this is a static instance, there is no possibility to dynamically load new nodes. You can clone the repo and add to the static files. retrieve.sh is a script that does some parts of the updating of existing static content from a live Node-RED instance.
The Node-RED tour is automatically shown each time the instance is loaded, this can be prevented by including t=0 in the URL.
To run this locally for testing (this assumes python3 and make have been installed.):
make run-local
This will start a server on port 8080 on your local machine. Check the Makefile for details.
-
Pagenodes which is a complete Node-RED in browser implementation, unfortunately last commit 2018. Still accessible (accepting the risk) at pagenodes.com.
-
Stackblitz which also runs a complete Node-RED instance in the browser but is very fragile. See Node-RED forum for more details.
-
Flow Based Programming better known from Unix Pipes. It describes a programming paradigm similar to an assembly line with data flowing along the assembly line. Robotic arms apply changes to the data until it exits the factory. Robotic arms are computational units known as algorithmic programs.
-
Yahoo! Pipes was - perhaps - the first attempt to implement visual flow based programming in the browser. At the time it was revolutionary and as all revolutionary technology, the first attempt fails.