You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I want to join these two data, sort by born_date, and insert column headers in between rows where Dog and Cat shows up next.
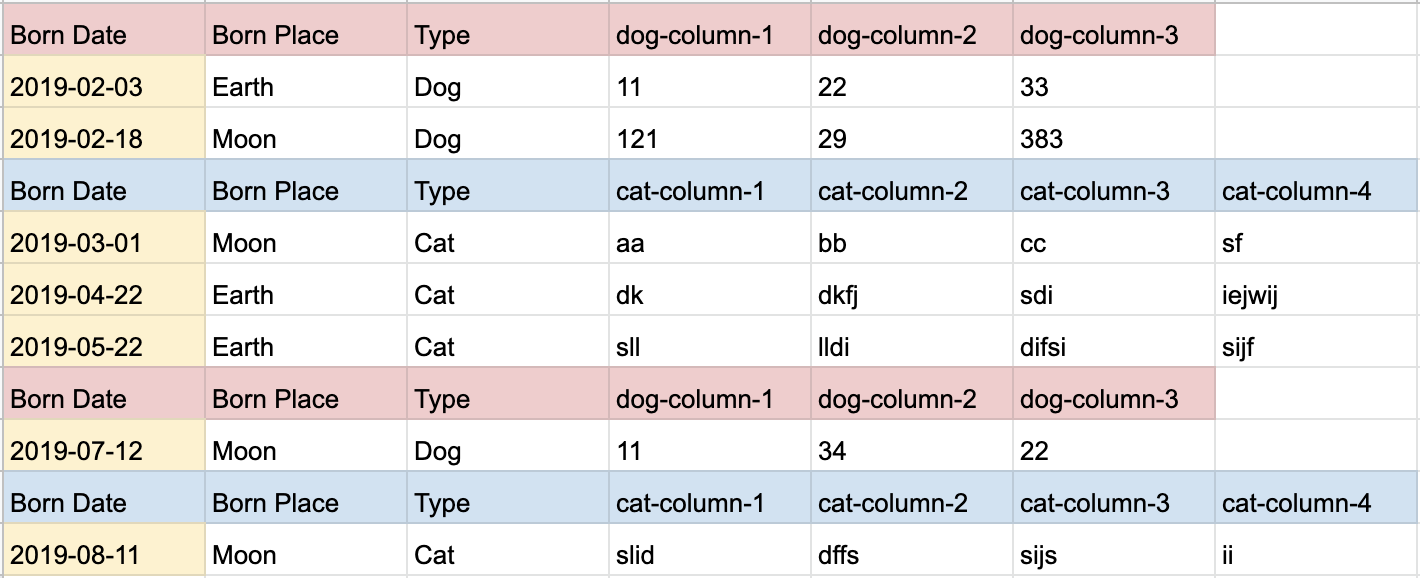
I want the table UI to be like this pic below.
I've searched everywhere, but I just can't find a table like this one.
Is there a way to make this table with react-table?
I know that is not an ideal UI of table, but I really need to do it because I have data sets that have hundreds of different columns. I can't just merge them with null cells, because it'll then have massive horizontal scroll and that's not really readable.
reacted with thumbs up emoji reacted with thumbs down emoji reacted with laugh emoji reacted with hooray emoji reacted with confused emoji reacted with heart emoji reacted with rocket emoji reacted with eyes emoji
-
I want to merge two table that have different columns into one table, sort by one same column.
For example, I have
DogsandCatsdata like below.Both have
born_date,born_place,typecolumns, but rest of the columns are different.I want to join these two data, sort by
born_date, and insert column headers in between rows whereDogandCatshows up next.I want the table UI to be like this pic below.

I've searched everywhere, but I just can't find a table like this one.
Is there a way to make this table with react-table?
I know that is not an ideal UI of table, but I really need to do it because I have data sets that have hundreds of different columns. I can't just merge them with null cells, because it'll then have massive horizontal scroll and that's not really readable.
Beta Was this translation helpful? Give feedback.
All reactions