A user-friendly wallet to interact with the Polkadot/Substrate based blockchains through a browser. It allows users to access their Polkadot/Kusama ecosystem account(s), which can also be used to interact with decentralized apps. It is based on polkadot js extension, which injects a @polkadot/api signer into a page, along with any associated accounts.
Polkadot js Plus extension not only has all the abilities of the original Polkadot extension, but also many new functionalities as listed below are available, where more features are coming.
Currently, the following features are available:
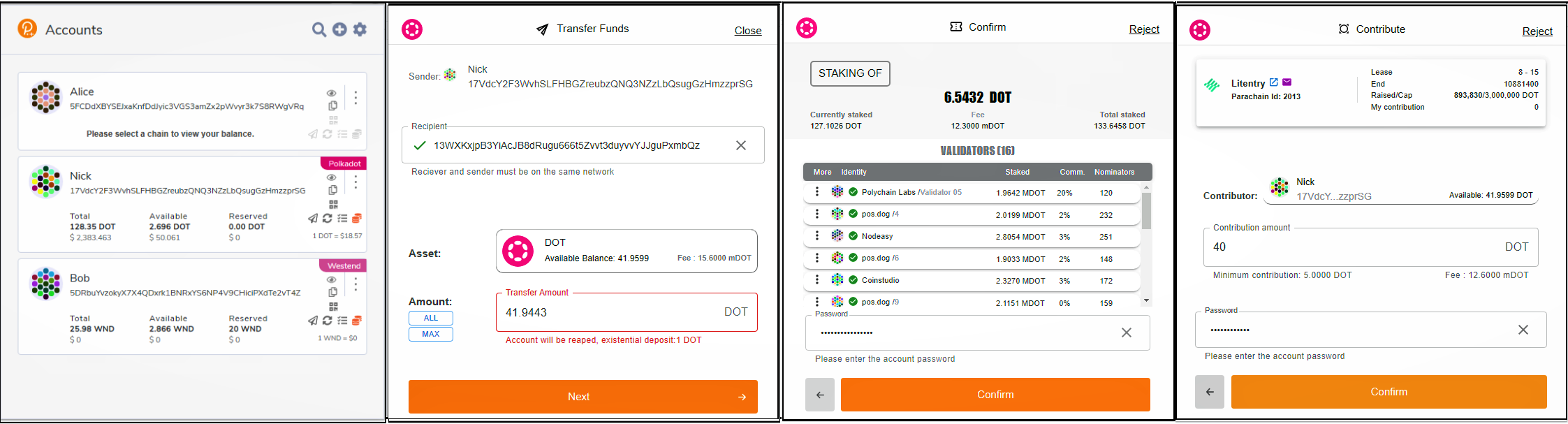
- View balances (crypto/USD)
- Transfer funds
- View transaction history
- View an address as QR code
- Easy staking (Solo and Pool Staking)
- Crowdloans (View Auctions and contribute to crowdloans)
- Governance (vote referendums, second proposals, vote/unvote councils, propose treasury proposals and tips, etc.)
- Social recovery
- Supporting proxy accounts (for transferring, staking, and contribution to crowdloans)
More photos wiki
FireFox: The extension for firefox can be downloaded from Firefox add-ons page here
Chrome:
- download the zip file
- go to
chrome://extensions/ - switch on the "Developer mode" on top right
- click on "Load unpacked" button and point to the unzipped downloaded folder
Steps to build the extension and view your changes in a browser:
-
download the files via
git clone https://github.com/polkagate/polkadot-Js-Plus-extension.git -
got to downloaded folder via
cd polkadot-Js-Plus-extension -
install dependencies via
yarn(yarn version: 3.2.0) -
append the following Westend network info to './node_modules/@substrate/ss58-registry/esm/index.js'):
{ "prefix": 42, "network": "westend", "displayName": "Westend", "symbols": [ "WND" ], "decimals": [ 12 ], "standardAccount": "*25519", "website": "https://polkadot.network" } -
Build via
yarn build -
Install the extension
- Chrome:
- go to
chrome://extensions/ - ensure you have the Development flag set
- "Load unpacked" and point to
packages/extension/build - if developing, after making changes - refresh the extension
- go to
- Firefox:
- go to
about:debugging#addons - check "Enable add-on debugging"
- click on "Load Temporary Add-on" and point to
packages/extension/build/manifest.json - if developing, after making changes - reload the extension
- go to
Once added, you can create an account (via a generated seed) or import via an existing seed.
-
To run unit tests, first install dependencies using
yarnthen use:yarn test:plus -
Test on Westend blockchain:
-
It is possible via the provided add-on. To receive some westies (Westend's native token) for a created account use Westend Faucet
-
Or build the extension on your own, but it needs to append the following Westend network info to './node_modules/@substrate/ss58-registry/esm/index.js') before build:
{ "prefix": 42, "network": "westend", "displayName": "Westend", "symbols": [ "WND" ], "decimals": [ 12 ], "standardAccount": "*25519", "website": "https://polkadot.network" }
-
for more information about the extension and how it works, please go to the project wiki